- Purpose of the Article: Nest JS is an emerging technology because of Express JS and Fastify JS, which handle responses quickly. This article will help techies who are enthusiastic about learning new technologies.
- Intended Audience: Backend Developers, Server-side developers, Node JS Developers
- Tools and Technology: VS code, Node JS, Nest JS
- Keywords: knowledge of Nest JS, how to build applications using Nest JS, what is Nest JS, why we use Nest JS, Architecture of Nest JS, what are the components we use in Nest JS
Things to discuss about Nest JS:
- What Is Nest JS? Why Nest JS?
- Architecture and main components of Nest JS.
- Installation of Nest JS.
- Creating a simple Nest Project
What Is Nest JS:
- Nest JS is a Progressive Node.js framework for building efficient, reliable and scalable server-side applications
- Nest JS is a Node JS framework built on top of express.js and Typescript that comes with a strong opinion on how APIs should be built. It provides a structured CLI and almost infinite number of tools that let you create professional APIs very fast.
Why Nest JS:
- Nest JS is a popular framework for building server-side applications in JavaScript.
- Nest JS uses a modular architecture, which makes it easier to organize code and reuse it across different parts of an application
- Nest JS uses TypeScript, which provides optional static typing and improved code readability. One can write Nest JS with JavaScript as well
- Nest JS uses Dependency Injection (DI), which makes it easier to manage dependencies and ensure that application is modular and scalable. This feature can be useful for microservices development
- Nest JS provides a testing module that makes it easy to write tests and ensure the reliability of an application
- Nest JS is highly configurable with ORMs like Type ORM, which developers can use to work with databases. Features like Active Record and Data mapper pattern developers leverage it easily.
Some of the best features in Nest JS:
- Modular architecture: Nest JS enables developers to organize their code into modular blocks, making it easier to maintain and reuse code
- TypeScript support: Nest JS uses TypeScript, which provides optional static typing and improved code readability
- Dependency Injection: Nest JS uses dependency injection to provide modularity, testing and scalability
- Fast performance: Nest JS provides fast performance and efficient resource utilization, and other benefits
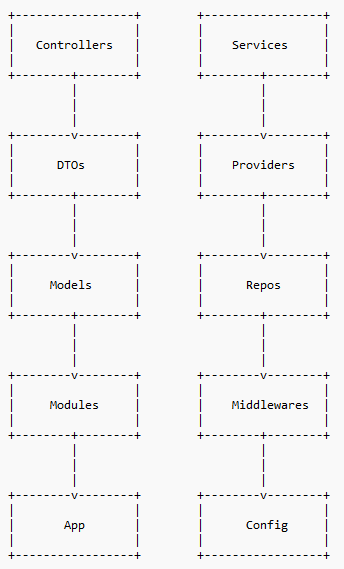
Architecture of Nest JS:

The main components in use are:
Controllers:
Controllers take requests and give a response immediately. When an HTTP request is received, the routing mechanism directs the request to the appropriate controller.
Providers:
Providers are fundamental to Nest. A provider can be injected as a dependency to create relationship between various objects. Classes such as services, repositories, helpers can be treated as providers simply by adding Nest JS decorator like `@injectable () `.
DTOs:
A DTO is an object that defines how data will be sent over the network. DTOs are used to reduce code duplication.
Services:
Services are nothing but where we can write our business logic like API’s or queries etc.
Modules:
A module is intended to encapsulate a closely related set of capabilities. Each application has a root module. A module is defined using a decorator called `@Module () `. By seeing this decorator, we can say this is a module component.
Middlewares:
Handle incoming requests and outgoing responses.
App:
The main entry point of the application.
Repositories:
Handle the persistence and retrieval of data from the database.
Config:
Contains application-level configuration settings.
Models:
Represent the application data and are used by the services and repositories.
Installation of Nest JS:
- For installing Nest JS, we need to install node js first. So, click here to redirect NodeJS installations
- To install the node JS based on your system compatibility install all the versions
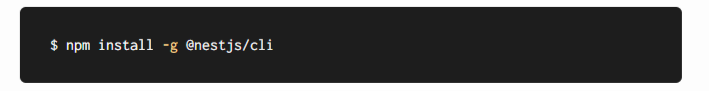
- After installing node, we need to install nest JS .so, to install nest js use the following commands

- Here `-g` is to install in global
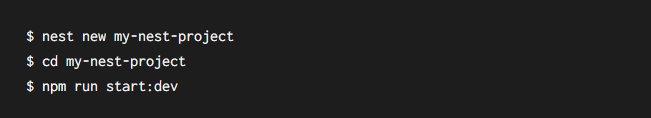
- To create a Nest project perform the below command

- `nest new your-project-name` states that to create a nest project with the project name is ‘your-project-name (instead of this you can enter any project name)’
`cd your-project-name` states that to change the directory to your project name - To run the project, perform the command `npm run start` & to run in dev environment `npm run start:dev`
- How to create Nest project:
to create nest project, we need a platform to implement the code so I’m using VS code (Visual Studio)
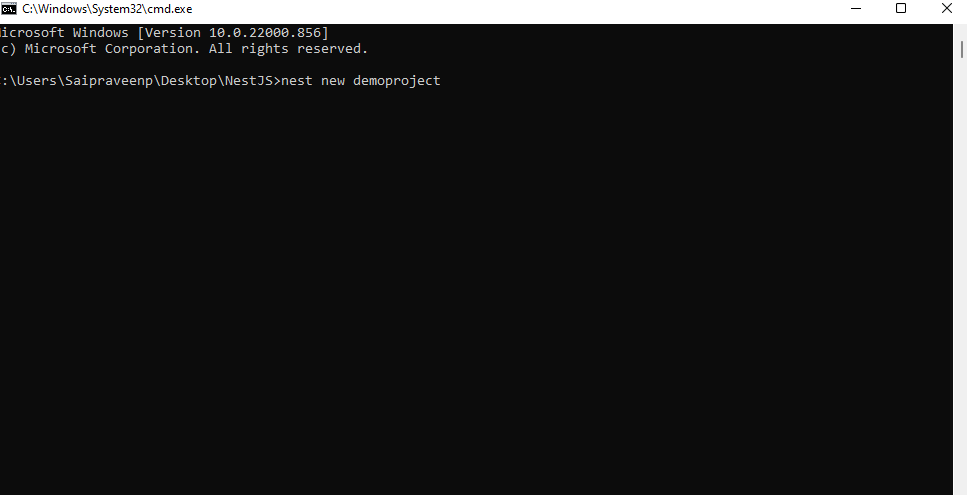
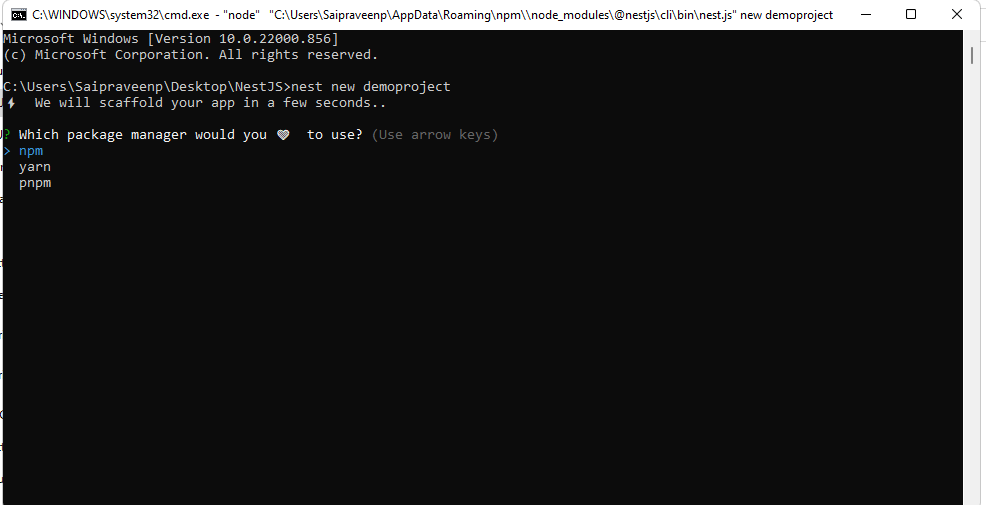
Follow the below process to create a simple project - Enter command nest new demo project. Then, click enter.. Next you can see the screen


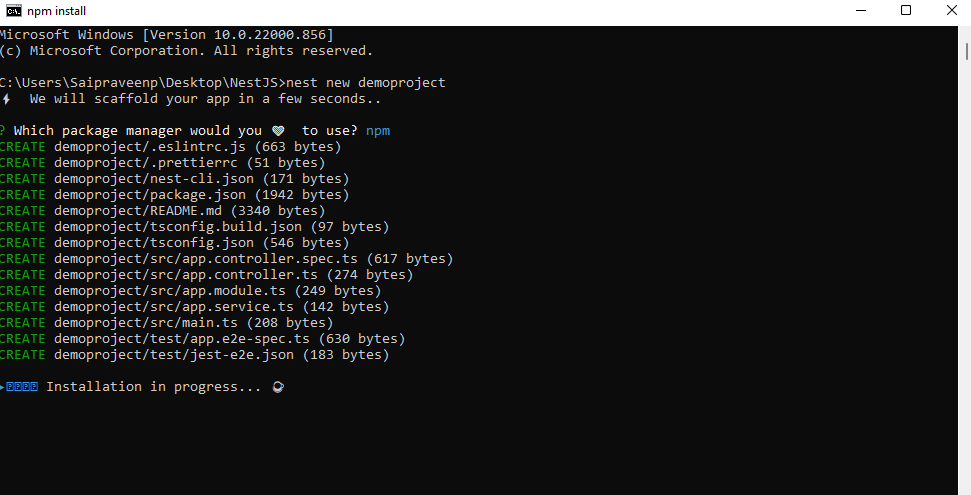
- Click the rquired package manager. Generally it is preferred to use NPM. After selecting the package manager, wait for a couple of minutes and then you will see this screen.

- Installation in progress
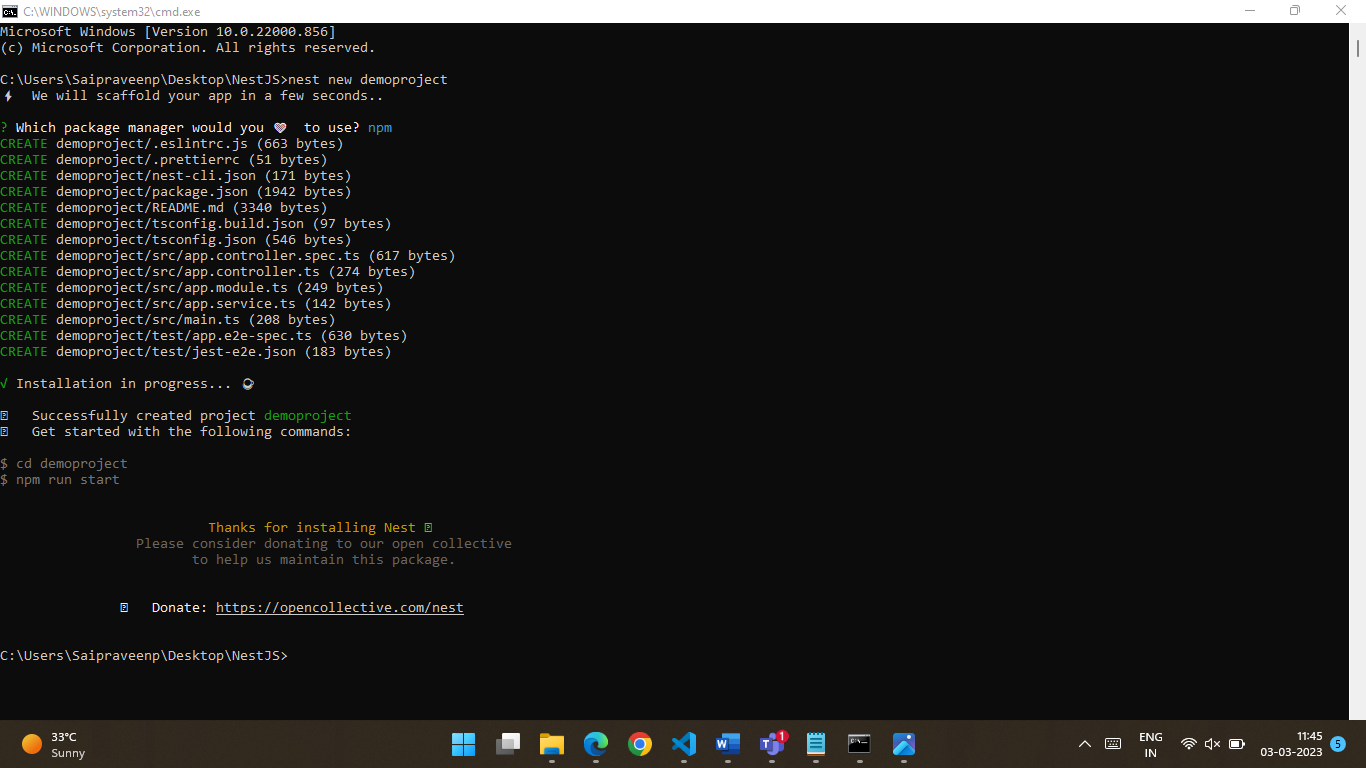
- After completion of installation, you see this

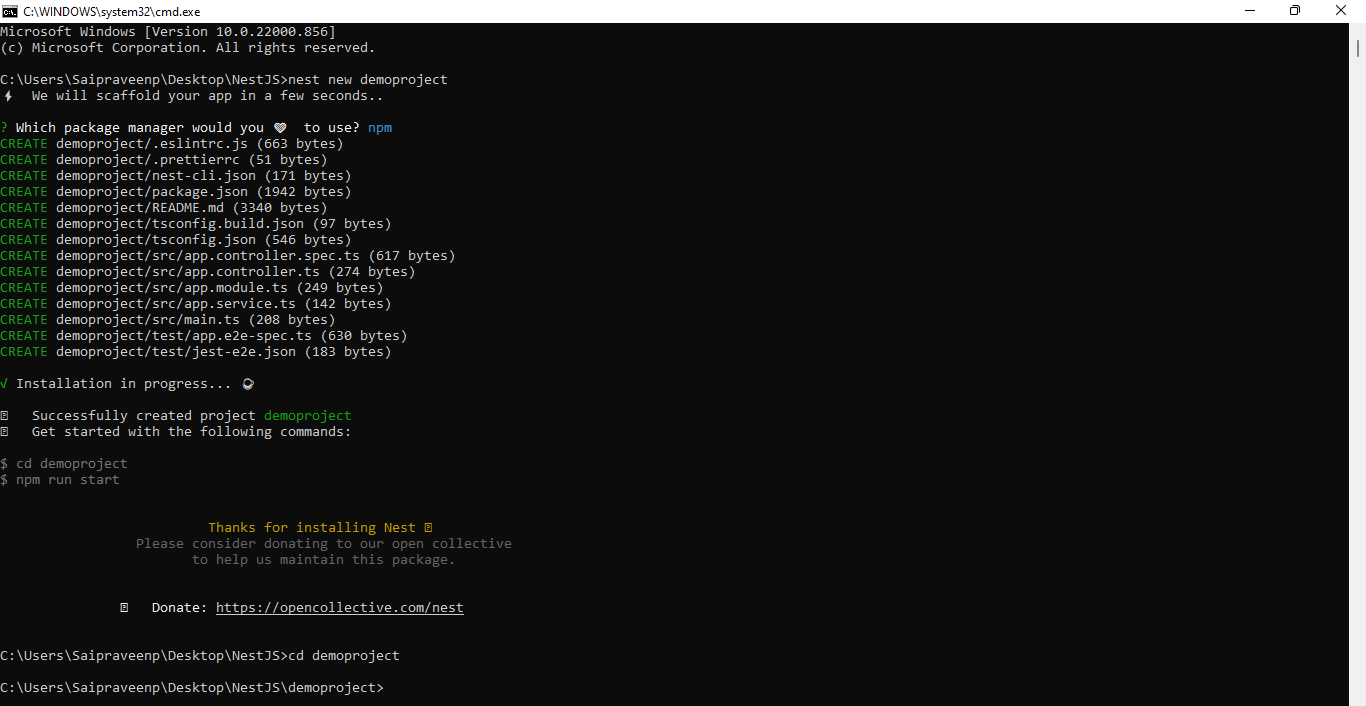
- Perform the command `cd demoproject` after this or you can perform the same action in simple way `cd` and click Tab button until you see your project name

- To open in VS code run `code .` in the command prompt this command opens the project in VS code
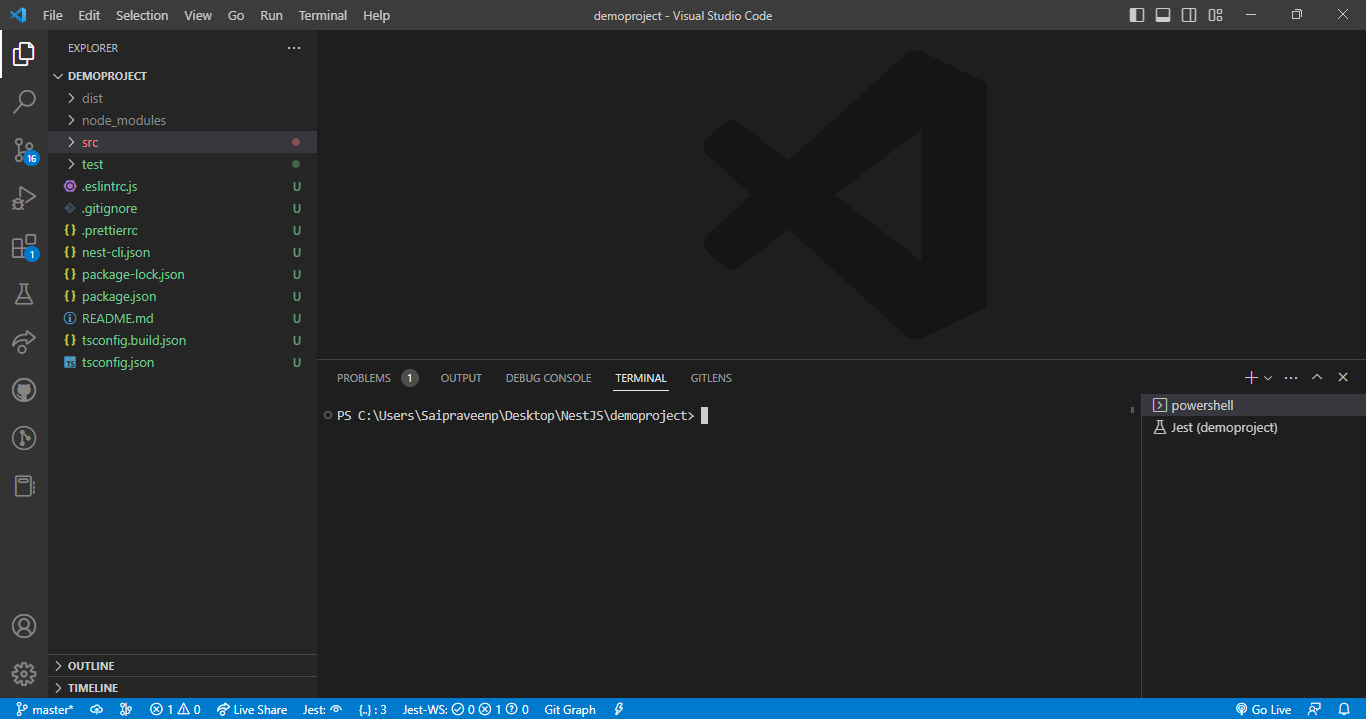
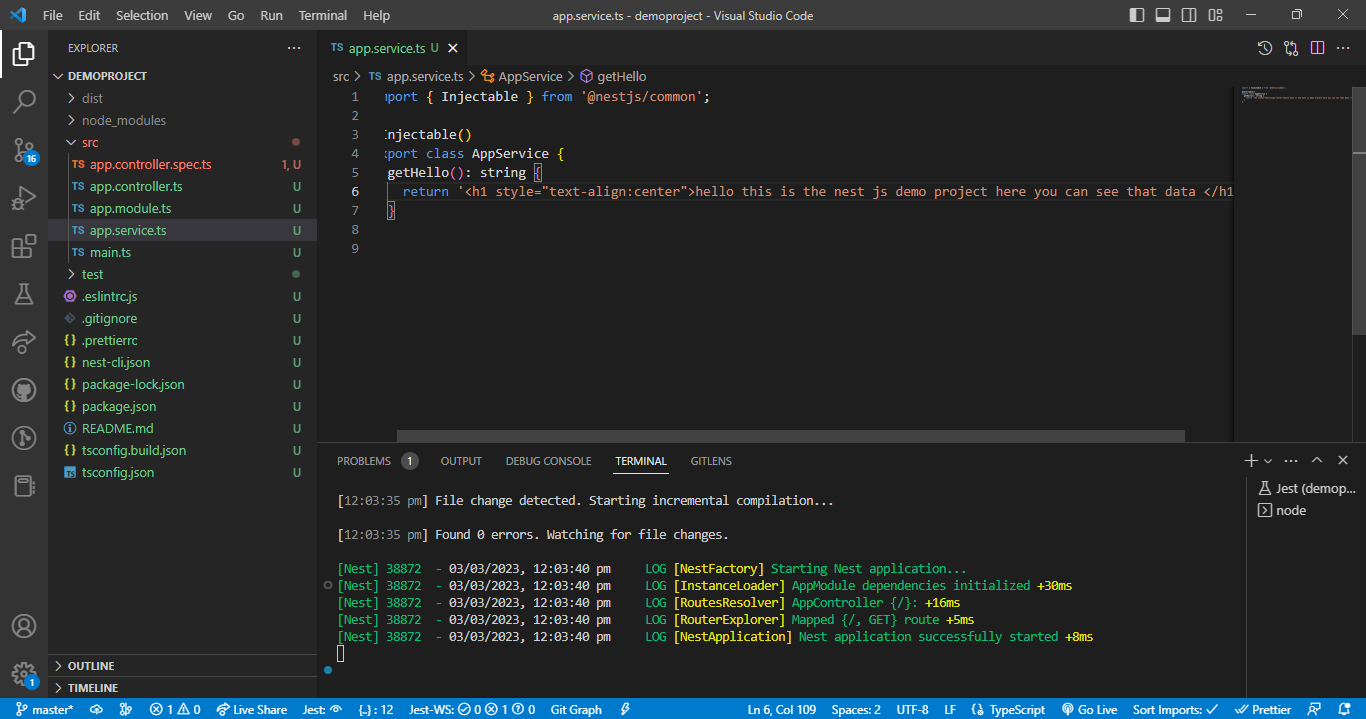
- After opening the project in VS code, you can see the screen like this

- Here you can see all the modules what we discussed till now
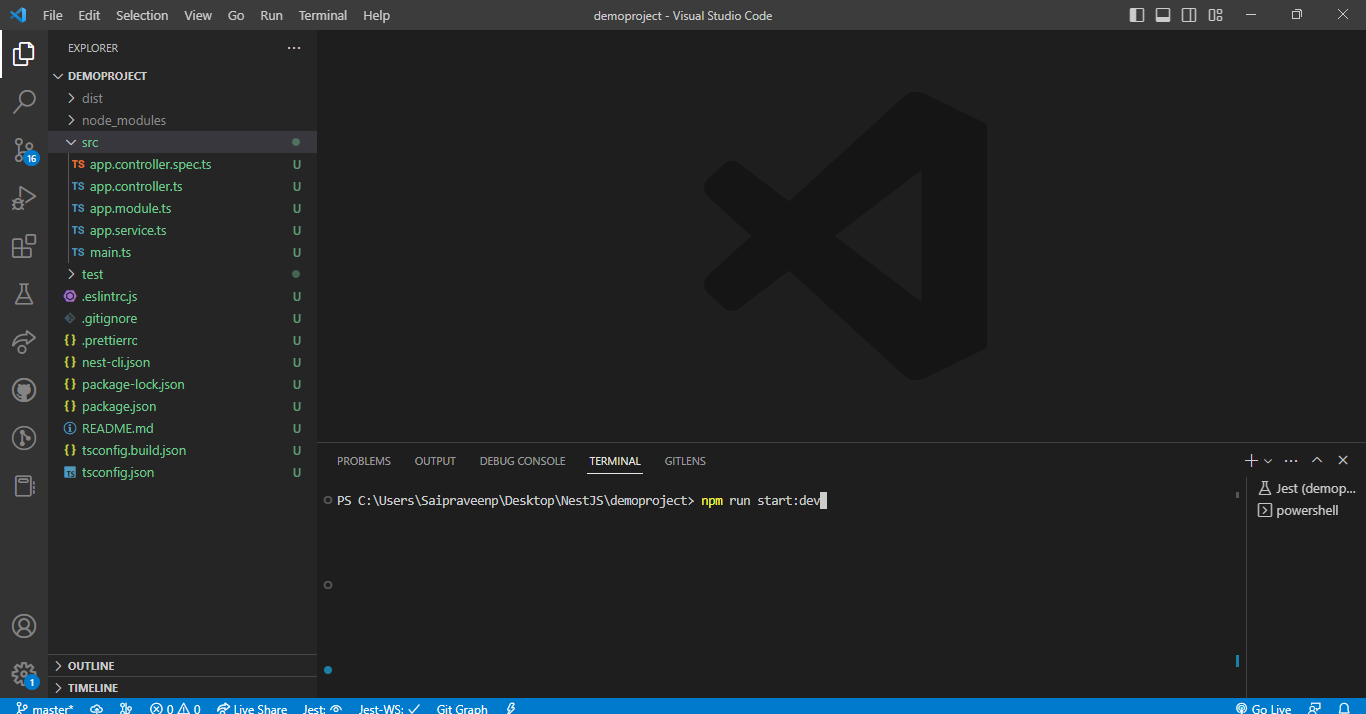
- Now, let’s see how to run server in VS code
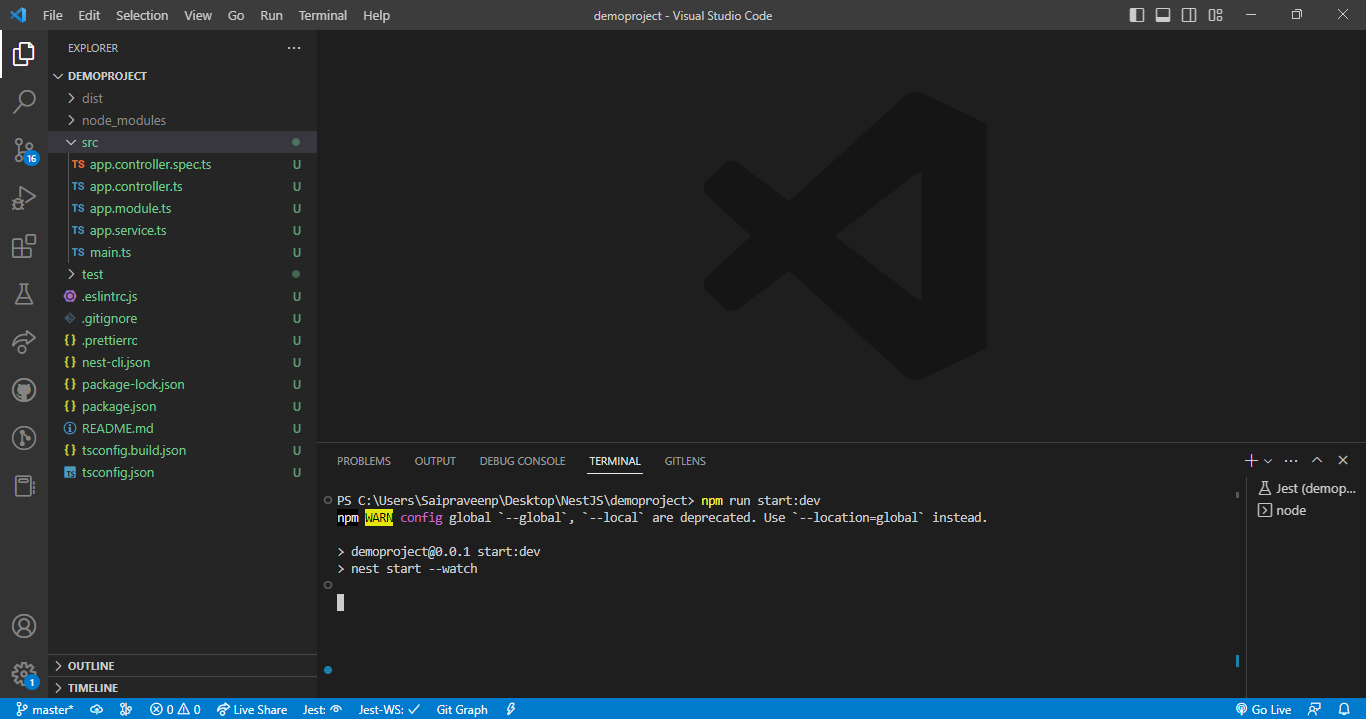
- Open terminal in VS code and perform `npm run start:dev` command to run server

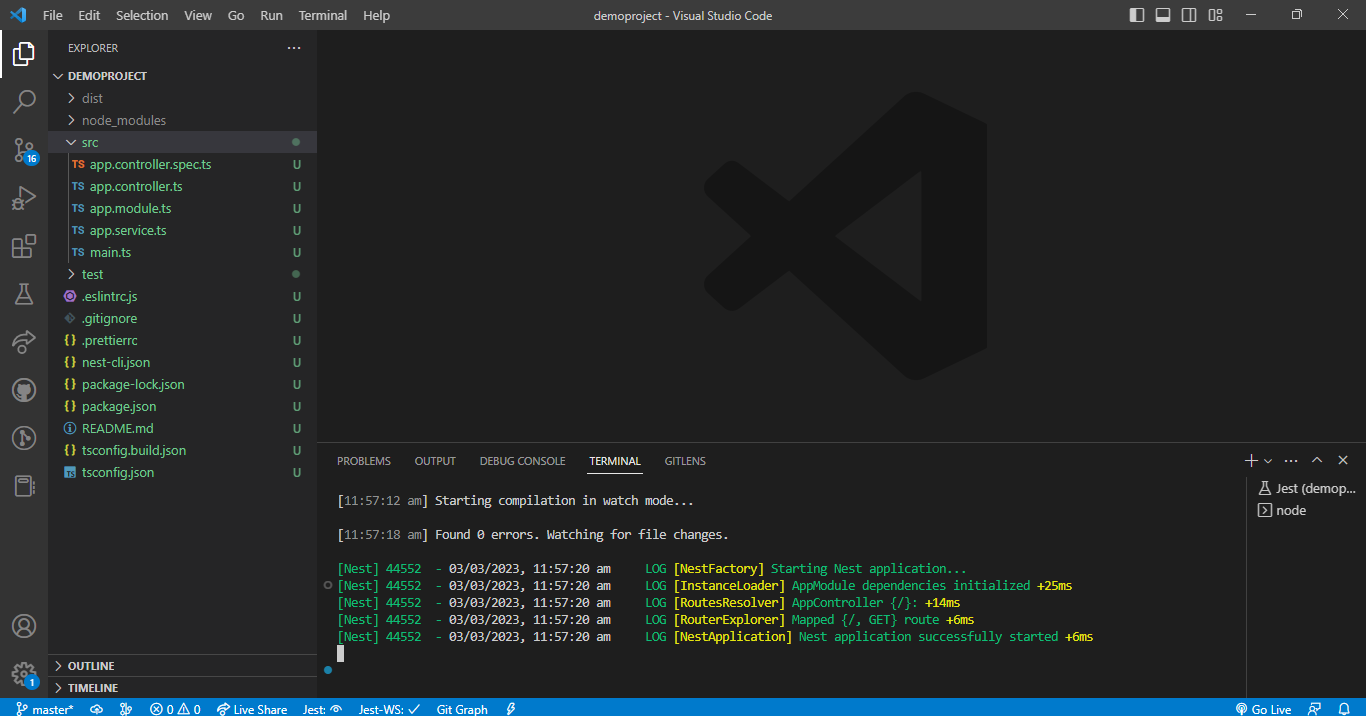
- Wait for a few minutes to run server


- You can see the screen when server starts like this👆
- You can now open your preferred browser and enter localhost:3000. This in your tab and here you can see the screen like this

- By doing some modifications in code, results like this can be had and the code can be changed


This is how we can run the server and create the project.
Thank you for going through this article.
Author Bio:

Sai Praveen Pinnamareddy
Associate Software Engineer - Digital Transformation
I am working as an Associate Software Engineering at MOURI Tech for the past 1.5 years. I am competent in and flexible enough to deal with front-end programming languages like React and back-end like NodeJS. I'm a dedicated team player with strong interpersonal and communication skills who can handle multiple tasks at once.


