Purpose of the Article: How to detect idle/nonactive users using the mt-idle-timer plugin in the VueJS app.
Intended Audience: Web Developer, Front-end and Developer Tester
Tools and Technology: None
Keywords: Cross-browser, browser compatibility issues, development improvement, device responsiveness, HTML templates
How to use custom plugin mt-idle-timer for Detecting Idle Users in Vue App
Do you need to check for the inactivity of the user in your Vue apps? If the user is inactive for a period, then you want to automatically log out the user or show a reminder to the user.
Most of cases we need an idle timeout in the web apps for security reasons and to avoid unnecessary calls to the API. The longer it is idle, the more time for the attacker to inject some malicious code or hijack the session.
So, to prevent security attacks and to improve the performance of Vuejs applications, in this blog I’ll show you, how to detect idle users by tracking mouse-move or key press or scroll, etc. events in your Vue applications in this blog.
Prerequisites:
Vuejs (any version suitable)
mt-idle-timer
vue-router
Installation:
NPM/YARN
npm install mt-idle-timer –save or yarn add mt-idle-timer
MtIdleTimer:
MtIdleTimer is a vuejs plugin to detect idle/non-active users. It is custom created plugin which I will be guiding you in the reference(Artice-Name:- Creation of custom plugin/library in Vuejs) regarding, how to create vuejs custom plugin/library and publish it to the npm package.
Let’s Make It Useful:
- Import and register plugin

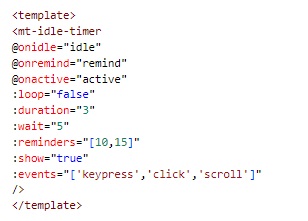
- Define the plugin in the template

duration: The duration field is of type number and has a default value of 60*5 i.e. 5 minutes which is in seconds.
loop: The loop field is of type Boolean and has a default value of false. If set to true, the timer will start execution again after 00:00.
wait: The wait field is of type number and has a default value of 0 that defines how many seconds to wait before starting the countdown.
show: The show field is of type boolean and has a default value of true. If set to false, the timer will hide.
reminders: The reminder field is of type array and has a default value empty array. Each value will execute after@onremind.
events: The events field is of type array and has default events keypress and mousemove. Each event will break a countdown.
@onidle: @onidle method executes when the timer reaches 00:00.
@onremind: @onremind method executes when the timer reaches a time in seconds before 00:00.
@onactive: @onactive method executes when the timer reaches 00:00 and any events occur.
Login Form Example
Ok great! now you might have got an idea regarding the mt-idle-timer plugin and how to use it.
So, Let’s take a simple login form example. when the user logged in, the user will be redirected to the home page. if no activity is detected, we will log out the user automatically.
Create Vuejs Project and select the required version:
e.g.: -vue create sample
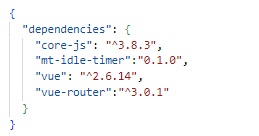
package.json file
Make sure your package.json consists of dependencies “mt-idle-timer” and “vue-router” which need to be installed while “vue” and “core-js” are default dependencies generated while creating the project.
For vuejs2 refer same version for “vue-router”, for vuejs >3 refer “vue-router”:”^4.0.13″.

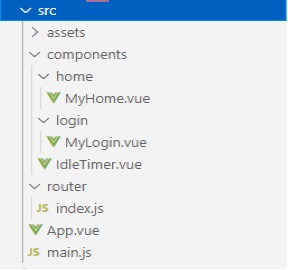
Folder structure
After creating a project, we will create a folder home and login which contains MyLogin.vue and MyHome.vue components, and a router folder which consists of the index.js file

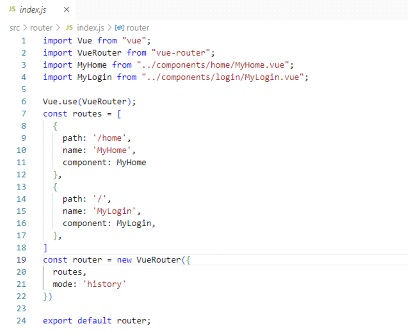
Vue Router
In the router folder, let’s add below index.js code where VueRouter defines all of the routes for the application and contains routes, name:’ MyLogin’ and name:’MyHome’ component. Default path: “/” is the default path for our Vue application.

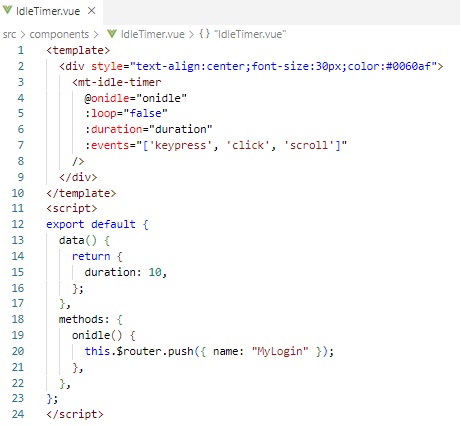
IdleTimer Component
an mt-idle-timer component consists of duration i.e 10 sec, loop value i.e set to false, as we don’t want to start the timer again after it reaches 00:00, @onidle method will be triggered, when there are no events from user like keypress or click or scroll for 10 seconds.

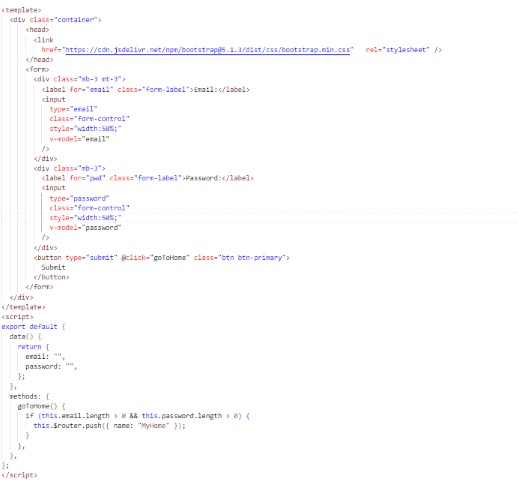
Login Component
Let’s add a Login page component that renders a login form with username and password fields. On clicking Submit button @goToHome method will redirect to the MyHome page.

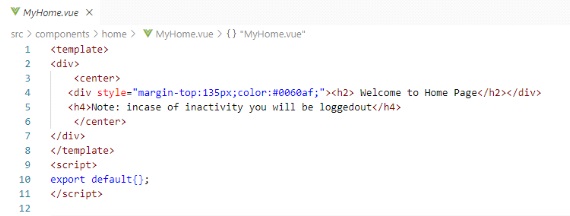
Home Component
The home page component shows a sample message Welcome to Home Page and a timer as per the given duration i.e 10 sec. If the user doesn’t perform any activity for a given duration, then the @onidle method from IdleTimer.vue component gets triggered, which calls this.$router.push to route to MyLogin component.

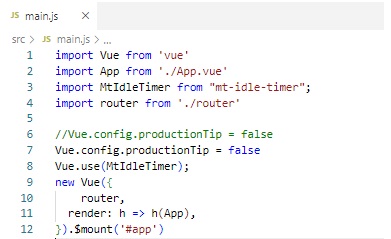
Vue main entry file
Your Vue main.js file will look like this.

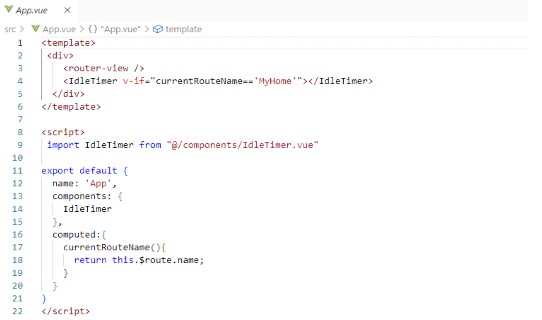
Vue App Entry file
In the App vue file, we are calling the IdleTimer component if the current route name ==” MyHome” as we want to detect user inactivity when a user is on the home page.

Run a project:
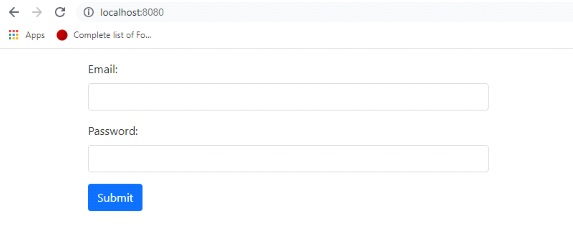
After running the command npm run serve, your project will start at http://localhost:8080 and the output will look like this.

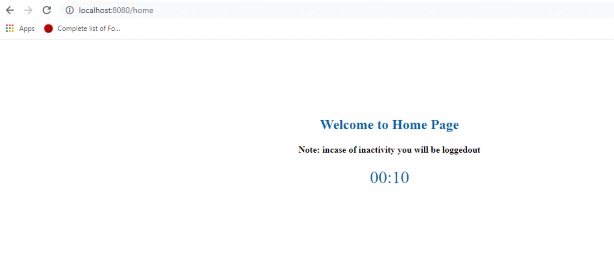
After clicking on submit button, the user will be redirected to the home page, and the idle timer will start and reset to 00:10 in case of any activity, otherwise, the user will be logged out automatically and redirected to the login page.

Reference:
You can check the video demo here:
https://www.awesomescreenshot.com/video/9040869?key=e4d3129e956333738136cd0497c2f68c
Code Sandbox link:
Thank you for reading this blog and hope you got an idea regarding the detection of idle users and how the mt-idle-timer plugin works.
Author Bio:

Sonali Sachin KADAM
Associate Software Engineer, Product Engineering- Digital Transformation
I am enthusiastic, have good communication, and interpersonal skills, and motivated team player with the ability to handle work concurrently. Have Good knowledge and adaptability to work in front-end languages like Vue.js, React, and Angular.


