- Purpose of the Article:To help Angular Developers implement Localization using translation files locally in Angular applications
- Intended Audience: Angular Developers
- Tools and Technology: Angular, Ngx-Translation
- Keywords: Localization, Translation
The blog seeks to explain the following topics:
- What is Localization?
- How to implement Localization locally?
- How to implement Localization Externally?
What is Localization?
Localization is a process of making an application support various languages.
i.e., extracting text for Translation into different languages.
Approach 1:
Step to Create a project using angular cli:
- Install angular cli using the command below in the command prompt
npm install -g @angular/cli
- Run ng newfollowed by the application name
eg: ng new my-first-application
- To go to the created project folder, enter the command below
eg: cd my-first-application
- To run the project command
ng serve
Step to implement Localization using JSON files locally
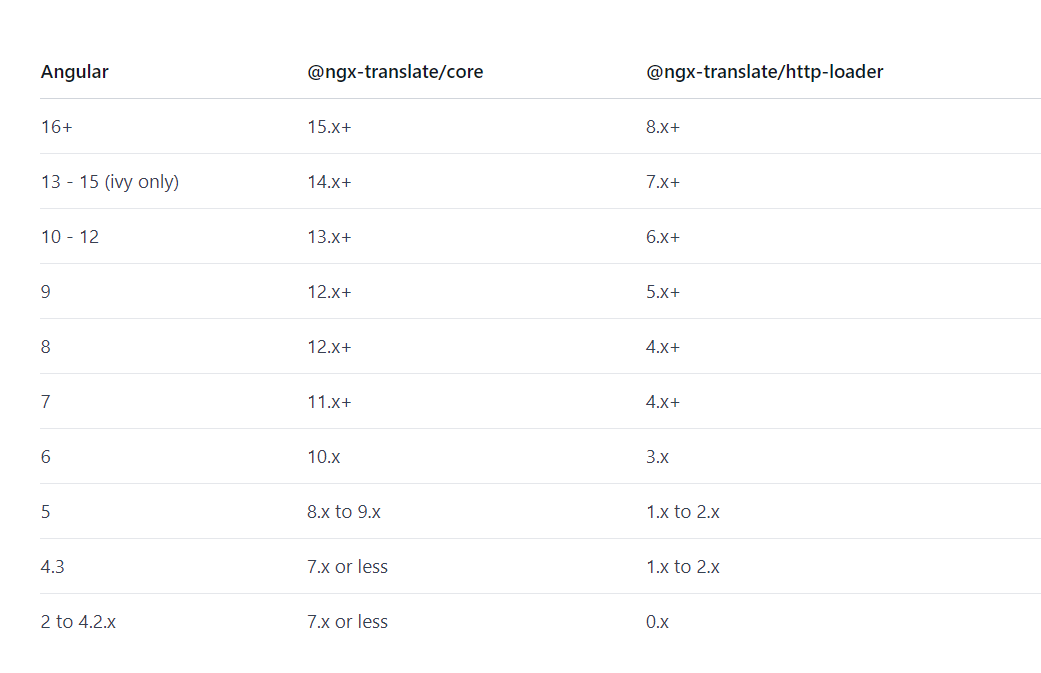
- Below, you can check ngx-translate versions corresponding to Angular versions

– Install ngx-translate using the command below
npm install @ngx-translate/core @ngx-translate/http-loader
– Import the TranslateLoader in the provider, which helps load translation files from the assets
– Import the TranslateModule in the AppModule, which provides access to core translation services, pipes, and directives
import {TranslateModule, TranslateLoader} from ‘@ngx-translate/core’;
import {TranslateHttpLoader} from ‘@ngx-translate/http-loader’;
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http);
}
@NgModule({
imports: [
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
}
})
]
})
export class AppModule { }
- The set default language for the application
import {TranslateService} from ‘@ngx-translate/core’;export class AppComponent { constructor(translate: TranslateService) { translate.setDefaultLang(‘en’); translate.use(‘en’); }}
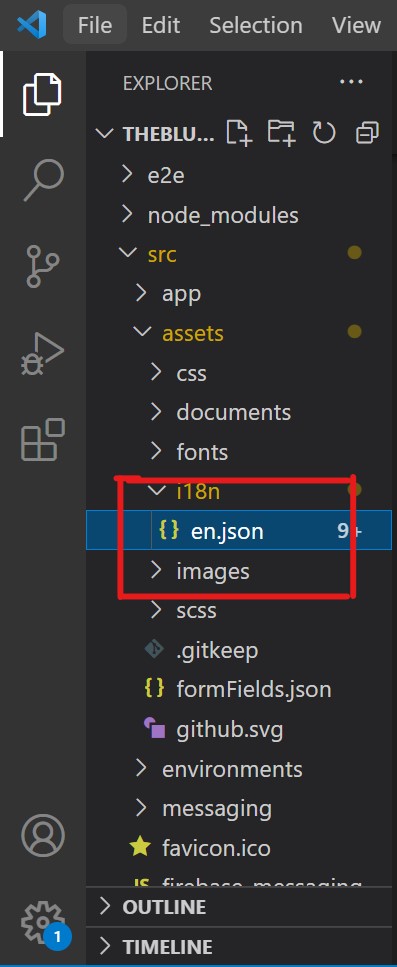
- Create the JSON translation files. You need to create the JSON file in assets

eg: en.json file
“sectionTitles”: {dashboard”: “Dashboard”}
eg: ar.json file
“sectionTitles”:{“dashboard”:لوحة القيادة}
- Use Translation in your code using the translate pipe
<h1> {{‘sectionTitles.dashboard’ | translate }} </h1>
– Run the project
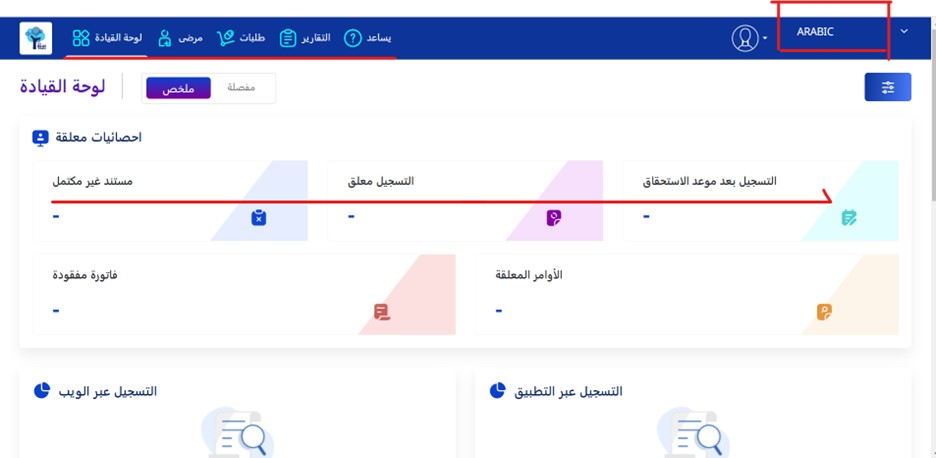
– The output will be the language you want; here, we have selected Arabic language so all the text from the page is translated into Arabic

- For future reference:
Wrapping Up:
Hopefully, this article has helped in using Localization in Angular applications. We now understand how to use the translation files locally and externally using Firebase, and we also know how Firebase stores them.
References:
- https://www.freecodecamp.org/news/how-to-implement-localization-in-angular-using-i18n-tools-a88898b1a0d0/
- https://crowdin.com/blog/2023/03/20/angular-localization-and-i18n
- https://cxxyao2.github.io/angular-localized-routed-deployment-to-firebase.html
- https://firebase.google.com/docs/hosting/i18n-rewrites
- https://phrase.com/blog/posts/angular-localization-i18n/
Author Bio:

Netra Mohan Lohar
Principal Software Engineer - Digital Transformation
I am Front End Developer with 4 years of experience. I am a collaborative and creative front-end developer, experienced in various front-end frameworks like angular and have knowledge on HTML, CSS, JavaScript. I am fond of learning new technologies and sharing my knowledge with others.


