- Purpose of the Article: The purpose of this article is to share the knowledge on minimalism in web development. This article will help readers to understand How to achieve the minimal web design and it’s impacts on user experience.
- Intended Audience: Web Developer, Front-end Developer, UX Designer
- Tools and Technology: None
- Keywords: Minimalism, User experience, Enhancing, User interface, Responsiveness, Usability, Engagement, Guidance, Consistency, Design, Performance Optimization.

Introduction
In the ever-changing field of web development, minimalism has emerged as a popular and widely embraced trend. This design philosophy is centered on the principles of simplicity, elegance, and the elimination of unnecessary elements. By adopting a minimalist approach, web developers can create visually captivating and user-friendly websites that prioritize delivering a smooth and intuitive user experience. This entails decluttering the interface, employing a restrained color palette, and incorporating generous white space to establish an aesthetically pleasing and uncluttered layout.
What is minimalism in web development?
Minimalism in web development is a design approach that focuses on simplicity, clarity, and the removal of unnecessary elements. Minimalism in web development is not just about aesthetics; it also focuses on efficient code structure, performance optimization, and responsive design. It promotes a user-centric approach by prioritizing usability, readability, and fast loading times. Additionally, minimalism can improve accessibility and contribute to a more seamless experience across different devices and screen sizes.
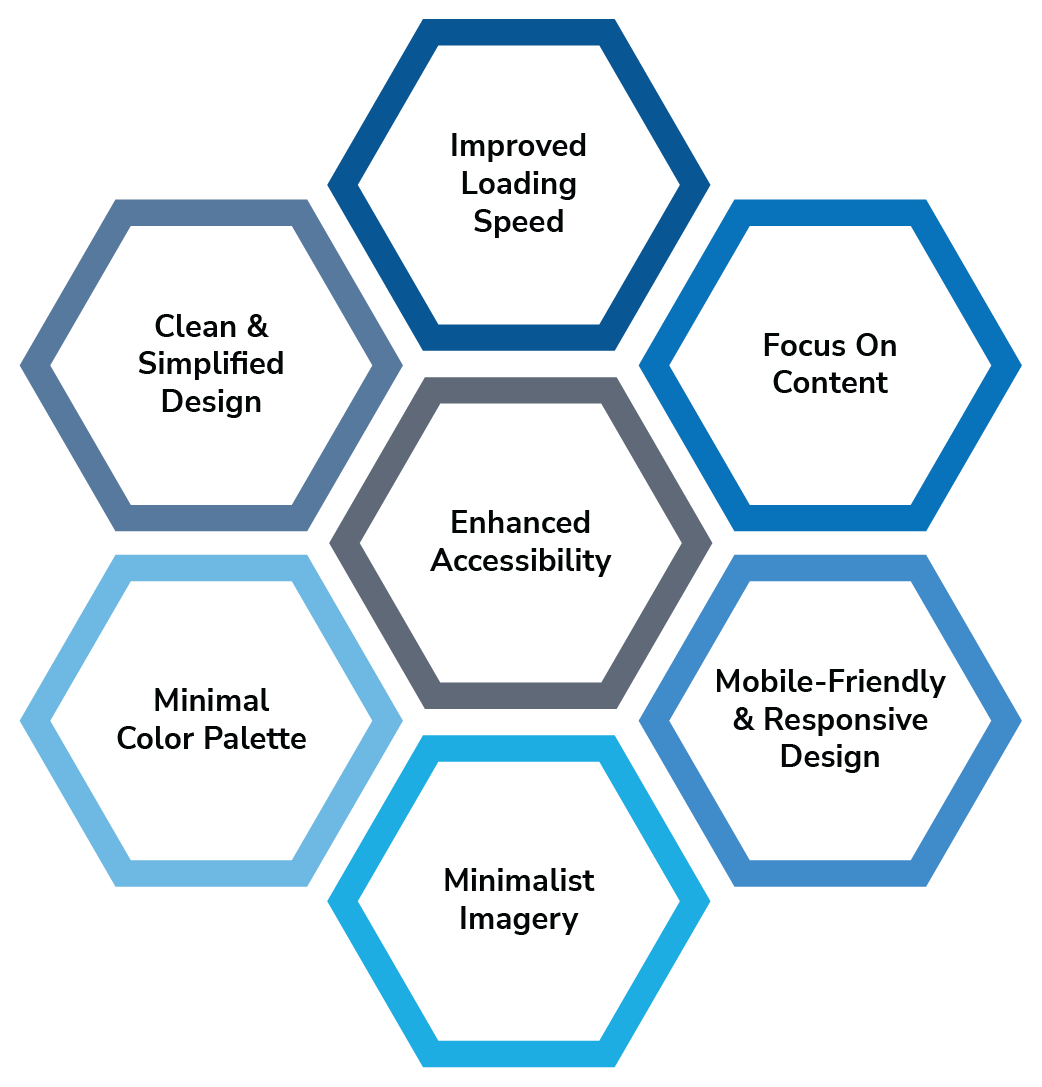
Core principles of minimalism in web development

- Clean and Simplified Design
One of the key aspects of minimalism is a clean and simplified design. This involves using a minimal colour palette, ample white space, and a clear hierarchy of content. By reducing clutter and visual noise, the development of visually appealing, easy-to-locate websites allow users to focus on the essentials. By focusing on the essential elements and removing unnecessary complexities, web developers can create websites that are both aesthetically pleasing and highly functional.

- Minimal Color Palette
Minimalist designs typically employ a limited color palette, often using neutral colors or a monochromatic scheme. This helps create a sense of harmony and avoids overwhelming the user with too many colors. When choosing your color palette, it is advised to select a colour scheme with enough contrast for people with color blindness and weak eyesight to be able to read it. It is recommended to carefully and consistently utilize accent colours to highlight important information or primary actions.

- Minimalist Imagery
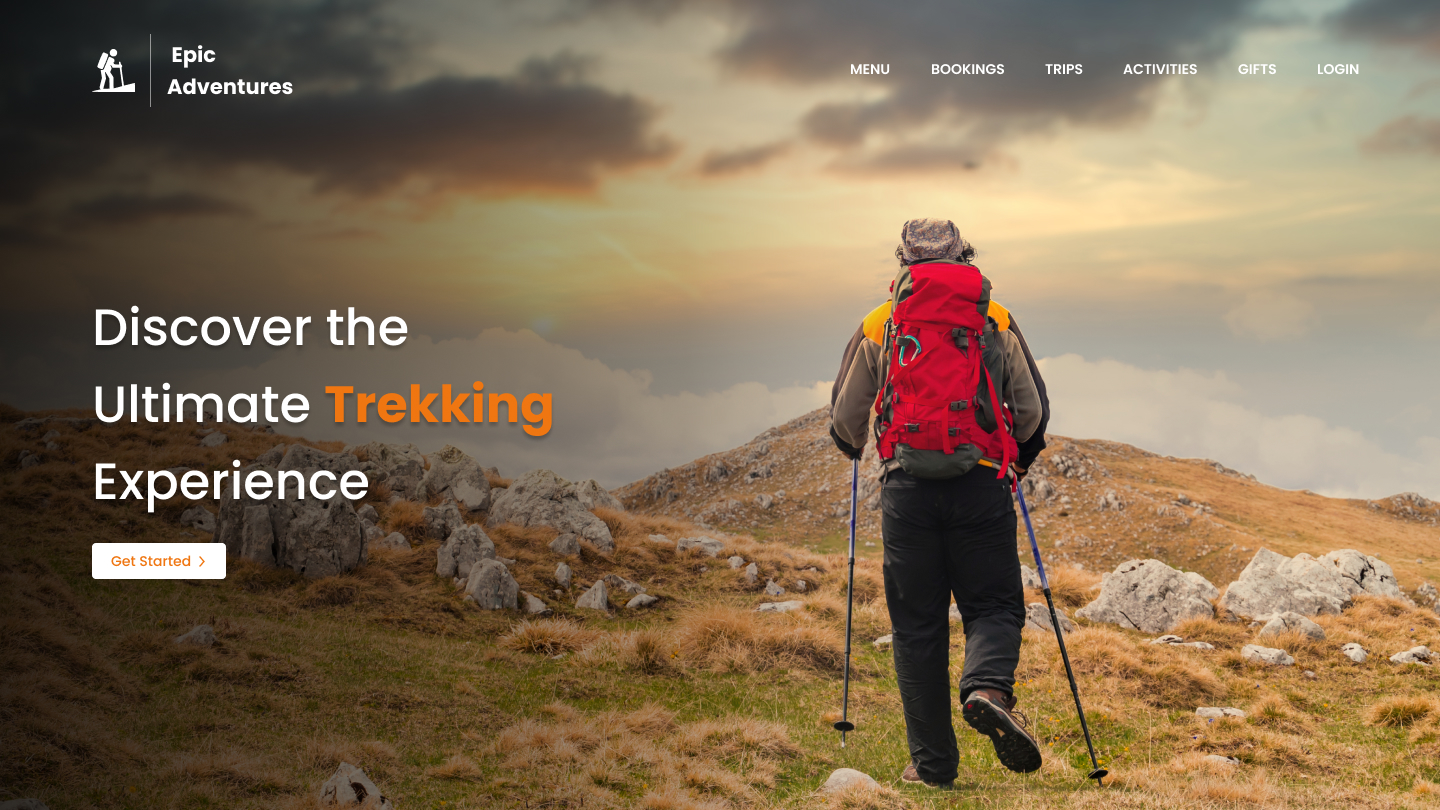
When incorporating images in a minimalist design, it is crucial to maintain a careful balance and ensure that each image serves a purpose. By selecting and placing images thoughtfully, they become integral elements in achieving a minimalist aesthetic while enhancing visual appeal and user engagement. Minimalist websites often use high-quality, carefully selected images that serve a specific purpose. Images are typically clean, uncluttered, and visually striking, reinforcing the overall simplicity and elegance of the design.

- Focus on the content
In minimal web development, the emphasis on content is paramount. The goal is to ensure that the content takes center stage and is easily accessible to users, without being overshadowed by excessive design elements or visual noise. This involves using ample white space, minimalistic typography using a muted colour scheme to produce a visually symmetrical and unified appearance. By simplifying the design, the content becomes the focal point, allowing users to engage with it more effectively
- Mobile-Friendly and Responsive Design
In the realm of minimal web development, two important concepts that go hand in hand are mobile-friendly design and responsive design. These components are essential for maintaining a consistent user experience across various devices and screen sizes. focuses on creating websites that dynamically adjust and adapt to different screen sizes and resolutions. It involves the use of flexible grids, fluid images, and media queries to ensure that the website’s layout and content are optimized for each device. Responsive design allows for a consistent and visually pleasing experience across various devices, eliminating the need for separate mobile versions or dedicated apps. By implementing responsive design principles, web developers can create websites that seamlessly transition between different screen sizes, providing a cohesive and user-friendly experience.

- Improved Loading speed
Another significant benefit of minimalism is improved website performance. By minimizing the number of elements and optimizing code, minimalistic websites load faster and offer a smoother browsing experience. Additionally, as search engines give preference to websites that deliver a greater user experience, faster load speeds help websites rank higher in search results. Speeding up a website using minimal web design involves optimizing images, minify css and javascript, use minimal & lightweight design elements, utilise caching, Reduce HTTP Requests etc.
- Enhanced Accessibility
Minimalist web design often translates into improved accessibility. With fewer elements to navigate and understand, users with disabilities or impairments can more easily interact with the website. Enhanced accessibility in minimal web design refers to the intentional design and development practices aimed at making websites more inclusive and usable for all users, including those with disabilities or impairments. It involves implementing various techniques and considerations to ensure that the website content and functionalities are accessible and usable by individuals with different abilities. This involves- Clear and readable typography, Semantic HTML, Keyboard Navigation, Alternative Text for images, Proper heading structure, proper form labels etc.
Conclusion
In today’s fast-paced digital world, where attention spans are shorter than ever, minimalism in web development is gaining prominence. By adhering to the principles of simplicity, elegance, and functionality, developers can create websites that captivate users, deliver a seamless experience, and achieve their goals effectively. Embracing minimalism not only enhances the visual appeal of a website but also improves performance, user engagement, and overall satisfaction. So, let’s embrace the power of minimalism in web development and create websites that leave a lasting impression.
References
https://www.designhill.com/design-blog/top-reasons-to-choose-a-minimalist-web-page-design/
https://zyro.com/blog/minimalist-website-examples/
https://inkbotdesign.com/minimalistic-websites/
https://inkbotdesign.com/minimalistic-websites/
https://www.ashramtech.com/the-power-of-minimalism-in-web-design/
Author Bio:

Sayali Nanasaheb Patil
Software Engineer - Digital Transformation
I am a UI/UX Developer with 2.5 years of experience. I have extensive experience in front-end development technologies like HTML5, CSS3, JavaScript, Bootstrap and Responsive design. I have contributed to successful projects like MOURI Treasure, MMG, StorageVault etc.


