Purpose of the article: The purpose of this article is to share the knowledge on the Tailwind CSS and Bootstrap have different approaches for applying CSS classes and styles, which can affect how they behave when applied via the browser inspector.
Intended Audience: Web Developer, Front-end Developer
Tools and Technology: None
Keywords: Bootstrap, Tailwind CSS, CSS Frameworks, Web Development, Component-Based Design, Utility-First Approach, Responsive Grid System, Utility Classes, Responsive Design.
Introduction:
Tailwind CSS and Bootstrap have different approaches for applying CSS classes and styles, which can affect how they behave when applied via the browser inspector.
Bootstrap:
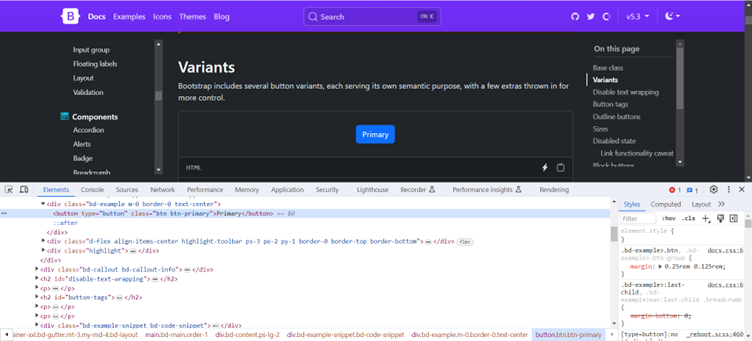
Bootstrap provides a set of pre-defined classes that are specifically designed to style various elements. These classes are applied directly to HTML elements, such as `<div class=”btn btn-primary”>`. When using Bootstrap, the classes contain readymade styles that are immediately applied to the elements, and you can see the visual changes instantly when you apply or remove classes using the browser inspector.

Example:
`<div class=”btn btn-primary”>`

Tailwind CSS:
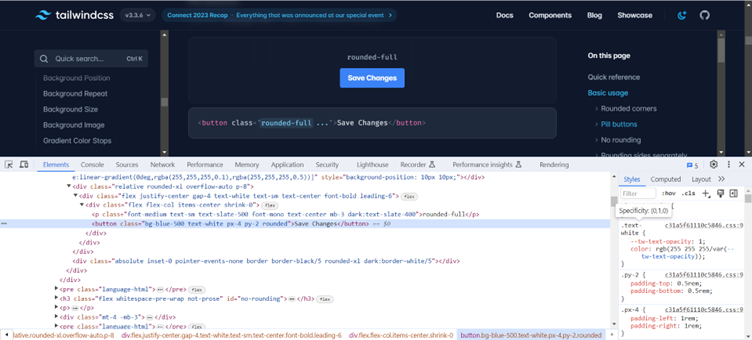
Tailwind CSS, on the other hand, follows a utility-first approach, which means it provides a vast number of utility classes that handle specific CSS properties, such as margins, paddings, colors, and more. These utility classes are not pre-defined styles but rather small, atomic classes that you combine to create your custom styles. For example, instead of a single `.btn-primary` class, you would use multiple utility classes such as `.bg-blue-500`, `.text-white`, `.px-4`, `.py-2`, and so on.

When you apply Tailwind CSS classes through the browser inspector, you might not see immediate visual changes as with Bootstrap. That’s because Tailwind’s utility classes typically work in combination to create the desired styles, and applying a single class via the browser inspector may not fully represent the intended style.
To fully understand how Tailwind CSS styles are applied, it’s essential to look at the combination of classes that are applied to an element. For example, a button styled with Tailwind might have several classes applied to it like this:
Example:
<button class=”bg-blue-500 text-white px-4 py-2 rounded”>Click Me</button>

In this case, the button’s background color, text color, padding, and border radius are defined by multiple utility classes. When you see the element with all the classes applied, you get a complete picture of how Tailwind’s utility classes work together to create the style.
Conclusion:
Tailwind CSS classes might not show immediate visual changes when applied individually through the browser inspector due to their utility-first nature. Instead, you should look at the combination of classes to understand the complete styling applied to an element.
Author Bio:

Pavan Pratap Patil
Senior Software Engineer - UX/UI-Digital Transformation
I am a UI/UX Developer with 4.5 years of experience. I have extensive experience in front-end development technologies like HTML5, CSS3, JavaScript, Bootstrap and Responsive design. I have contributed to successful projects like Storage Vault, TriNet, APIIC etc.


