Purpose of the Article: To improve my knowledge and skills
Intended Audience: Web and mobile application development professionals
Tools and Technology: Angular V13, Bootstrap
Keywords: Angular Routing, ng Routing
Why is Angular Routing Used?
Based on user requirements, it is necessary to navigate from one component view to another component view. For this purpose, we use Angular Routing.
Steps to using Angular Routing
Step (1) : Generate Components
Step (2) : Configure Routes
Step (3) : Add Buttons or Links and use directives to navigate
Step (1) : Generate Components
To generate components in angular by using the following command in the Angular command prompt.
Commandà ng generate component name
Ex: ng g c login
In this Project, there are two components.
Number one:

Number two:

Here you can see the two components in src.

Step (2) : Configure Routes
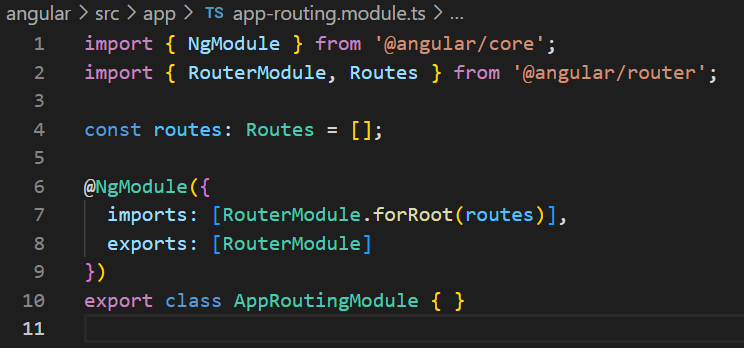
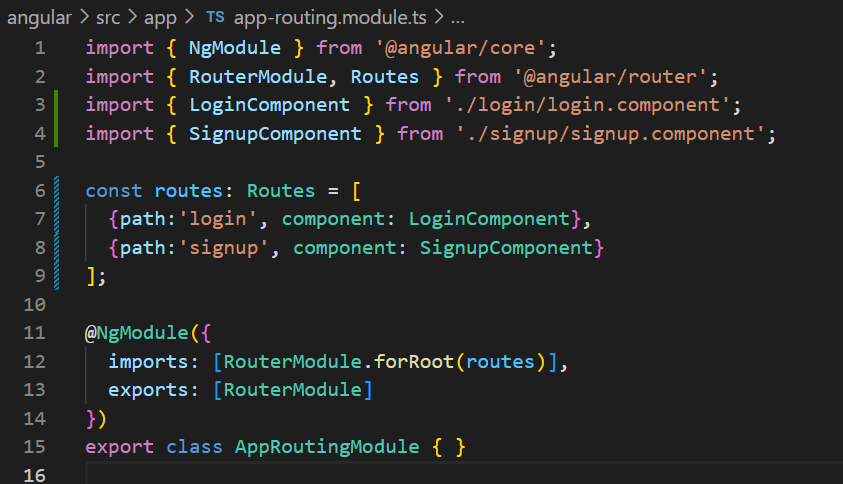
Basic Structure of routing module:
- Angular provides default NgModule

- In the const route, two objectives are added.
- We can observe the below image.

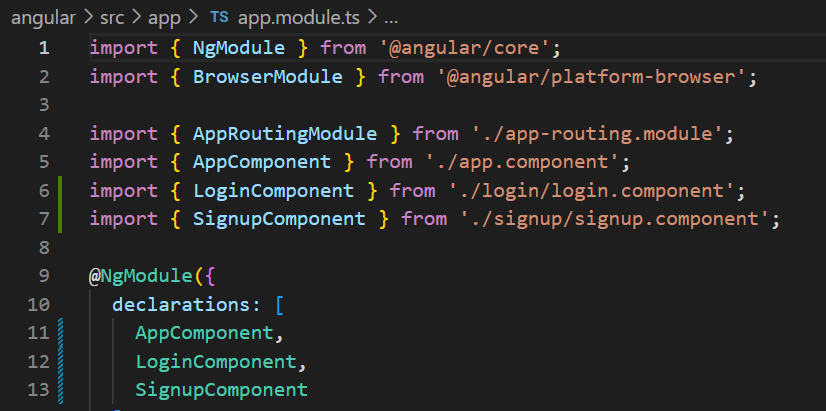
The components are imported automatically in the app.module.ts file also. We can observe the below image.

Step (3) : Add Buttons or Links and use directives to navigate
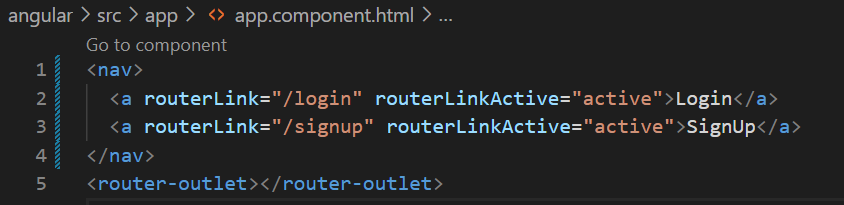
- We can write our code in login.component.html and use login.component.css for styling purposes.
- We can observe the below image.
app.component.html

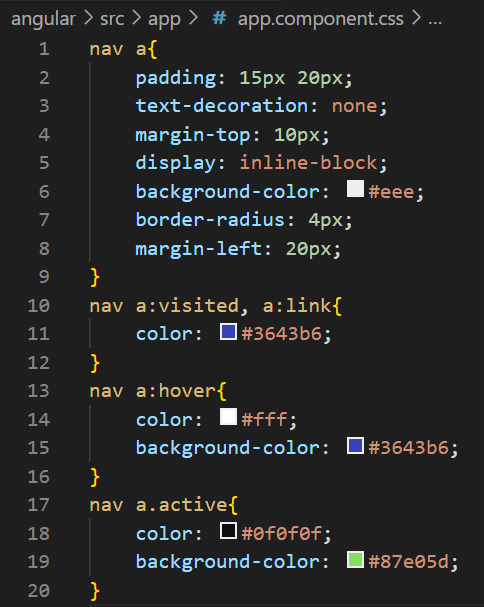
app.component.css

login.component.html

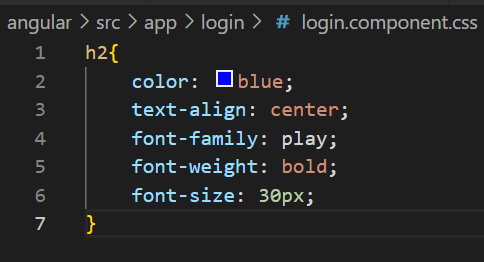
login.component.css

signup.component.html

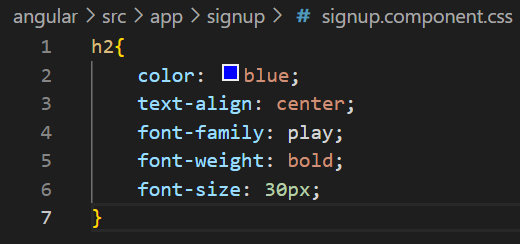
signup.component.css

- To Run the code by using the following command
- ng serve

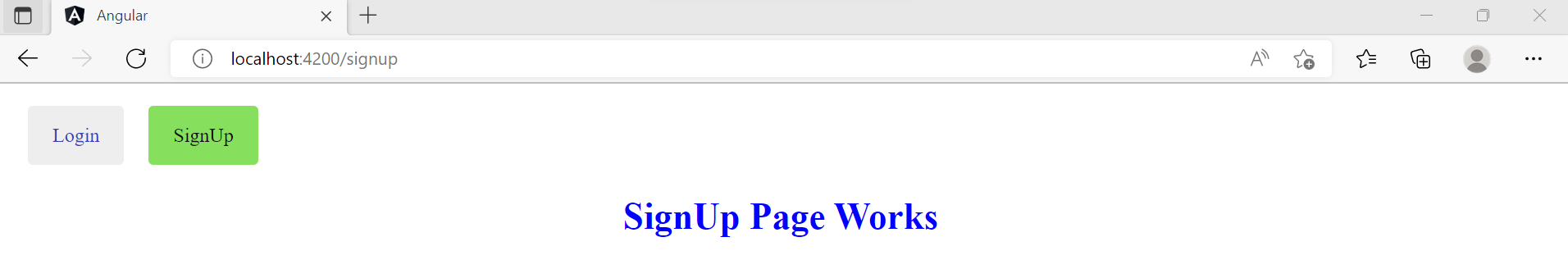
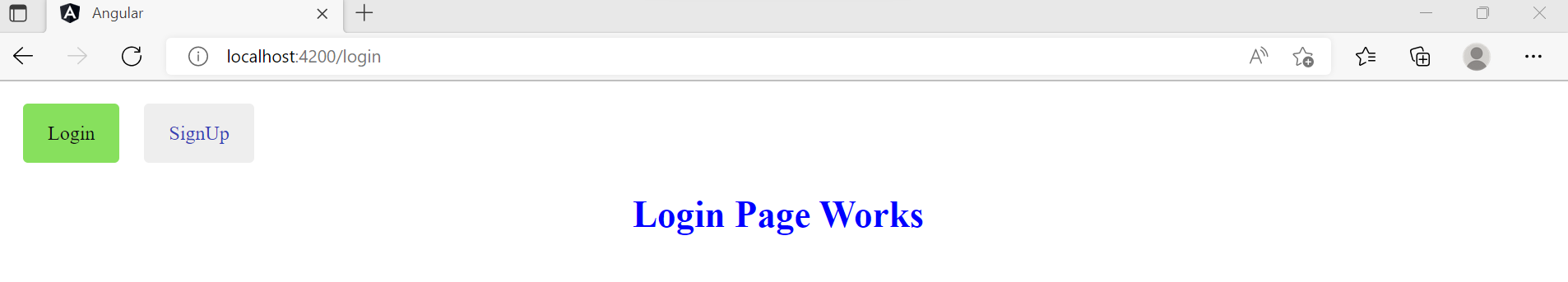
- Whenever we click on Login, We can observe the login page. Here we can see the output.

- Whenever we click on Signup, We can navigate to the signup page. Here we can see the output.