- Purpose of the Article: The purpose of this article is to share the knowledge on Atomic Design as a powerful methodology to enhance your design and development workflow. This article will help readers to understand how atomic design elevates the quality of your user interfaces.
- Intended Audience: Web Developer Front-end Developer UX Designer
- Tools and Technology: None
- Keywords: User Interface, Design Methodology, Atomic Components, Atoms, Molecules, Organisms, Templates, Pages, Modular Design, Reusability, Design System, User Experience.
Introduction:
In the realm of modern web design and development, creating scalable and consistent user interfaces is crucial to deliver an exceptional user experience. Atomic Design, a methodological approach coined by Brad Frost, provides a systematic framework for creating modular and reusable components. In this blog post, we will delve into the concept of Atomic Design, its principles, and significance in building efficient and maintainable user interfaces.
- Understanding Atomic Design:
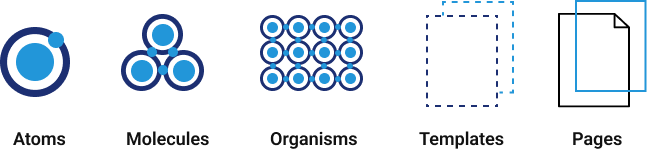
Atomic Design is a methodology that treats user interfaces as a composition of distinct, self-contained building blocks. It draws inspiration from chemistry by categorizing these building blocks into five hierarchical levels: atoms, molecules, organisms, templates, and pages.

- Atomic Design Principles:
At the heart of Atomic Design lies the concept of breaking down interfaces into smaller, reusable components. Let’s explore the key principles:
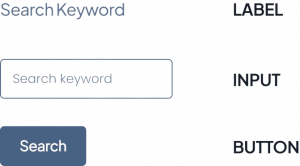
- Atoms: Atoms are the basic building blocks of a user interface. They encompass individual HTML elements such as buttons, input fields, or icons. Atoms have minimal dependencies and can be used across different components

- Molecules: Molecules are a combination of atoms. They form more complex UI components, representing cohesive units that fulfil a specific purpose. For instance, a search bar composed of an input field and a button would be a molecule
![]()
- Organisms: Organisms are groups of molecules and atoms functioning together as a self-contained module. They represent larger components like navigation menus, forms, or cards. Organisms provide a higher level of complexity and encapsulation

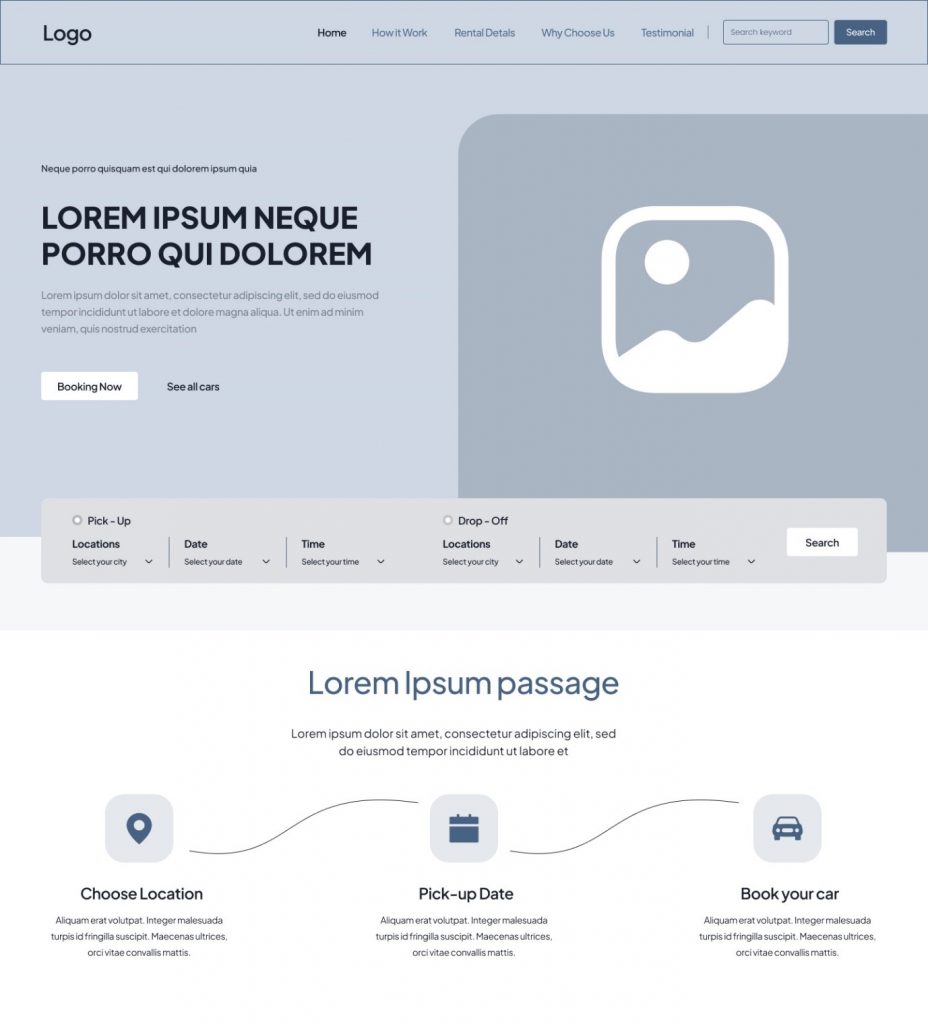
- Templates: Templates define the overall structure and layout of a page or a section. They bring together different organisms to form a cohesive and consistent structure. Templates provide a framework for arranging components within specific contexts

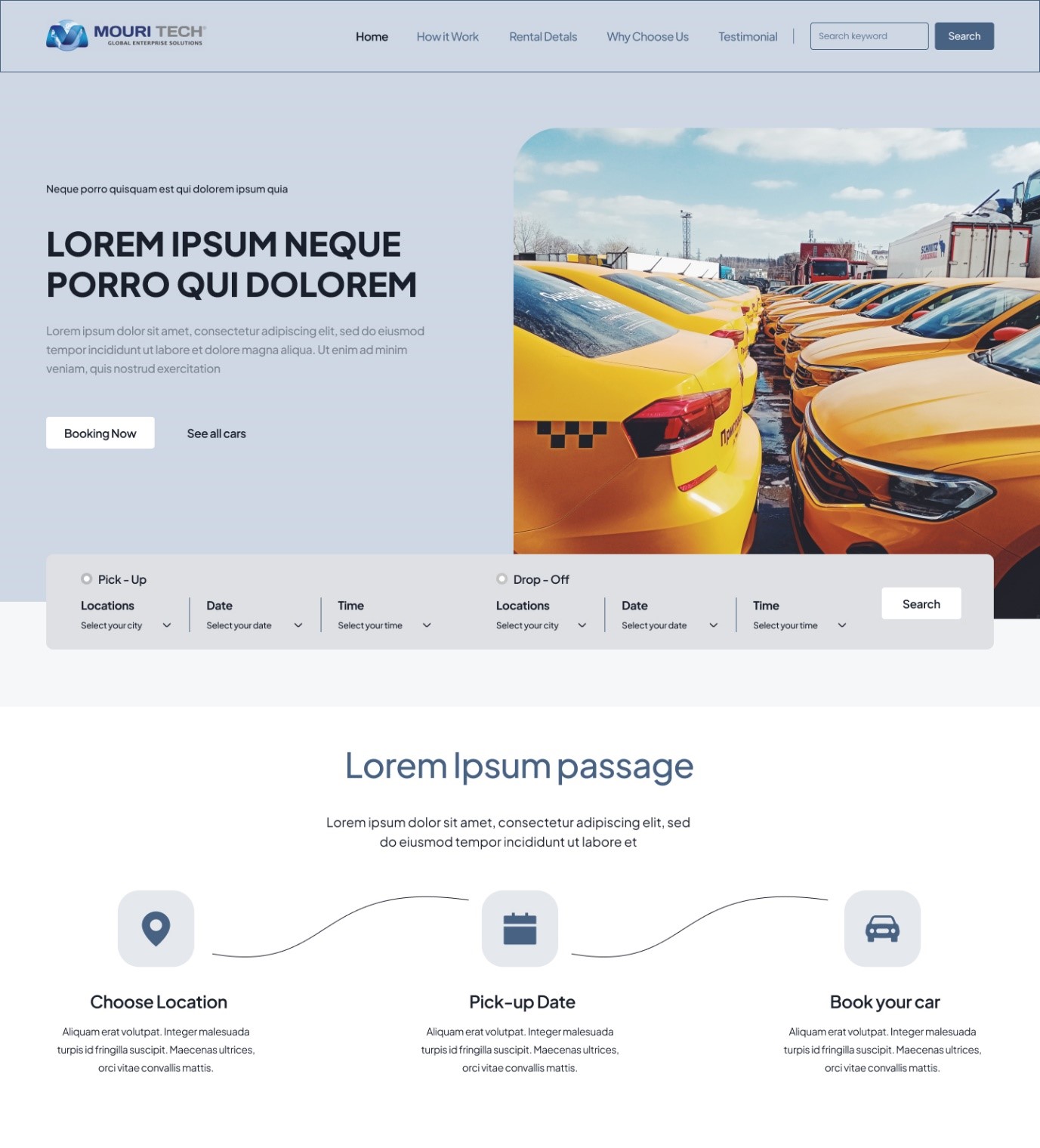
- Pages: The last phase of Atomic Design is pages. They represent the actual instances of templates filled with real content. Pages demonstrate how the design system is implemented and give a glimpse of the final user interface

- Advantages of Atomic Design:
Implementing Atomic Design principles brings several benefits including these to the design and development process-
- Scalability: By breaking interfaces into smaller, reusable components, Atomic Design allows for easy scalability. Components can be combined and nested to create complex interfaces without sacrificing consistency or maintainability
- Consistency: Atomic Design promotes visual and functional consistency throughout the interface. By utilizing a limited set of predefined components, designers and developers can ensure a cohesive and unified experience for users
- Reusability: The modular nature of Atomic Design facilitates reusability. Components built at lower levels can be easily reused across different sections and pages, saving time and effort in the development process
- Collaboration: Atomic Design fosters collaboration between designers and developers. By establishing a shared vocabulary and a common set of components, it enhances communication, promotes consistency, and streamlines the design-to-development workflow
Conclusion:
Atomic Design offers a systematic approach to building scalable, consistent, and maintainable user interfaces. By breaking down interfaces into atomic components and organizing them in a hierarchical structure, designers and developers can create cohesive and reusable UI systems. The principles of Atomic Design enable teams to collaborate effectively, streamline development processes, and deliver exceptional user experiences. Embrace Atomic Design as a powerful methodology to enhance your design and development workflow and elevate the quality of your user interfaces.
Author Bio:

Pavan Pratap Patil
Senior Software Engineer - Digital Transformation
I am a UI/UX Developer with 4 years of experience. I have extensive experience in front-end development technologies like HTML5, CSS3, JavaScript, Bootstrap and Responsive design. I have contributed to successful projects like Storage Vault, TriNet, APIIC etc.


