Purpose of the article: This article provides a comprehensive guide to implementing coding standards and best practices for writing maintainable React code. It covers essential topics such as folder structure, naming conventions, component structure, state management, styling, and code quality. By following these coding standards, development teams can build React applications that are scalable, readable, and much easier to maintain over the long term. The presentation will provide developers with both high-level concepts and concrete examples that can be applied to projects today.
Intended Audience: Frontend developers (ReactJS)
Tools and Technology: ReactJS
React has quickly become one of the most popular JavaScript libraries for building user interfaces. With its declarative component-based architecture, React makes it easy to create complex UIs that are fast, scalable, and easy to maintain.
However, if not done properly, React code can become disorganized and hard to maintain over time. That’s why having clear React coding standards and best practices is so important for any React project.
In this guide, we’ll go over some of the key coding standards and methodologies for writing clean, maintainable React code.
Folder Structure
A clear folder structure is key to organizing React projects. Here are some common practices:
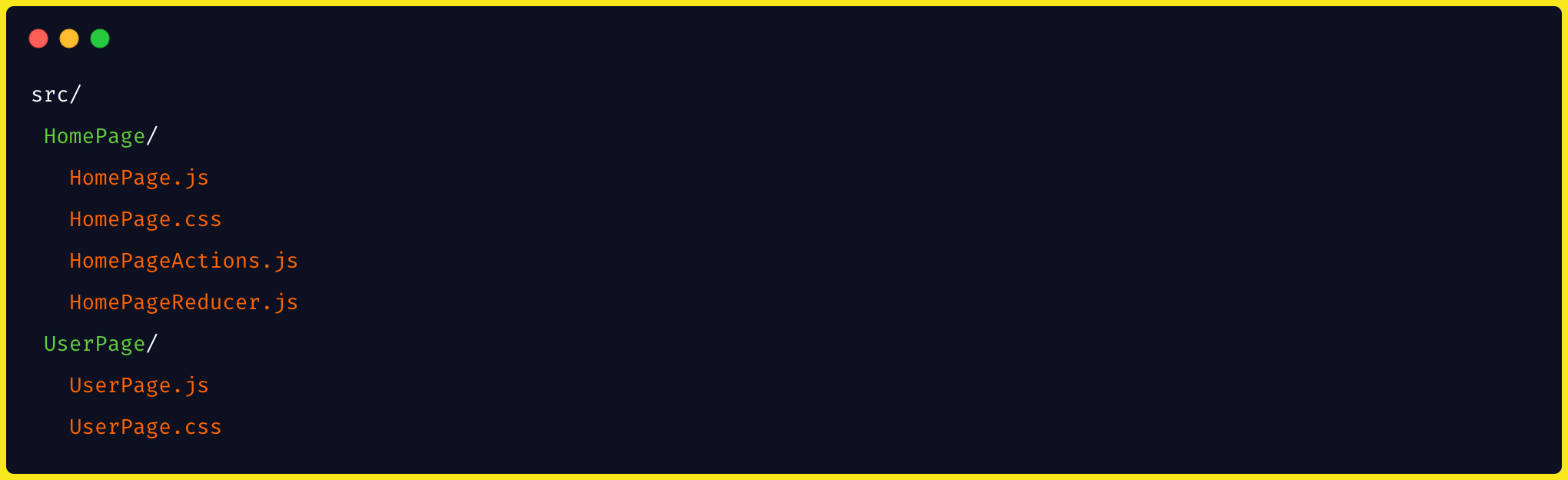
– Group by feature/page, not file type: Instead of grouping files by type (components/, actions/, reducers/), group them by the feature or page they relate to. This collocates all related files together.

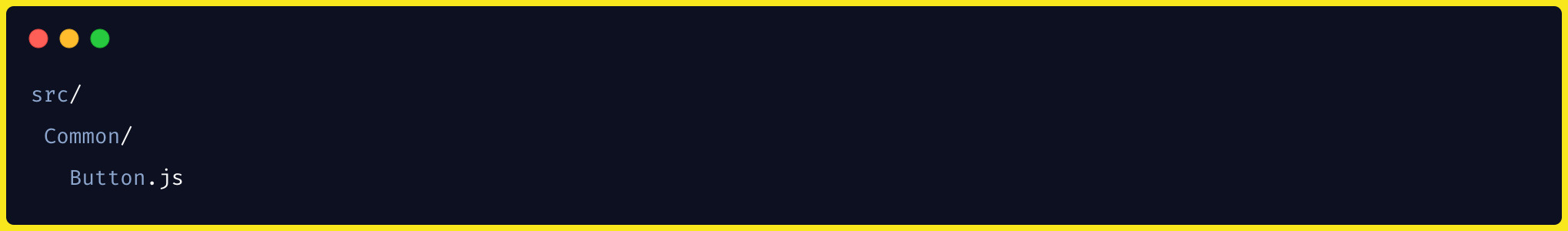
– Shared/common components: Any components, hooks, utils, etc. that are shared across multiple pages/features can go in a shared or common folder.

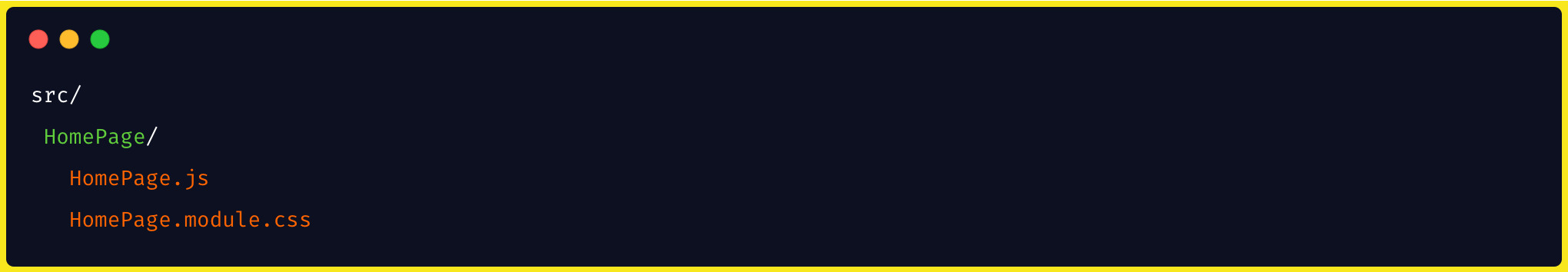
– Styles with components: Collocate the stylesheets (CSS, SASS etc.) in the same folder as their component.

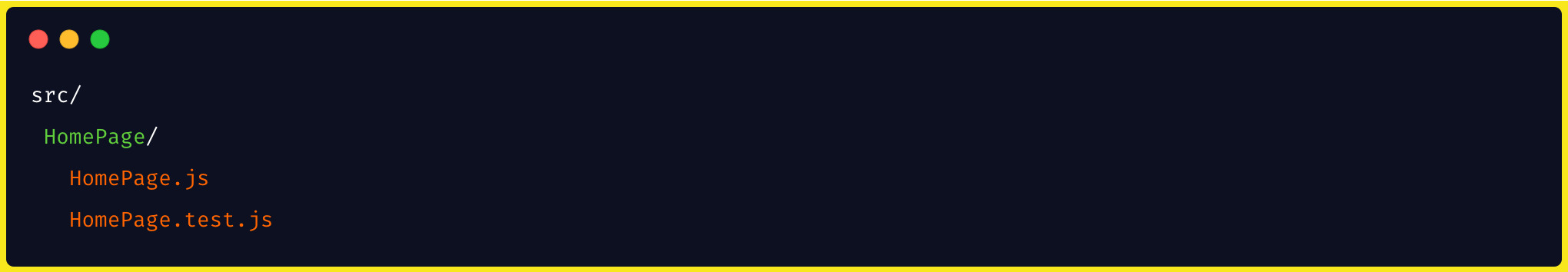
– Tests alongside source: Put test files (Jest etc.) in the same folder as the file they test.

This structure keeps all related files together and makes it easy to find things later.
Naming Conventions
Naming things consistently also helps keep code organized. Here are some naming conventions to follow:
– Pascal Case for components: Component names should be Pascal Case.

CamelCase for variables/functions: Variable and function names should be camelCase.

Filenames match exports: Filenames should match the default export name.

kebab-case for CSS modules: CSS Modules class names should be kebab-case.

Having consistent conventions makes it much easier to quickly understand code.
Component Structure
Well-structured components are the foundation of maintainable React apps. Here are some key guidelines:
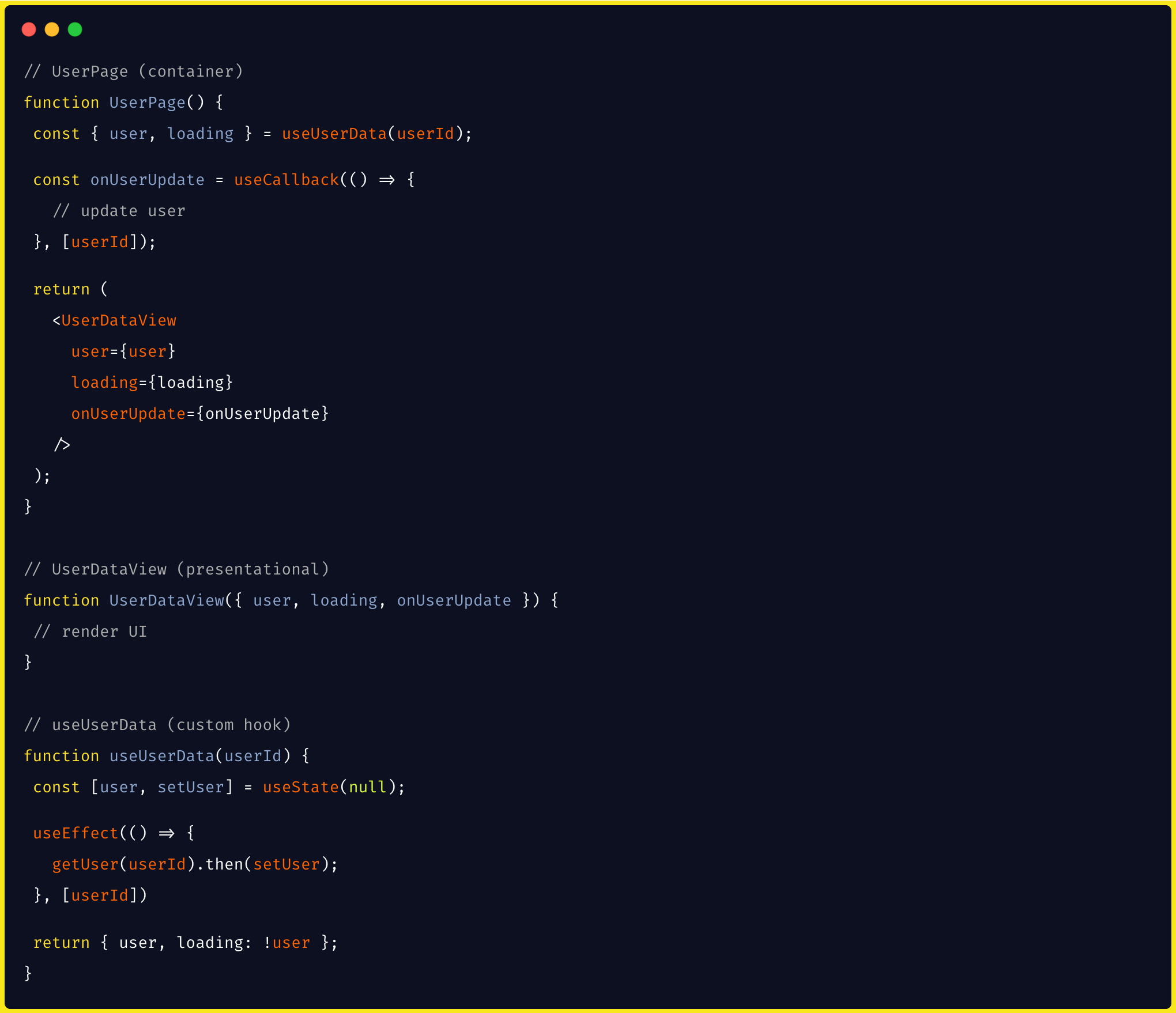
- Separate container vs presentational components: Split “smart” container components that handle data from “dumb” presentational components that handle rendering.
- Organize component logic: Use Hooks like useEffect() and useCallback() to organize side effects and extract reusable logic.
- Keep components small: Split large components into smaller subcomponents that each do one thing.
- Avoid deep component trees: Nesting components deeply can make code hard to follow. Try to flatten component hierarchies.
- Extract reusable logic into Hooks: Custom Hooks keep components clean and reusable logic in one place.
Here is an example of a well-structured component:

Please go through the second part of the article – https://www.mouritech.com/it-technical-articles/crafting-maintainable-react-code-a-guide-to-react-coding-standards-part-2/
Author Bio:

Yagnya Mohan Kumar BONTHU
Senior Software Engineer - Enterprise Architecture-Digital Transformation
A passionate software engineer with over 4+ years of experience developing web and mobile applications. Skilled in front-end and back-end technologies and loves to create intuitive, pixel-perfect user interfaces that provide great experience for users.


