- Purpose of the Article: To educate readers on the concept of CSS specificity and how it works in determining the style that is applied to an HTML element.
- Intended Audience:UI/UX, UI developer
- Tools and Technology: CSS, VisualStudioCode
- Key words: CSS specificity rule, CSS selector specificity, CSS specificity hierarchy, CSS specificity and inheritance, CSS Coding standards.
What Is Specificity?
CSS Specificity is one of the most difficult concepts to understand when writing code in Cascading Style Sheets (CSS). When an HTML element or a group of elements have conflicting styling instructions, CSS specificity determines which instructions have higher priority over others. This ensures that the desired styling instructions are applied in the correct order and enables developers to create complex webpages with precise designs.
Understanding CSS Specificity is crucial for any web developer. It provides an easy way to debug and troubleshoot your CSS code while adding more dynamic features. In this article, lets discuss in detail this important concept, including its value and how it applies to web development.
Specificity is the weightage for the given CSS declaration and is set by the number of each selector type in the corresponding selector.

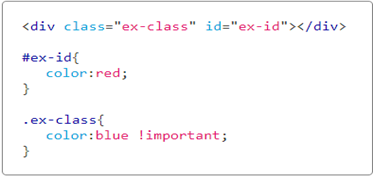
As ! important word defines this as more important than everything else, well that !important allows you to say “I have the highest priority, I want it implemented!!!”
Using !important, is the bad practice of writing in a cascading and it should be avoided because the natural cascading your style sheets.
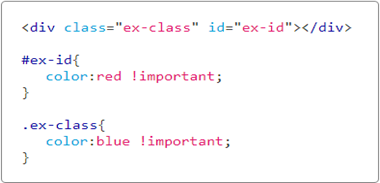
Rule I – Important has Highest Priority

Rule II – #id rule has Highest priority

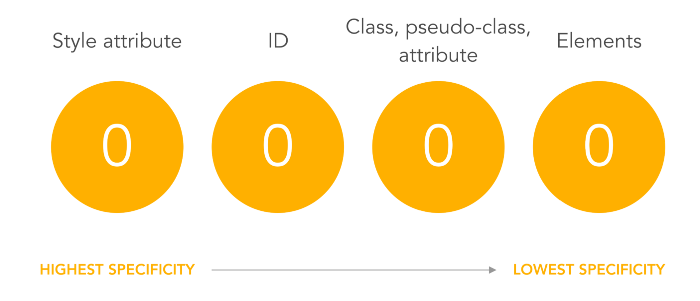
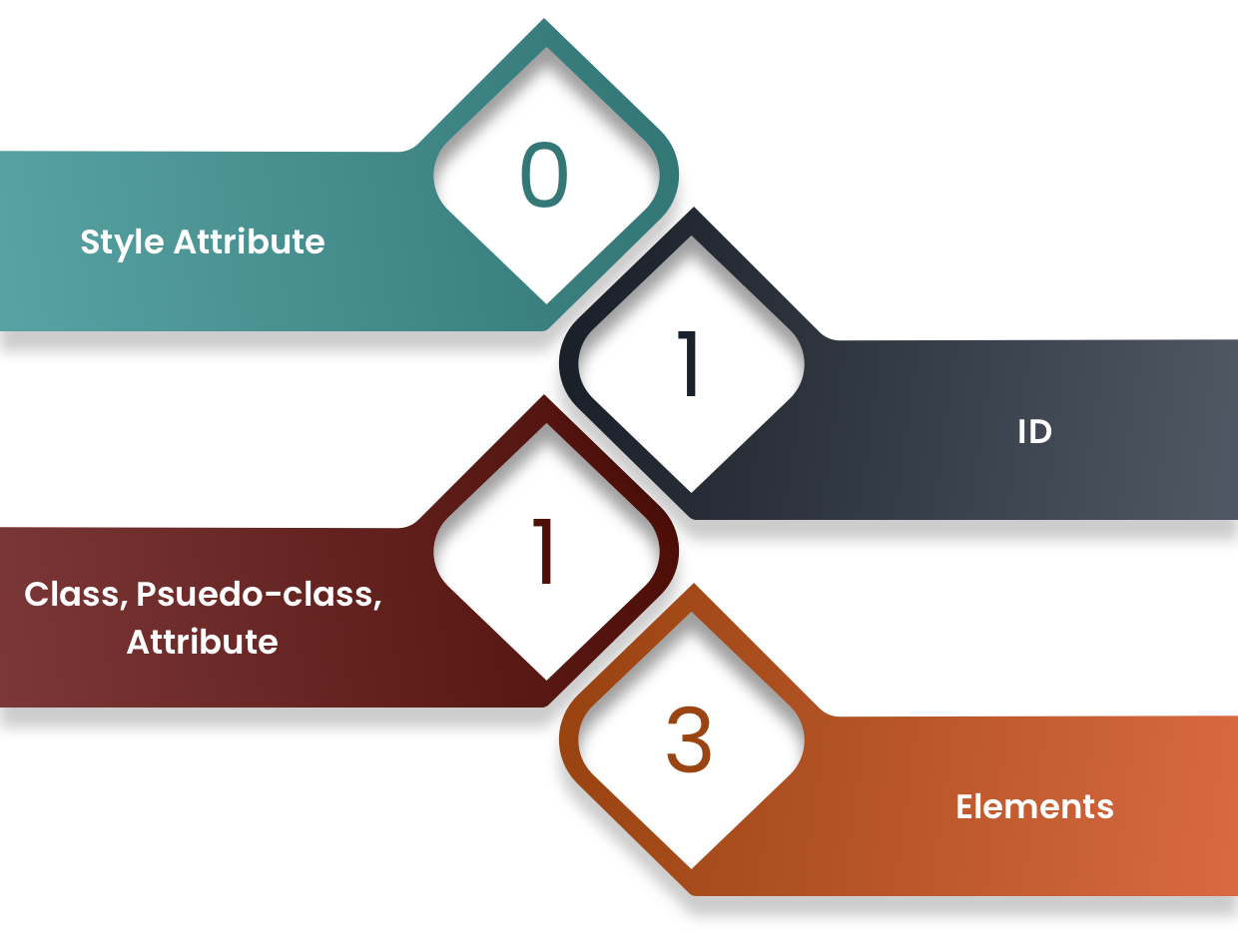
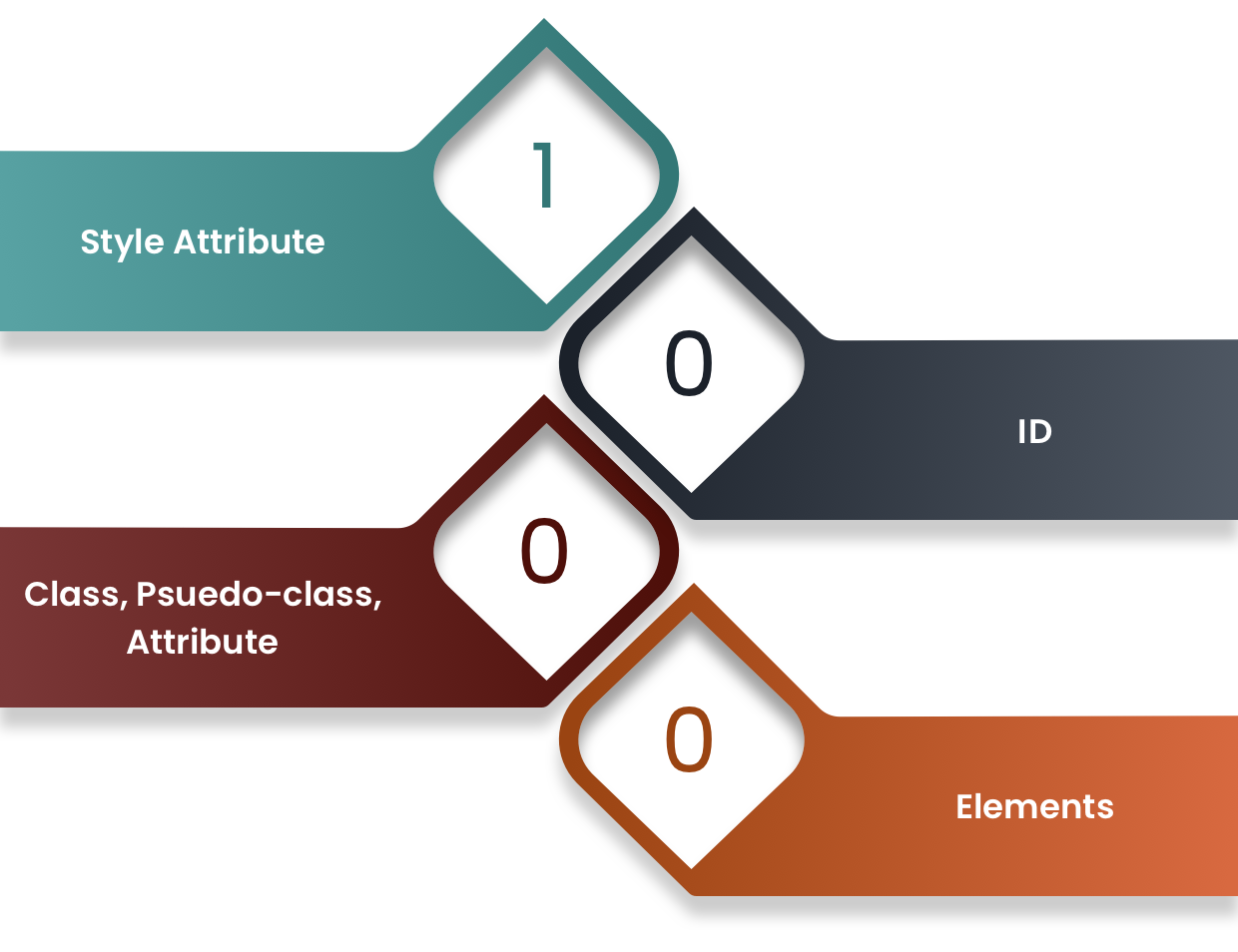
Specificity Hierarchy
Every selector has its place within the hierarchy of specificities. There are four types of selectors.
1.Inline styles
<h1 style=”color: #ffffff;”>.
2.IDs
(# of ID selectors) ID is an Unique identity for your page elements, such as #element.
3.Classes, attributes and pseudo-classes
This property includes .classes, pseudo-classes and [attributes] such as :hover, :focus etc.
4.Elements and pseudo-elements
This property includes element names and pseudo-elements, such as h1, div, :before and :after.

Specificity Rules
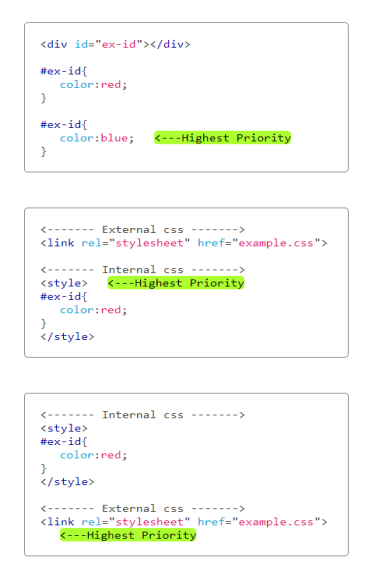
1.Equal specificity: the latest rule counts
If the same rule is written twice for the same element in the external css , then the lower rule is highest priority to style the element.

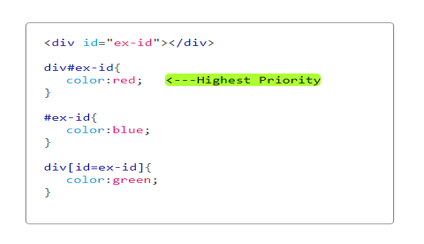
2.ID selectors are more specificity than attribute selectors

3.Contextual selectors are distinct from a single HTML element selector
The integrated style sheet is more similar to the element to be styled.
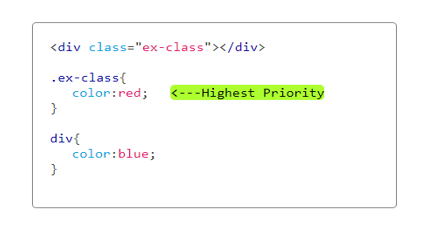
4.A class selector overrides all element selectors
A class selector such as .ex-class beats h1, p, div etc:

ul#nav li.active a body .main-wrapper .section-content h2 ~ h2


<div style=”color:red;”></div>

Conclusion
Which style rules in a selector should be applied to a particular element also helps you identify and fix development errors more quickly.
Use of !important is the bad practice of writing in a cascading and it should be avoided in CSS. It will give you the force to change the CSS at any time but will cause damage in large code stylesheets because you can’t override the CSS property.
Author Bio:

Vrushabh Veerkumar Upadhye
Sr. Software Engineer
I’m Vrushabh Veerkumar UPADHYE. I have experience working as a front-end UI/Web Developer in a corporate environment. Experience developing highly interactive web applications utilizing client-side technologies - JavaScript, jQuery, Material UI, Bootstrap, HTML5, CSS3, SCSS.


