Purpose of the article: The blog aims to provide industry insights, demonstrating how Holo UI is reshaping diverse sectors like healthcare, education, gaming, and more. It showcases the innovative aspects of Holo UI, covering its evolution, future projections, and the driving force behind this innovation. Additionally, it stimulates curiosity by envisioning Holo UI’s transformative potential in everyday interactions, sparking excitement for emerging technologies.
Intended Audience: Developers, Engineers, UI/UX designers.
Tools and Technology: AR/VR Hardware, Web Development Technologies, 3D Modeling and Design Tools, Gesture Detection Libraries, Voice Recognition APIs, Testing and Simulation Tools
Keywords: Holographic UI (Holo UI), AR, VR, 3D User Interface, Design, Applications

Introduction
Front-end development is an ever-evolving realm, with new technologies and frameworks constantly pushing the boundaries of what’s possible.
Now, we are diving into an innovative concept that could revolutionize how we create user interfaces: “Holographic UI (Holo UI),” a groundbreaking advancement that seamlessly merges the digital and physical worlds.
The Birth of Holographic UI
In an age where Augmented and Virtual Reality are gaining traction, it was inevitable for someone to bridge the gap between the digital and physical realms.
Enter Holographic UI – a novel front-end technology that combines the power of HTML, CSS, and WebGL with AR/VR capabilities. This paradigm shift enables developers to create user interfaces existing simultaneously in both digital and physical spaces.
How does Holographic UI work?
Holographic UI leverages AR and VR devices such as smart glasses or headsets to overlay digital interfaces onto the real world. Imagine interacting with a 3D shopping interface while strolling through a physical mall or controlling smart home devices in your living room through holographic interfaces. This encapsulates the essence of Holographic UI.
Critical Components of Holographic UI
- HTML and CSS Integration: Holographic UI seamlessly integrates HTML and CSS to design digital elements coexisting with the physical environment. CSS styles and positions holographic components within the real world.
- WebGL for 3D Graphics: To create immersive 3D interfaces, Holographic UI incorporates WebGL, a JavaScript API for rendering interactive 3D graphics, allowing lifelike interactions and animations.
- AR/VR Hardware: Holographic UI relies on AR and VR devices like smart glasses or headsets to project the digital UI into the user’s field of view.
- Gesture and Voice Control: Users interact with Holographic UI interfaces using gestures and voice commands, ensuring a truly hands-free experience.
Real-World Applications
The potential applications of Holographic UI are vast and diverse. Some of them are listed below.
- Retail: Virtually trying on clothes in a physical store before making a purchase decision.
- Education: Revolutionizing how students interact with educational content, making learning more engaging and interactive.
- Healthcare: Accessing vital patient data in real-time through holographic interfaces during surgery.
- Smart Homes: Controlling and monitoring IoT devices with intuitive holographic interfaces in your living space.
- Entertainment: Enjoying immersive gaming experiences with holographic elements seamlessly integrated into surroundings.
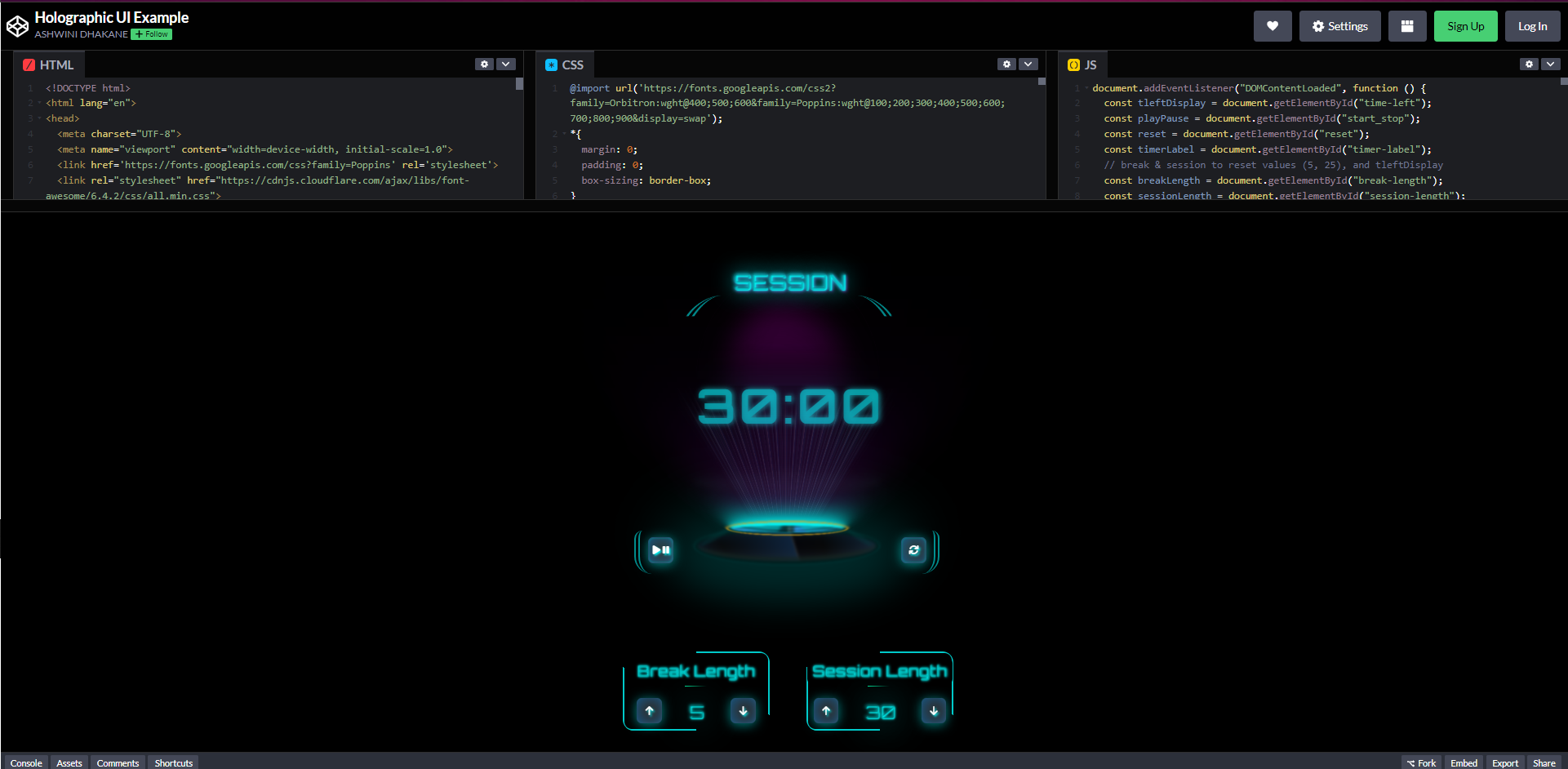
Below are some basic coding examples to help you understand how Holographic UI might work at a high level.

You can check Example 1 in references for further details.

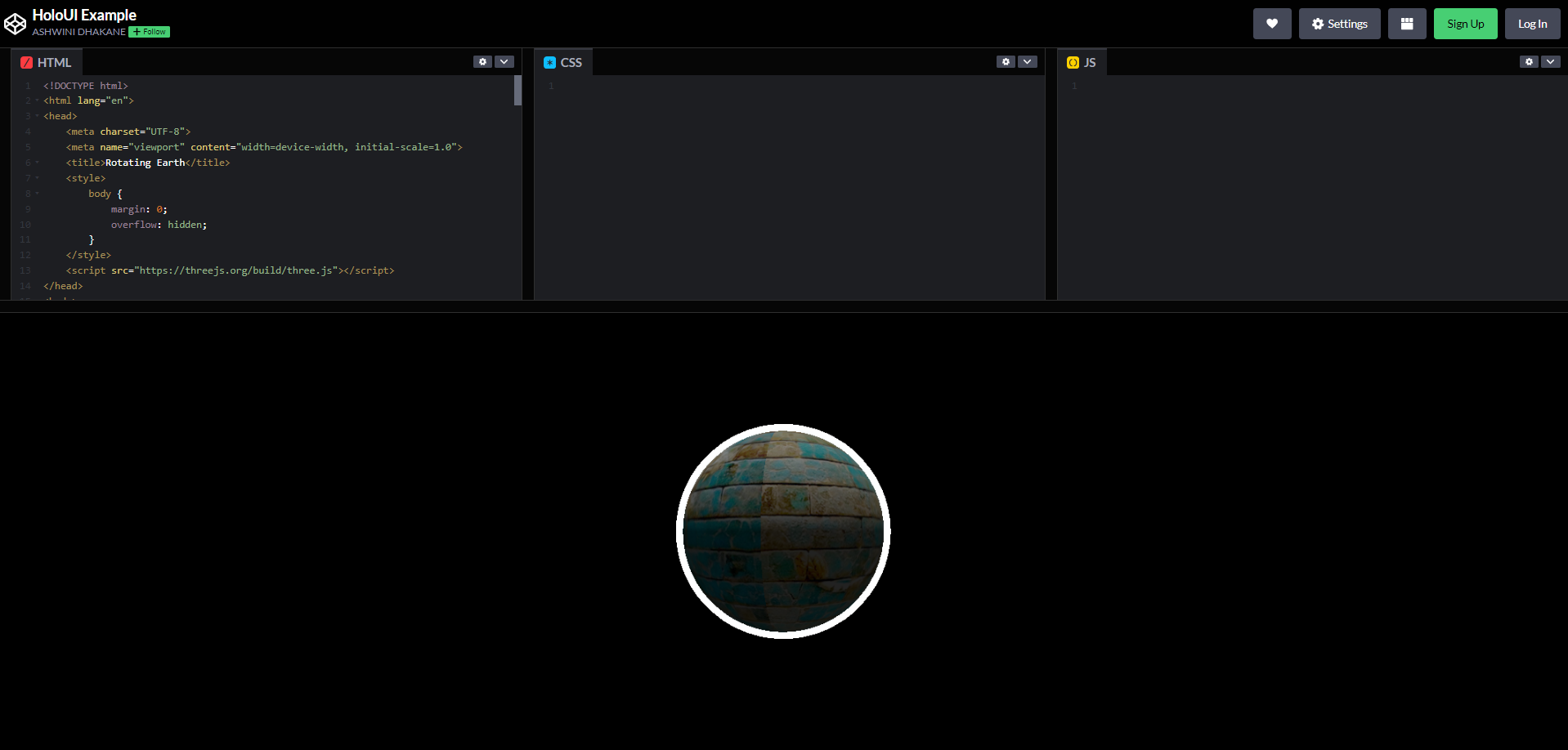
You can check Example 2 in references for further details.
Please note that these are conceptual examples. Building a complete Holographic UI application would require more in-depth knowledge and tools tailored to AR/VR development, which is beyond the scope of this basic example.
These examples demonstrate how HTML, CSS, and JavaScript could play a role in a Holographic UI application. The concept is exciting, the technology is still evolving, and these examples are speculative.
Challenges and Future Prospects
Although Holographic UI presents thrilling possibilities, it also introduces various challenges, including the assurance of privacy and security, enhancing performance, and ensuring the accessibility and affordability of this technology to a broader audience. Nevertheless, its potential benefits and the experiences it offers validate its significance for exploration.
Conclusion
Holographic UI (Holo UI) represents an advancement in front-end development that aims to dissolve the boundaries separating digital and physical realms. With this technology’s continuous evolution and maturation, anticipate the rise of additional applications and inventive uses. Whether you are a developer, designer, or just passionate about technology, monitoring the progress of Holographic UI is crucial—it can significantly transform our interaction with technology and the world around us.
References
Author Bio:

Ashwini Bhagwat Dhakane
Software Engineer - Enterprise Architecture - Digital Transformation
As a frontend developer with 3 years of experience, I specialize in crafting highly interactive web applications using HTML, CSS, Bootstrap, Material UI, React JS, and Angular JS.


