Purpose of the article:
It aims to inform developers about the innovative nature of Copilot, its integration with Visual Studio Code, and how it enhances coding experiences through intelligent suggestions and support for multiple programming languages and frameworks. The article aims to generate interest and awareness among developers about this revolutionary tool.
Intended Audience: UI/UX, UI developer, UI Designer, Web developer, Web Application developer. Application developer.
Tools and Technology: VisualStudioCode
Keywords: GitHub Copilot, Visual Studio Code, Intelligent code suggestions, GitHub and OpenAI collaboration, Seamless code integration, HTML development with Copilot, SEO and ADA compliance, Responsive design with Copilot, CSS theming suggestions.
AI is GitHub Copilot, an innovative code completion tool developed through the collaboration of GitHub and OpenAI. Designed as an extension for Visual Studio Code (VS Code), Copilot transforms the coding experience by offering seamless integration, context-based suggestions, and support for multiple programming languages and frameworks.
How Does it Differ from ChatGPT?
GitHub Copilot and ChatGPT serve distinct roles. ChatGPT is for conversation and text generation, while GitHub Copilot is designed for software development in VS Code. Here’s a quick breakdown.
- Functionality: It assists developers by suggesting code completions and generating code snippets based on the context of their programming tasks.
- Scope: It primarily focuses on assisting developers during software development tasks within the VSCode editor. It provides context-based code suggestions and completions.
- Developer-Centric: Copilot aims to accelerate coding tasks and improve productivity by automating repetitive code writing.
- Trained on Code Repositories: Copilot is trained on a vast dataset of public code repositories, making it context-based and capable of suggesting code snippets based on the developer’s current context.
Challenges in Traditional Code Development
- Response Limitations: Copilot’s real-time HTML and CSS development may face character limits, potentially impacting its effectiveness for complex tasks.
- Design Consistency: Maintaining a consistent design across pages and collaborative projects can be challenging, but using a design system or style guide helps ensure a cohesive look.
- Integration with Backend Systems: Coordinating the frontend (HTML/CSS) with backend systems can be tricky, especially with dynamic content or server-side technologies.
- Accessibility: Ensuring semantically structured HTML and accessible CSS is crucial for inclusive web experiences, though it can pose a challenge in meeting standards.
- CSS Specificity and Selectors: Understanding CSS specificity and selectors is crucial for correctly styling elements. Efficiently managing the styles and avoiding overly complex selectors can help mitigate these issues.
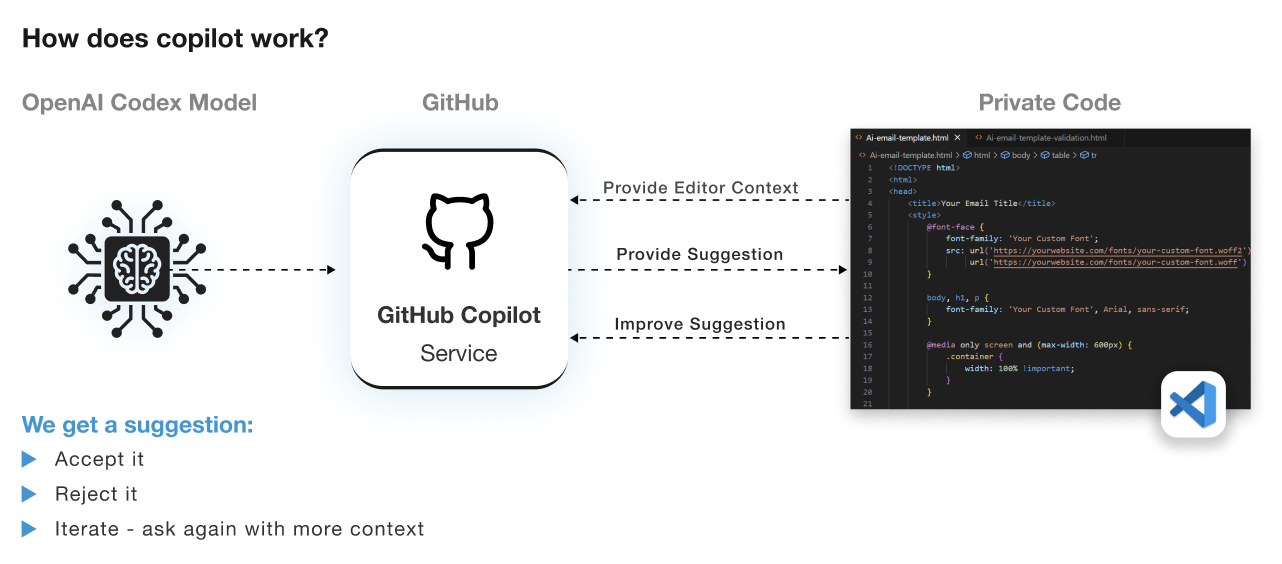
How Does Copilot Work?
Copilot works by utilizing extensive code repositories to offer developers real-time suggestions and assistance while they write code.

Innovation in Developer-Centric Code Completion
Copilot aims to expedite coding tasks and improve productivity by automating repetitive code writing.
Contextual Understanding: Copilot analyzes code context and offers suggestions aligned with the developer’s task and intent.
Reduced Manual Effort: Copilot minimizes repetitive coding and provides accurate and contextually relevant code snippets.
Adaptability to Coding Styles: It generates code adhering to the developer’s style, and promotes consistency and maintainability.
Support for Multiple Languages: Copilot is versatile and excels in several languages like Python, JavaScript, TypeScript, Ruby, Go, C#, and C.
Copilot Learning and Exploration
Engaging with Copilot involves refining prompts step by step. While initial suggestions may not be perfect, the iterative process empowers developers to enhance interactions, leading to more effective coding assistance over a period of time.
Ex: –
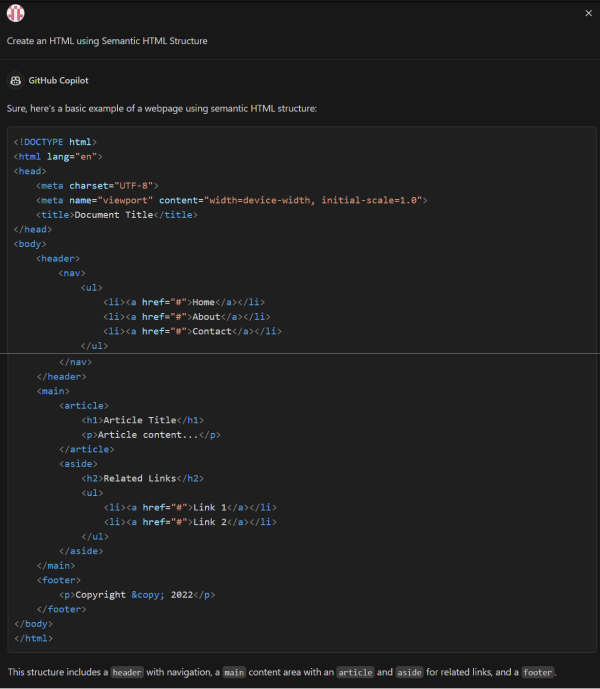
Prompt1 – Create an HTML using semantic HTML structure.
It will create a basic structure, including a header, with navigation, a main content area with an article and aside for related links, and a footer.
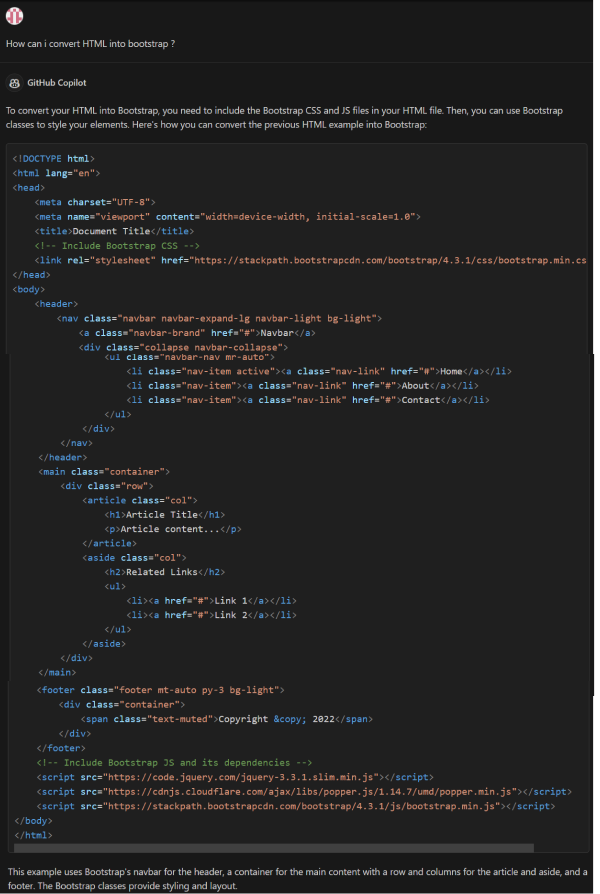
Prompt2 – How can I convert HTML into bootstrap?
It will convert the provided reference HTML into the bootstrap framework.
Copilot in Action: Guided Assistance
Inline Suggestions: Copilot provides helpful suggestions for coding, comments, and tests across several languages and frameworks.
Inline Chat: Access Copilot’s inline chat with CTRL+I. Use the /fix command to analyze errors or selected code, review, and choose to accept or discard the fix.
Coding Bliss: How Github Copilot Revolutionizes HTML Development
By using prompt engineering, we input commands into Copilot chats to analyze and generate the required HTML structure based on instructions.
After a few instances of prompting or step-by-step refinement, the desired results from Copilot are shown below.

After code generation, Copilot can be guided with specific inputs or commands to make desired modifications.

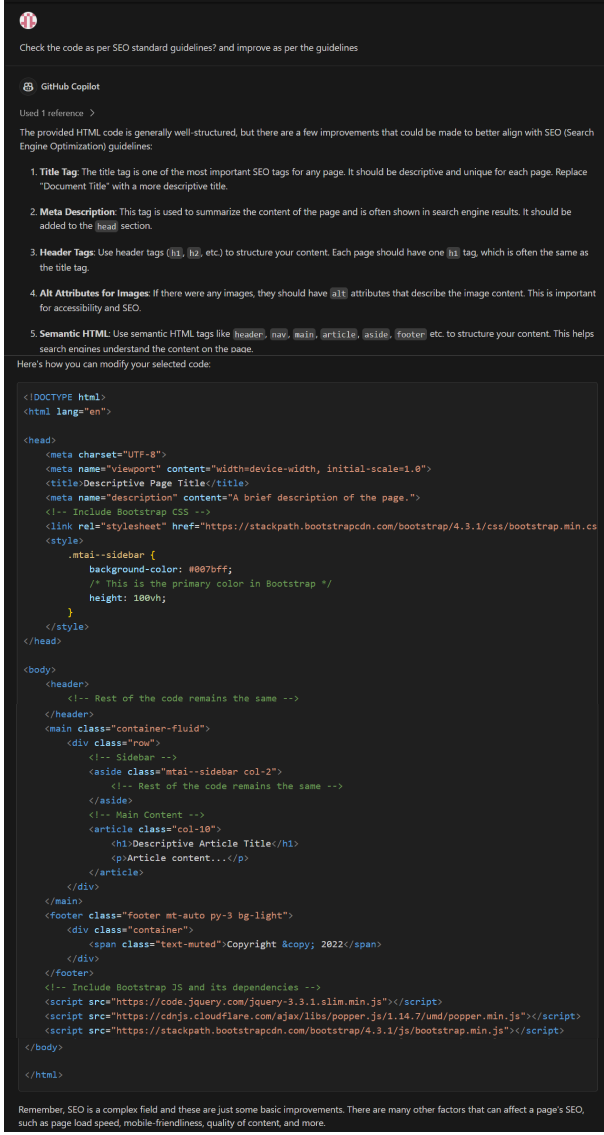
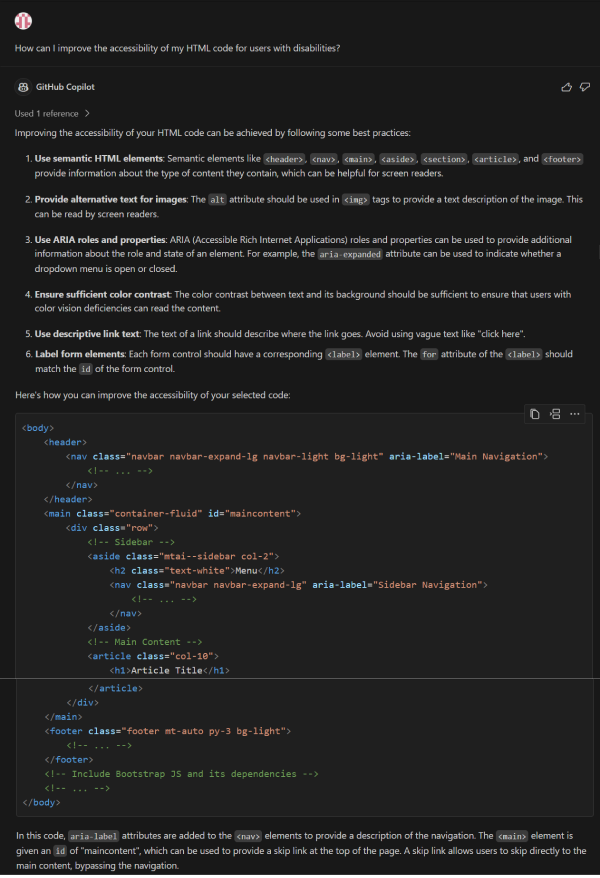
GitHub Copilot aids in SEO and ADA compliance, providing guidance and boosting code efficiency according to guidelines.


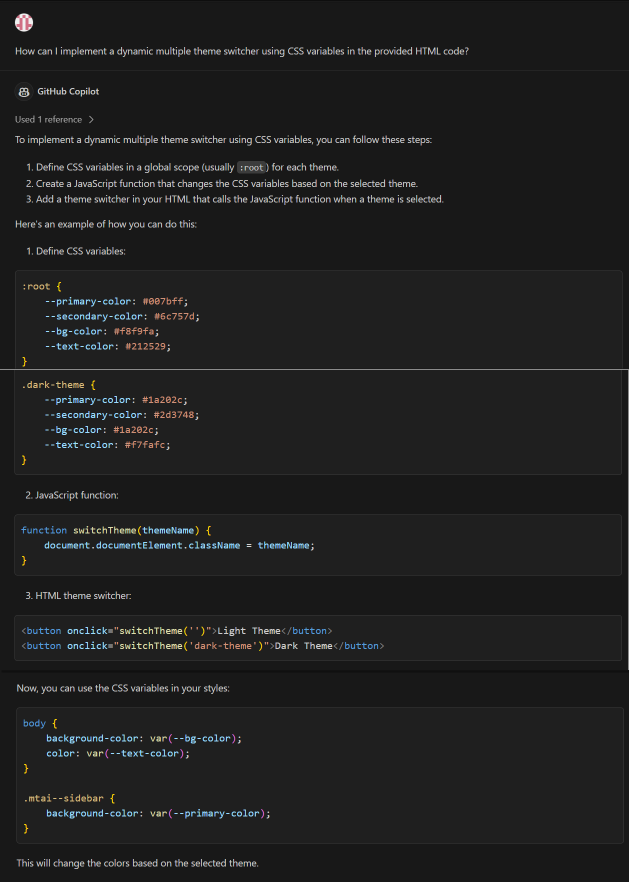
GitHub Copilot simplifies CSS theming with easy-to-use variables for a foundational approach.

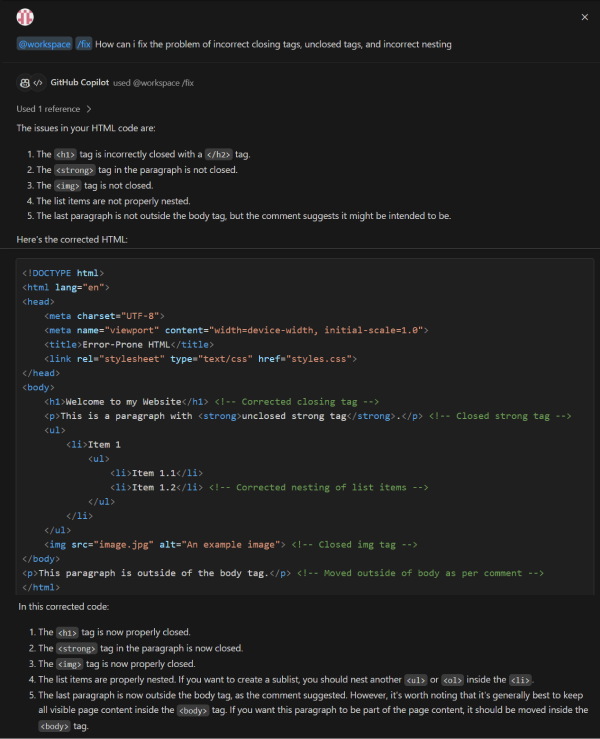
Copilot swiftly corrects errors like unclosed tags and incorrect nesting, enhancing code reliability.

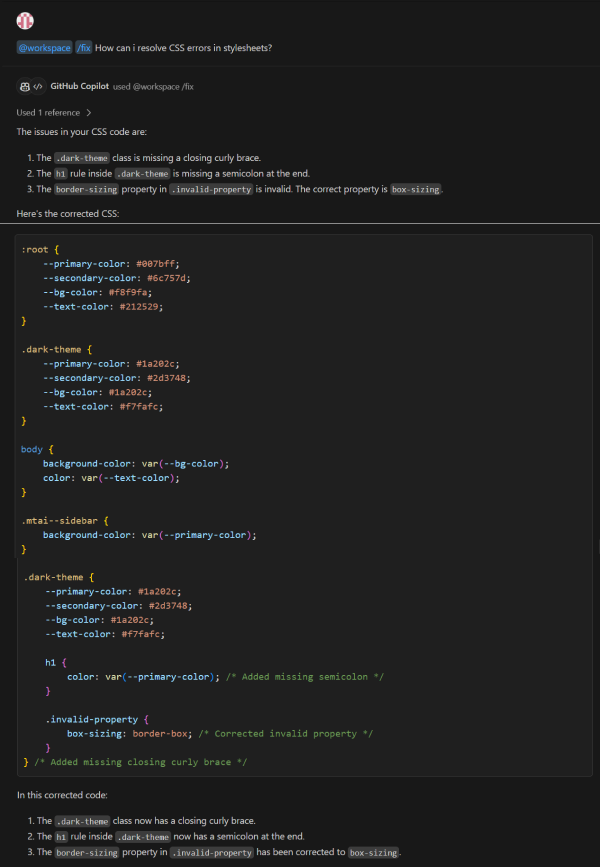
Copilot quickly addresses CSS errors, fixing issues like missing braces, semicolons, and invalid properties, showcasing common stylesheet mistakes.

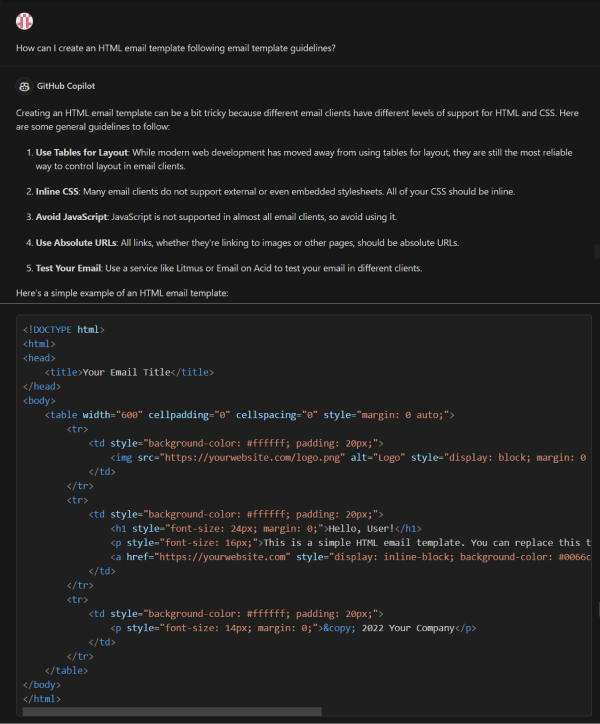
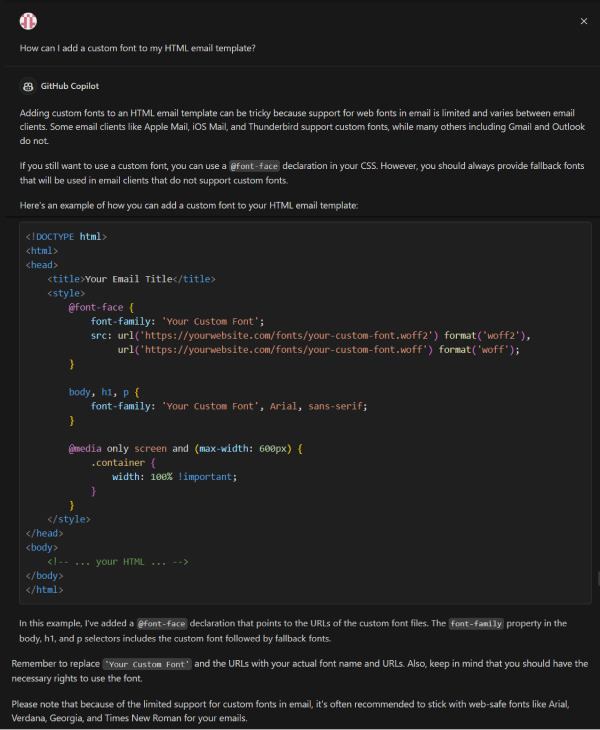
Copilot assists in crafting HTML email templates by enabling responsive layouts and custom fonts for enhanced design.


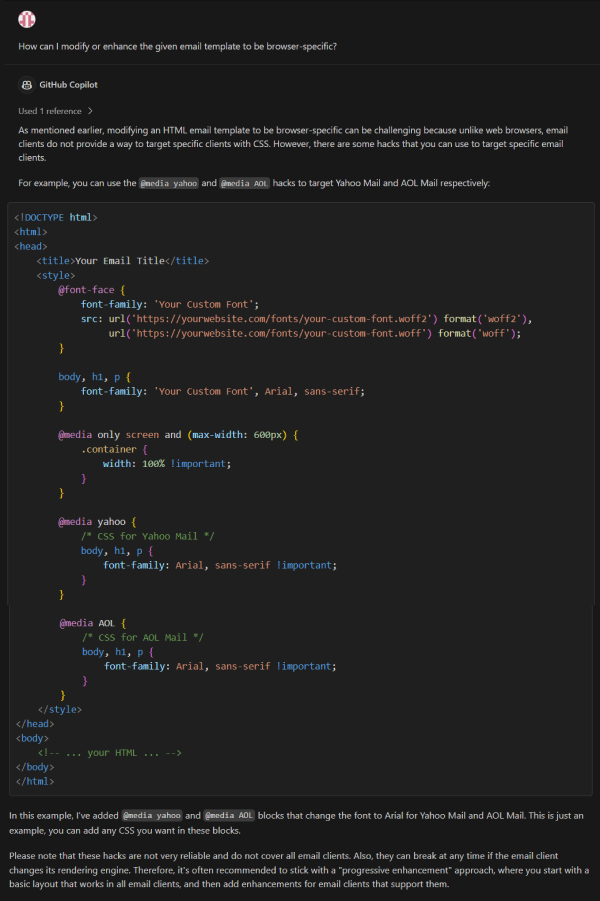
Copilot simplifies HTML email template creation by aiding in browser-specific optimizations and efficient template revisions.

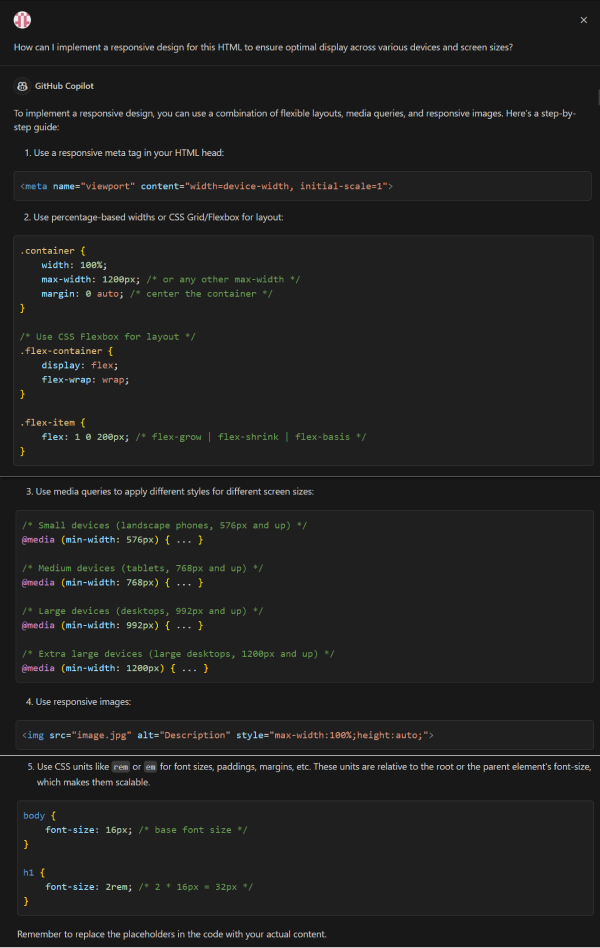
Copilot enhances HTML responsiveness, providing code suggestions and guidance for implementing a responsive design, ensuring optimal display on various devices and screen sizes.

Conclusion
Copilot, an AI-powered pair programming tool, accelerates code writing for efficiency and adherence to standards. It streamlines HTML, aids in SEO and ADA compliance, simplifies CSS theming, and corrects errors swiftly, enhancing code efficiency for developers seeking productivity and streamlined processes.
You can achieve satisfactory results through search, yet refining prompts can yield even more advanced suggestions and outcomes tailored to your specific requirements.
Author Bio:

Vrushabh Veerkumar UPADHYE
Principal Designer - UI/UX - Digital Transformation
I have experience working in a corporate environment as a front-end UI/Web Developer. Experience developing highly interactive web applications utilizing client-side technologies - JavaScript, jQuery, Material ui, Bootstrap, HTML5, CSS3, SCSS and Responsive design.


