- Purpose of the Article: The purpose of this article is to help React Developers to use Google Maps Integration in react application
- Intended Audience: Front end developers using React JS library
- Tools and Technology: VS Code, React JS, Google cloud platform, Google Maps library
- Keywords: React JS, Google Cloud platform, Google Maps library
Subjects discussed in the blog:
- What is React JS
- What are Google Maps
- What is React Google Maps (AGM)
React JS:
- React is a JavaScript package made by Facebook specifically for building user interfaces
- Some key features of React include its virtual DOM, reusable components, and unidirectional data flow
- React has built-in accessibility features and a large ecosystem of third-party libraries for implementing accessibility
- React provides a rich collection of libraries and tools such as React Router for routing, React Form for forms management, Redux for state management
- React is a versatile library with a large community that has created many useful tools and libraries for it
Google Maps:
- A web service called Google Maps offers comprehensive data on places and geographical areas throughout the world.
- Google Maps offers “Street Views,” photos of streets and surroundings. Google Maps is used by millions of websites to provide directions to shops and workplaces.
React Google Maps:
- Millions of websites utilize Google Maps to provide directions to businesses like stores and offices
- The library provides a set of components that allow developers to interact with the maps, add markers, draw shapes, display directions, and customize the appearance and behaviour of the map
- React Google Maps can locate the user on the map, provide Street View, and display additional information about a location in an info window
- React Google Maps is a powerful and flexible library that allows developers to build map functionality into their React applications easily
API key:
- A Google Maps API key is a special identification number offered by Google for the project’s use in accessing Google Maps. To authenticate use requests, Google employs an API key
Creating Google Maps API key:
- Create a Google account to generate the Google Maps API key.
- Sign-In to the Google cloud console (https://console.cloud.google.com)
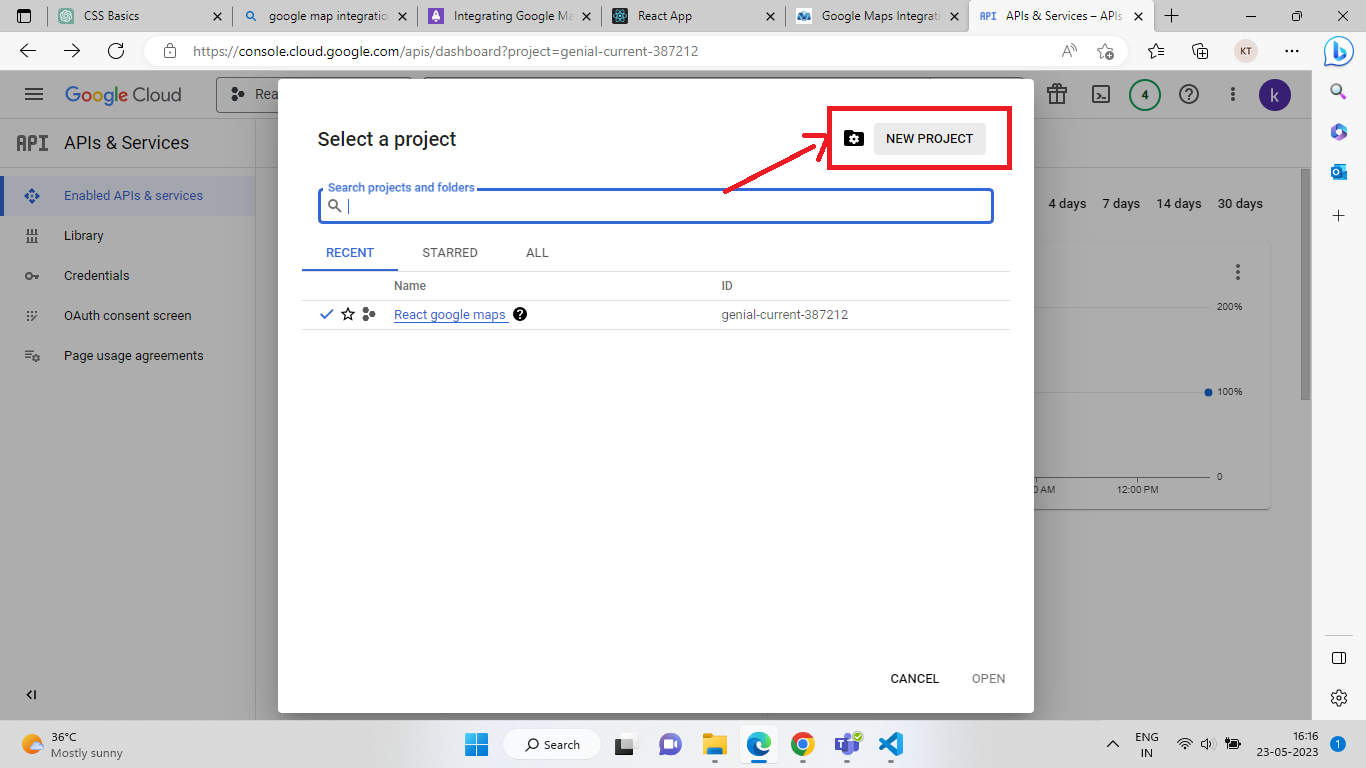
- From the side menu, select API & services, then select Create New Project.

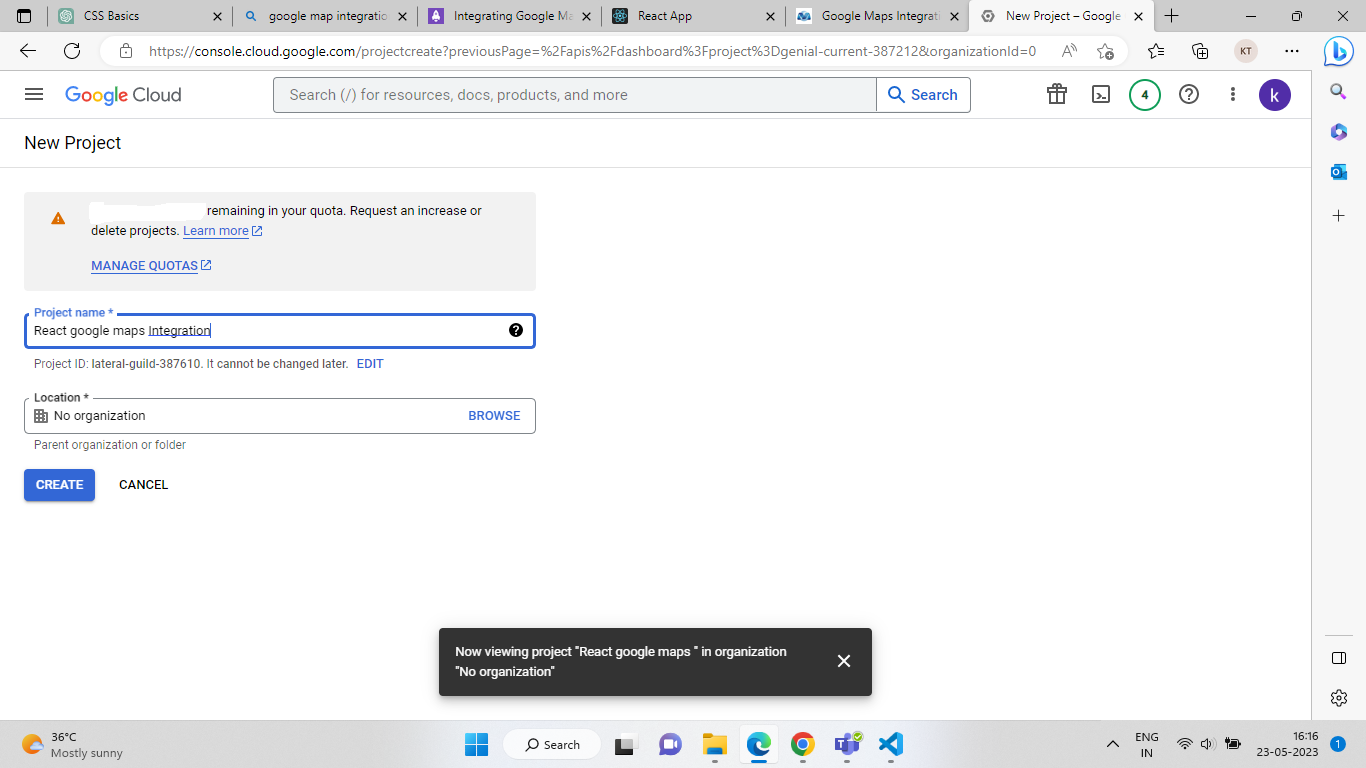
- The project will be created if you enter the project name and click the Create button.

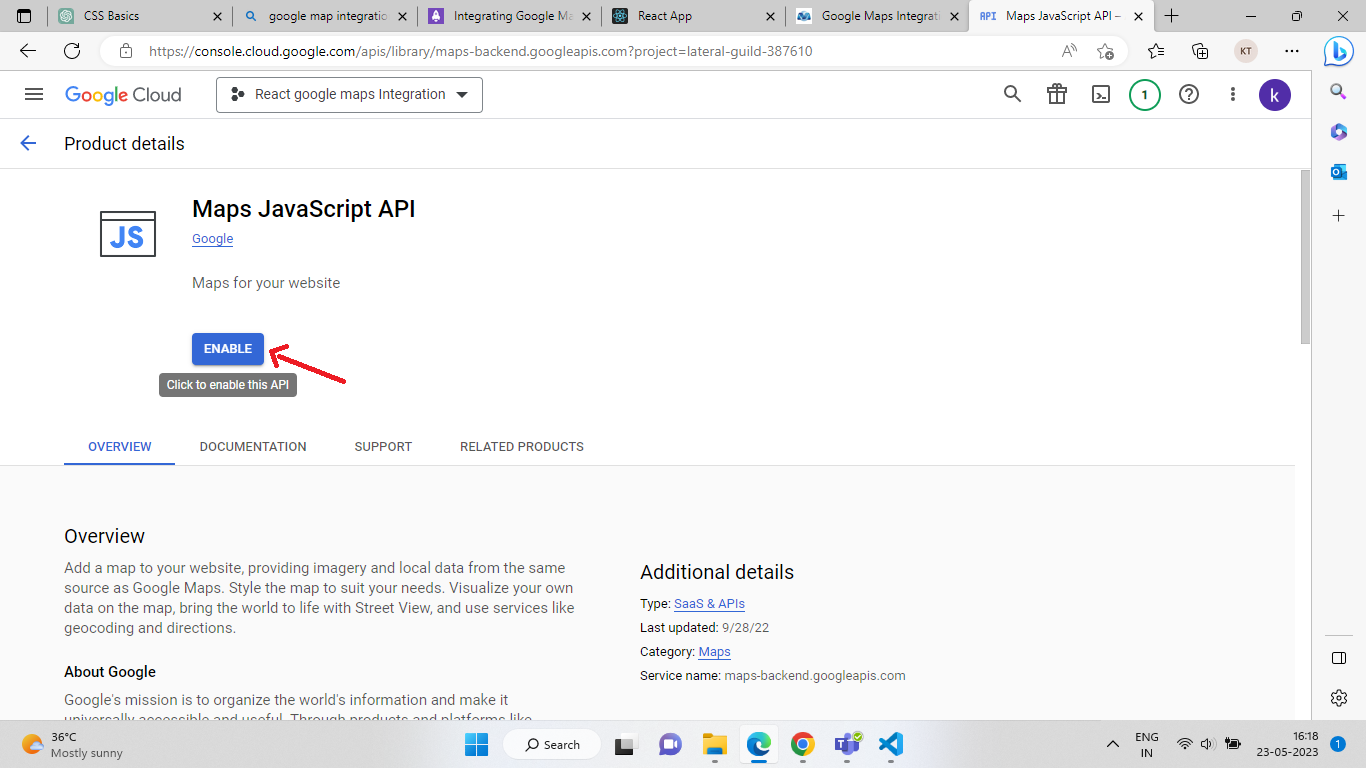
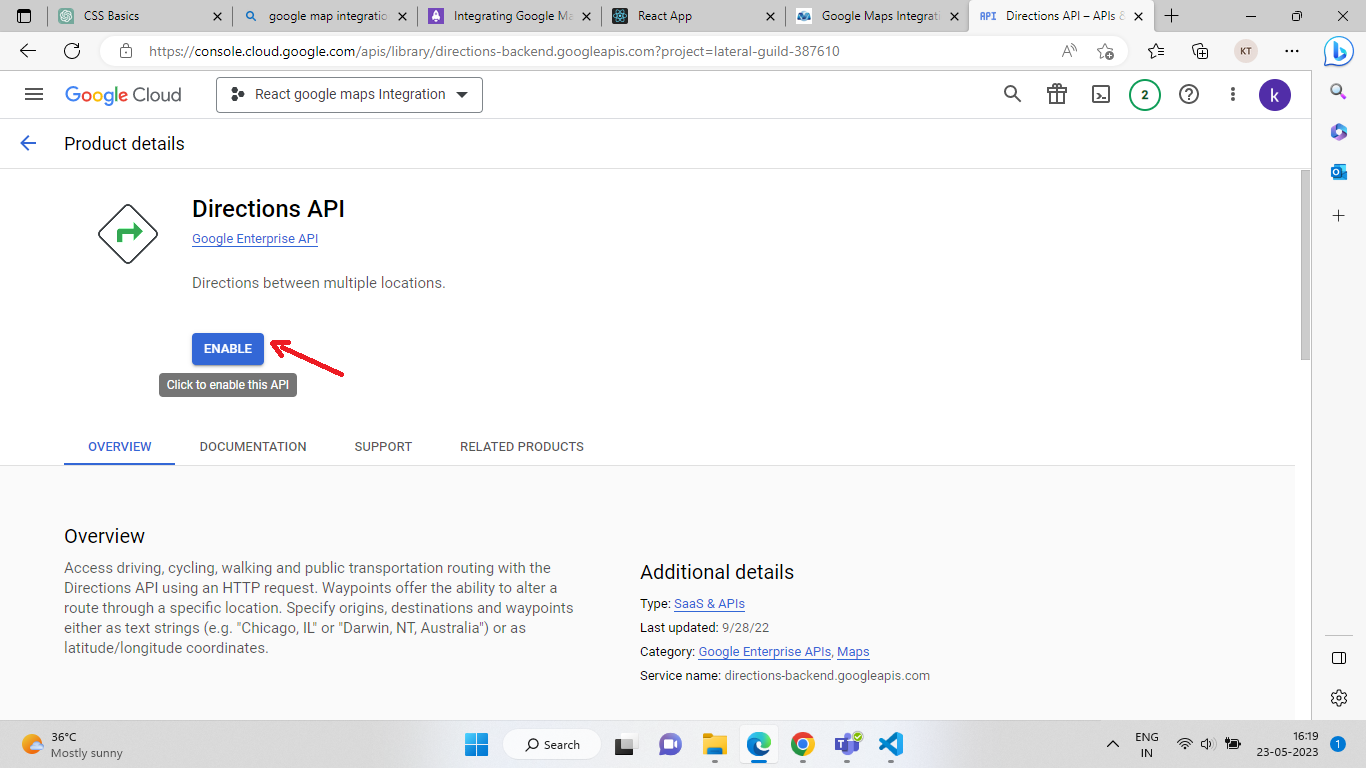
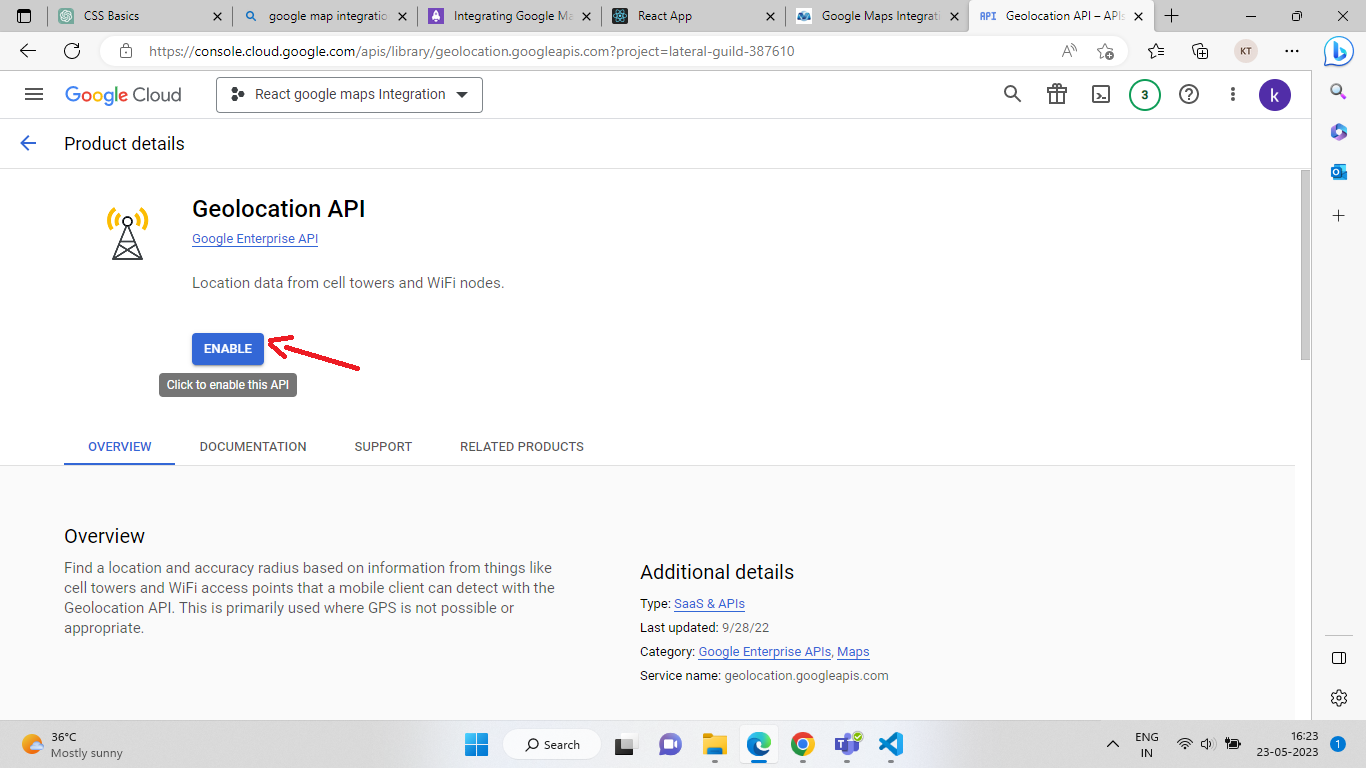
- Open the created project and navigate to API services a Libraries -> Enable the Directions API, Maps JavaScript API, and Geolocation API.



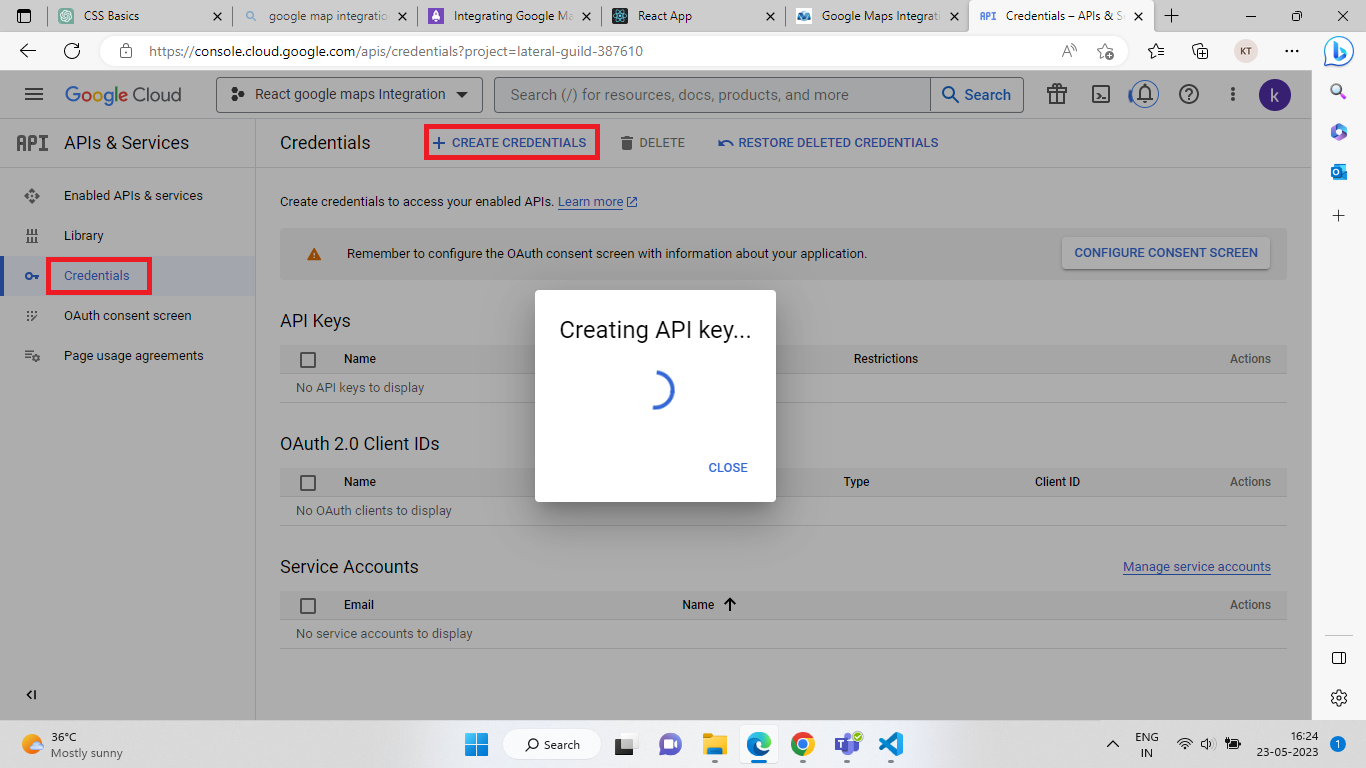
- Click on APIs & Services. a Reputations a Create a Select -> API key in your credentials.

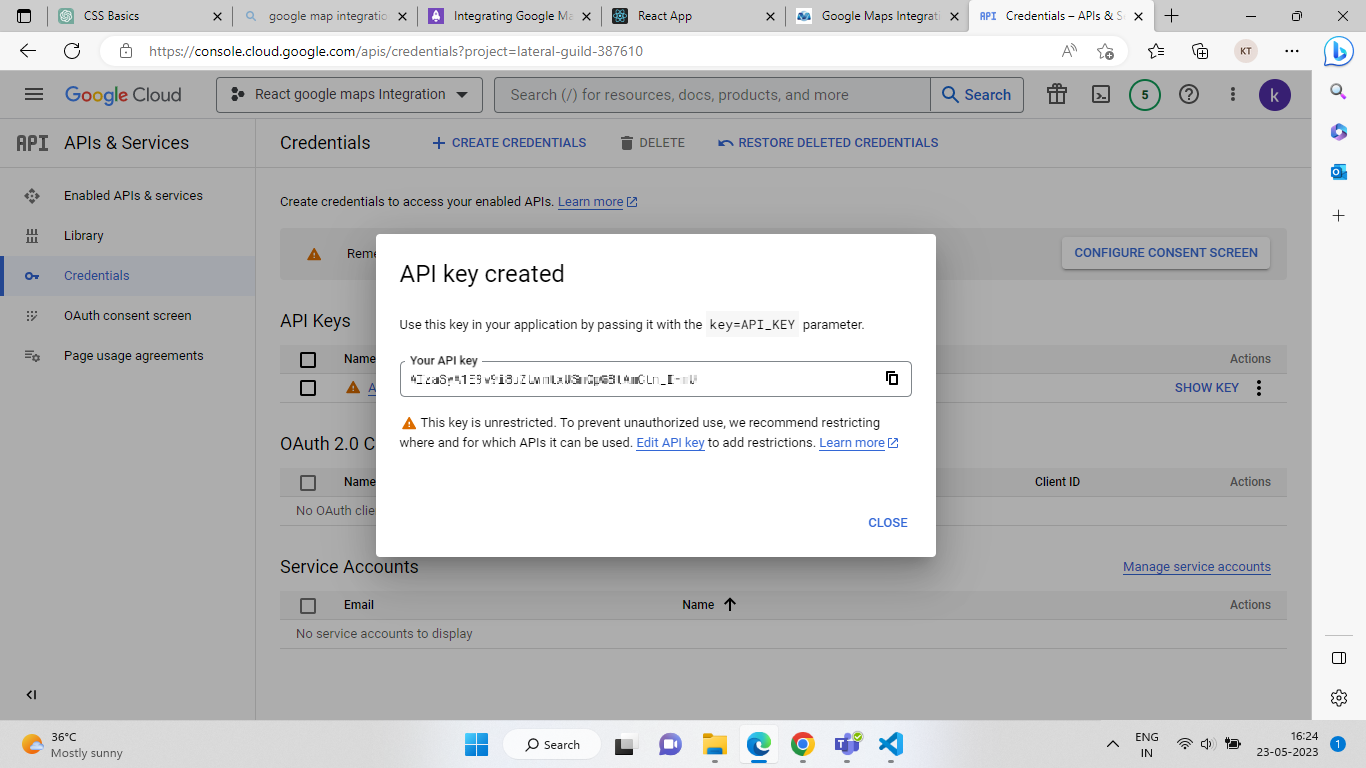
- An API key is created. For use in projects, copy the API key and store it.

Installation of React JS Google Maps library:
Step 1:
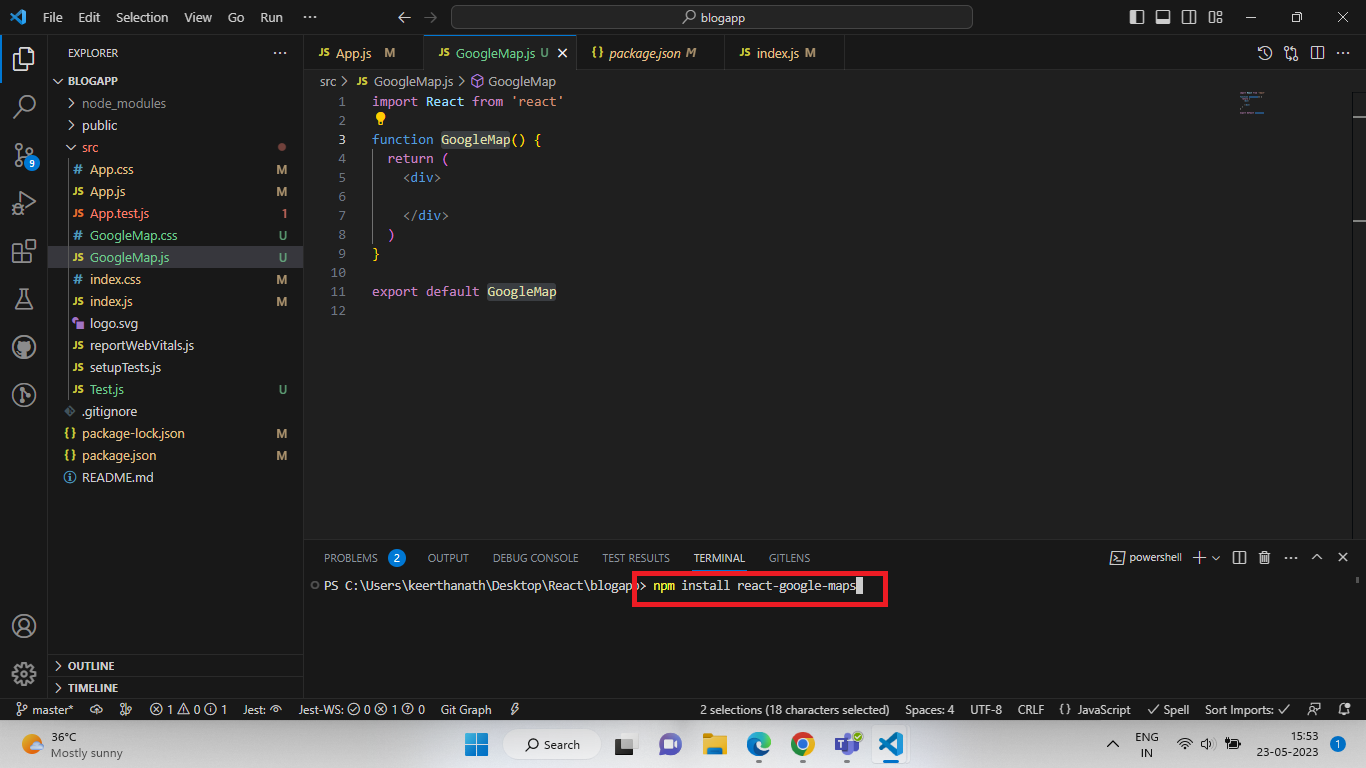
- Install the NPM package.
- Install the @react-google-maps/api.

Step 2:
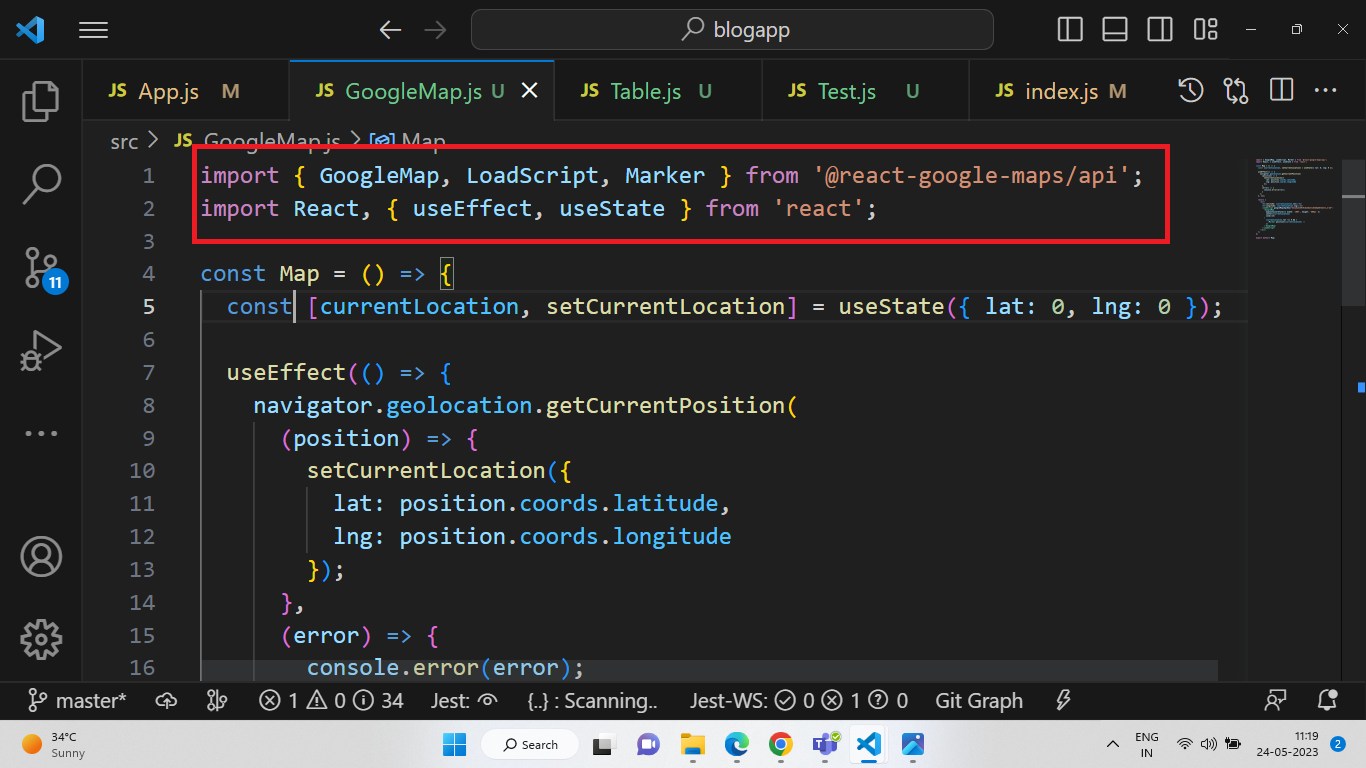
- Import {Google Map, Load Script, Marker} from ‘@react-google-maps/API’;
- Import React, {use effect, use state} from ‘react’;

Step 3:
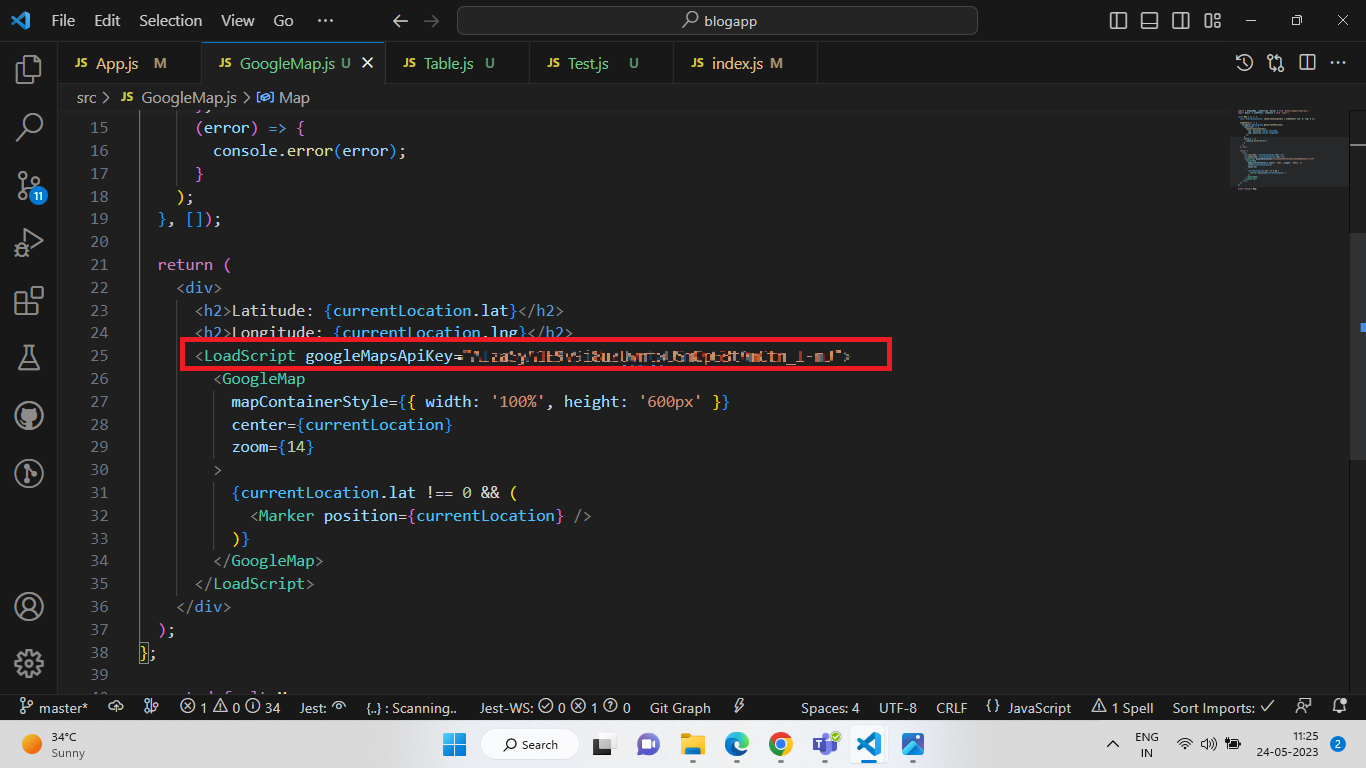
- Create a functional component for your map and set up the Google Map component.

Step 4:
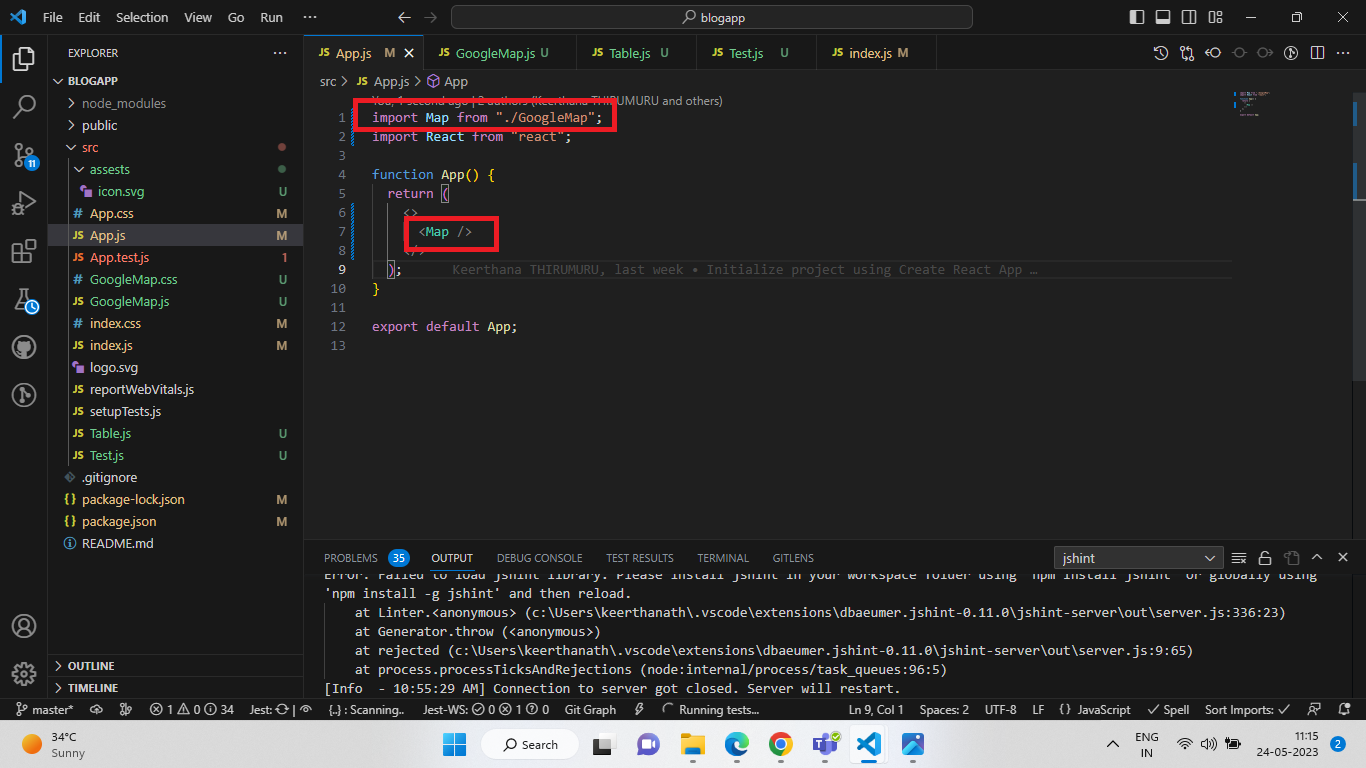
- Add the component to your app. In your main app component or any other component where you want to display the map, import the Map component and use it like any other React component:

Step 5:
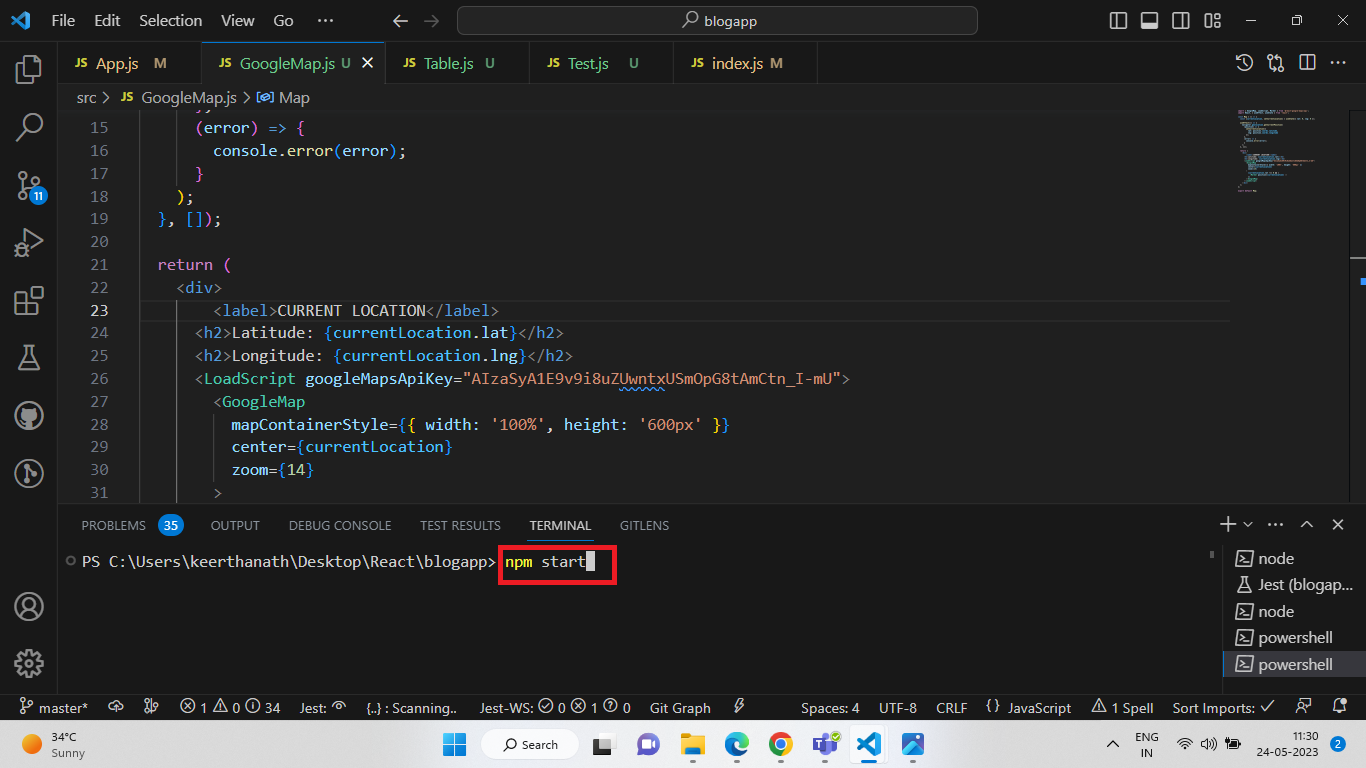
Enter the below command in the terminal to run the project:
- NPM start

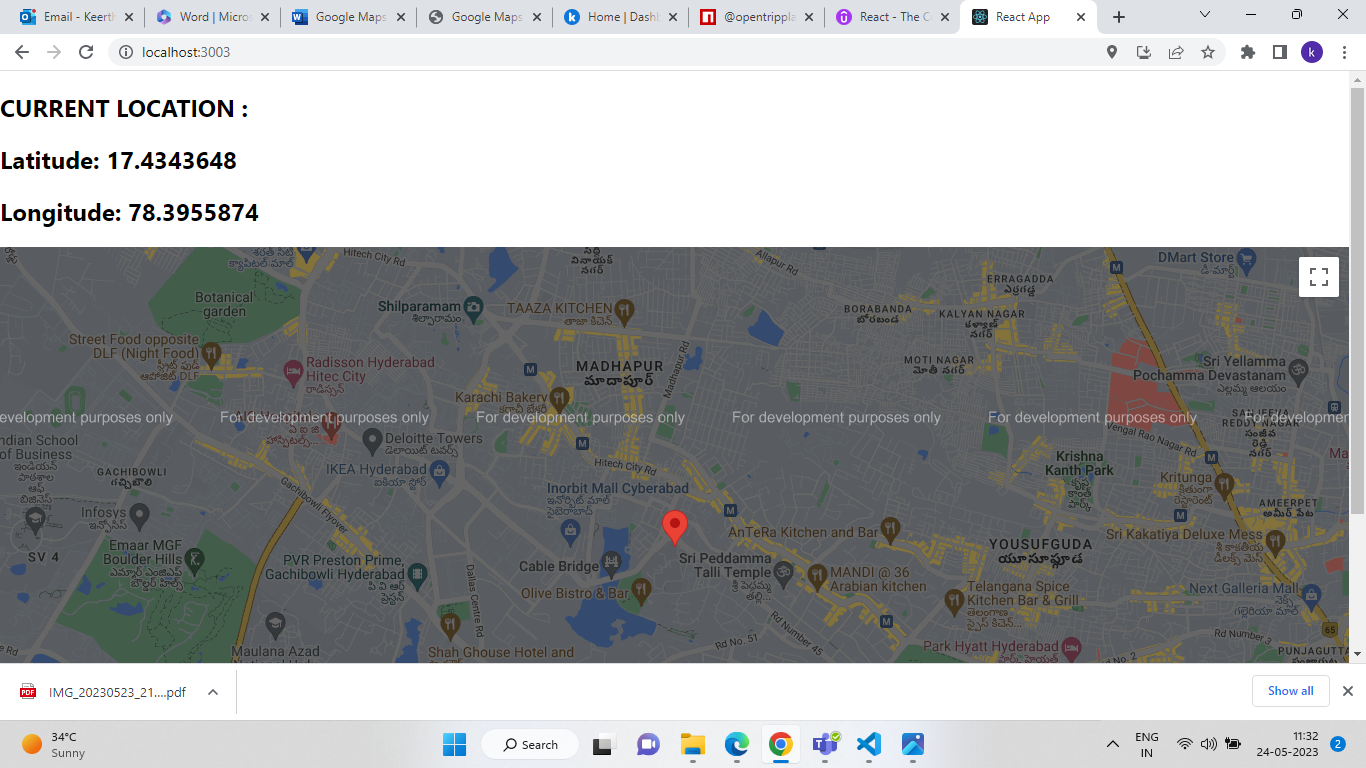
Output:
- The output marker shows the current location.
- It displays the current location’s latitude and longitude in the top left corner.

Conclusion:
This is how we can run the current location and create the project.
Thank you for going through this article.
Author Bio:

Keerthana THIRUMURU
Associate Trainee - Digital Transformation
I have been working as an Associate Trainee at MOURI Tech for the past six months. I am competent and flexible enough to deal with front-end programming languages like React JS. My interests also include creating interactive web applications and single-page applications using React.


