Purpose of the article: This article demonstrates how to use WebSockets and STOMP in React.js to create real-time notifications, improving user interaction.
Intended Audience: Front-end Developers
Tools and Technology: React.js, WebSockets, STOMP, JavaScript
Keywords: Real-time Notifications, WebSockets, STOMP, React.js
Real-time notifications are an essential feature for modern web applications. They keep users informed and engaged. In this guide, we will walk you through integrating WebSockets and the STOMP (Streaming Text Oriented Messaging Protocol) with a React.js application to build an efficient real-time notification system.
Prerequisites
Before we dive in, let us understand what you will need for this application:
- Familiarity with React.js.
- A back-end server that supports WebSockets and STOMP.
- The necessary dependencies installed in your React.js project, including “@stomp/stompjs.”
Integration Steps
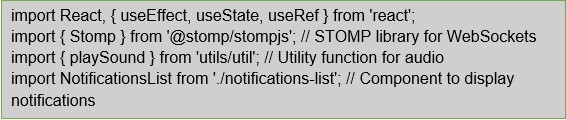
- Import Dependencies
Begin by importing essential dependencies into your React component:

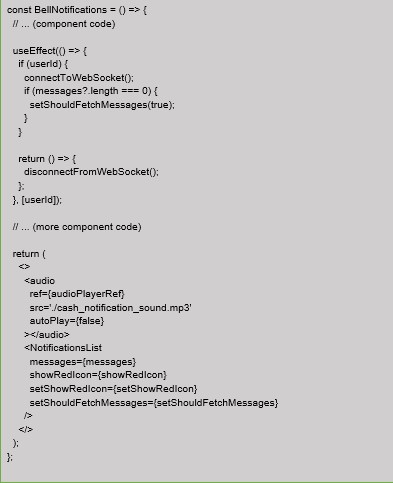
- Create a WebSocket Component
Next, create a React component, which we will call “BellNotifications,” to manage WebSocket connections and real-time notifications:

- Setting Up the WebSocket Connection
Now, let’s set up the WebSocket connection in the “connectToWebSocket” function. This function handles the initial connection, authorization, and subscribing to WebSocket topics:

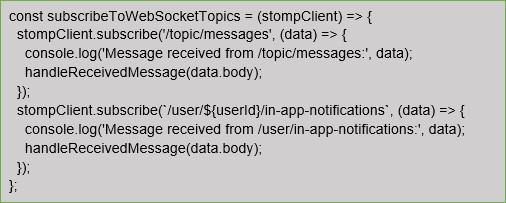
- Subscribing to WebSocket Topics
After a successful connection, it is crucial to subscribe to specific topics to receive real-time messages. Implement the “subscribeToWebSocketTopics” function:

This function sets up subscriptions to different WebSocket topics and handles incoming messages.
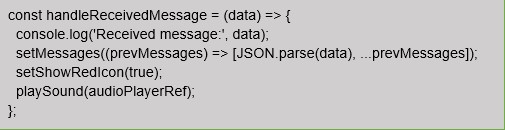
- Handling Received Messages
Handle incoming messages in the “handleReceivedMessage” function. This function processes the received data, updates the state, and plays a notification sound:

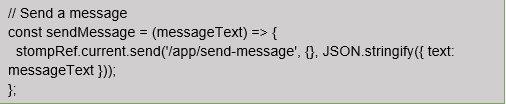
- Sending Messages
You can use the “send” method to send messages via the WebSocket connection. Here’s an example of how to send a message:

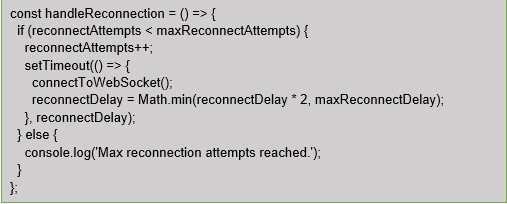
- Reconnection Mechanism
If the WebSocket connection encounters an error or gets disconnected, the “handleReconnection” function attempts to reconnect with an exponentially increasing delay, with a maximum limit.

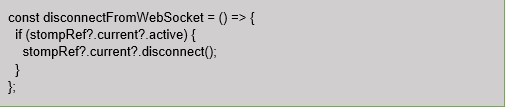
- Clean up
Clean up the WebSocket connection properly when it is no longer needed. The disconnectFromWebSocket function unsubscribes from topics and disconnects the WebSocket.

Conclusion
Real-time notifications are a game-changer for web applications. By integrating WebSockets and STOMP with React.js, you can create a responsive real-time notification system that keeps your users informed and engaged.
These integrative steps, along with the provided code examples, serve as a foundation for implementing real-time features in your React.js applications. With this knowledge, you can build more interactive and user-friendly web applications.
References:
Author Bio:

Rushikesh Ravindra More
Software Engineer-Product Engineering - Digital Transformation
Front-end developer with 3 years of experience in React.Js, Next.Js, Angular.Js, CSS/SCSS, HTML, and Bootstrap. Committed to delivering user-friendly, responsive web applications with a passion for staying current in the ever-evolving web development landscape.


