Purpose of the Article: iOS develop
Intended Audience: iOS Developers
Tools and Technology: iOS, SwiftUI, XCode
Keywords: SwiftUI, iOS Development, XCode, WidgetKit, widgets
In this article, we are going to cover the below topics.
- What is a WidgetKit
- Defining a Widget
- How a WidgetKit works
- Widget Setup
- Views, timelines, and reloads
- Widget TimeLine
- WidgetBundle
- Widget Entry views
What is a Widget Kit:
Apple introduced a WidgetKit framework in iOS 14 at WWDC2020. WidgetKit is built upon the SwiftUI. In iOS 14, Apple introduced a new home screen experience.It revealed how widgets can be personalized be dynamic. This can be displayed with a small piece of our app content on the home screen using widgets. Great widgets should be glanceable, relevant, and personalized. Widgets can be added to the iOS home screen, Today View, or macOS Notification center. The Focus here is on the content. Widgets are not a mini-app, and will not support scrolling or any interactive elements like switches or other system controls. It does not support videos or animated images also. When tapping on the widgets, we can also deep link into our app.
Widgets can be created in 3 different sizes
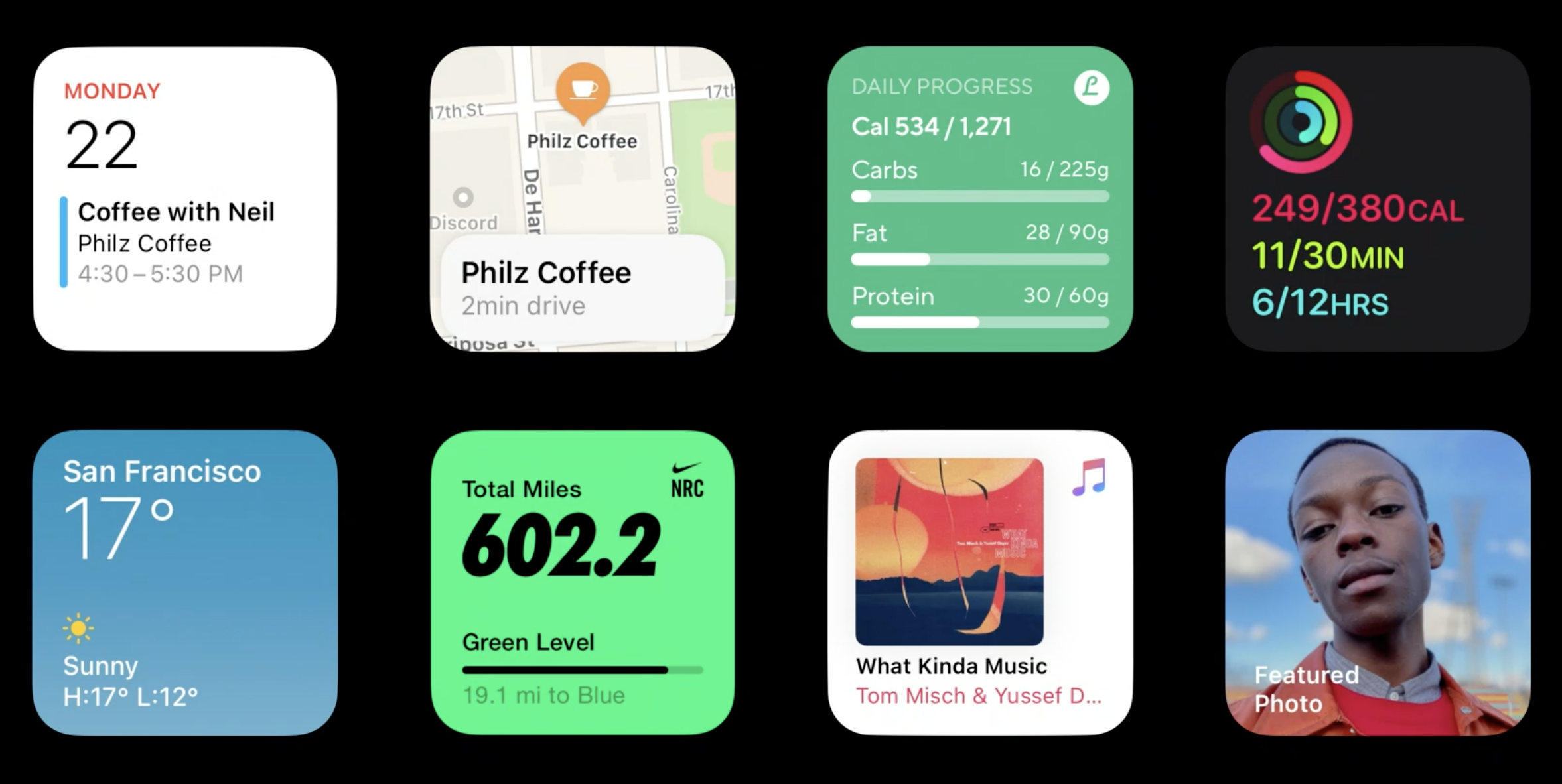
- Small
- Medium
- Large
Below is an example of small widgets.

Defining a widget:
To define a widget, we need to know about the following things
- Kind
- Configuration
- SupportedFamilies
- Placeholder
Kind:
Kind is a unique string that we can add to the widget.
Configuration:
There are two types of configurations that are static or intent. For example,
- The Fitness widget doesn’t need to allow the user to configure it. This is a static configuration.
- Reminder’s widgets can be personalized for a list of tasks. This will use the IntentConfigurations.
SupportedFamilies:
Any kind of widget can support one or more supported families. By default, widgets can support all types of families. They are,
- systemSmall
- systemMedium
- systemLarge
Placeholder:
Placeholder UI is the last component of widget definition. For each kind of widget, we need to provide a placeholder UI. This is the default content of the widget. There should not be any user data.
How WidgetKit works:
WidgetKit extensions are background extensions that return a series of views in the timeline. Using SwiftUI, we can package the views in the timeline and send them to the home screen, and it will present the views at the correct time based on the timeline.
This will avoid the launcher.
Widget setup:
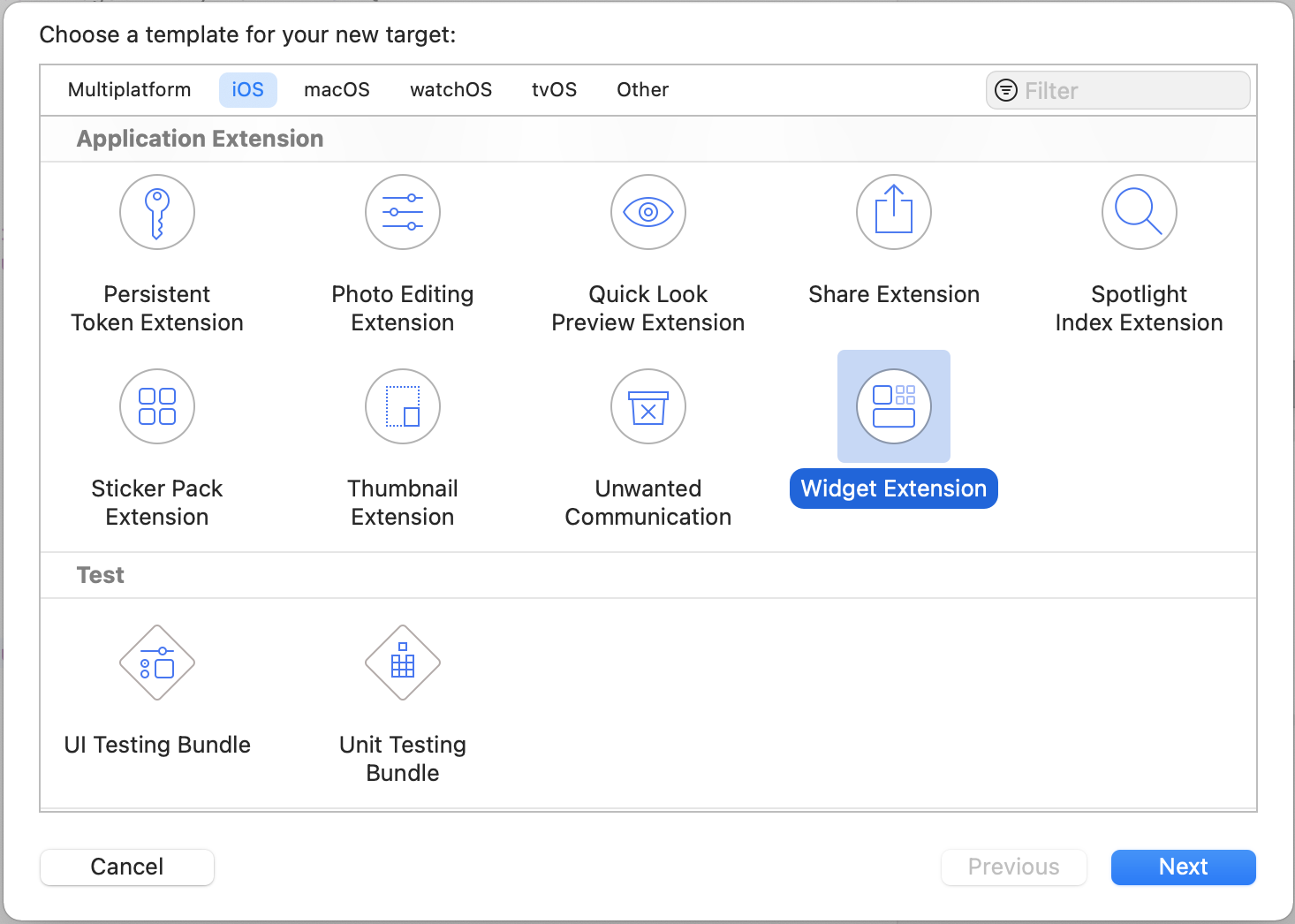
We can add widgets for our app from XCode -> File -> New -> Target -> Widget Extension.

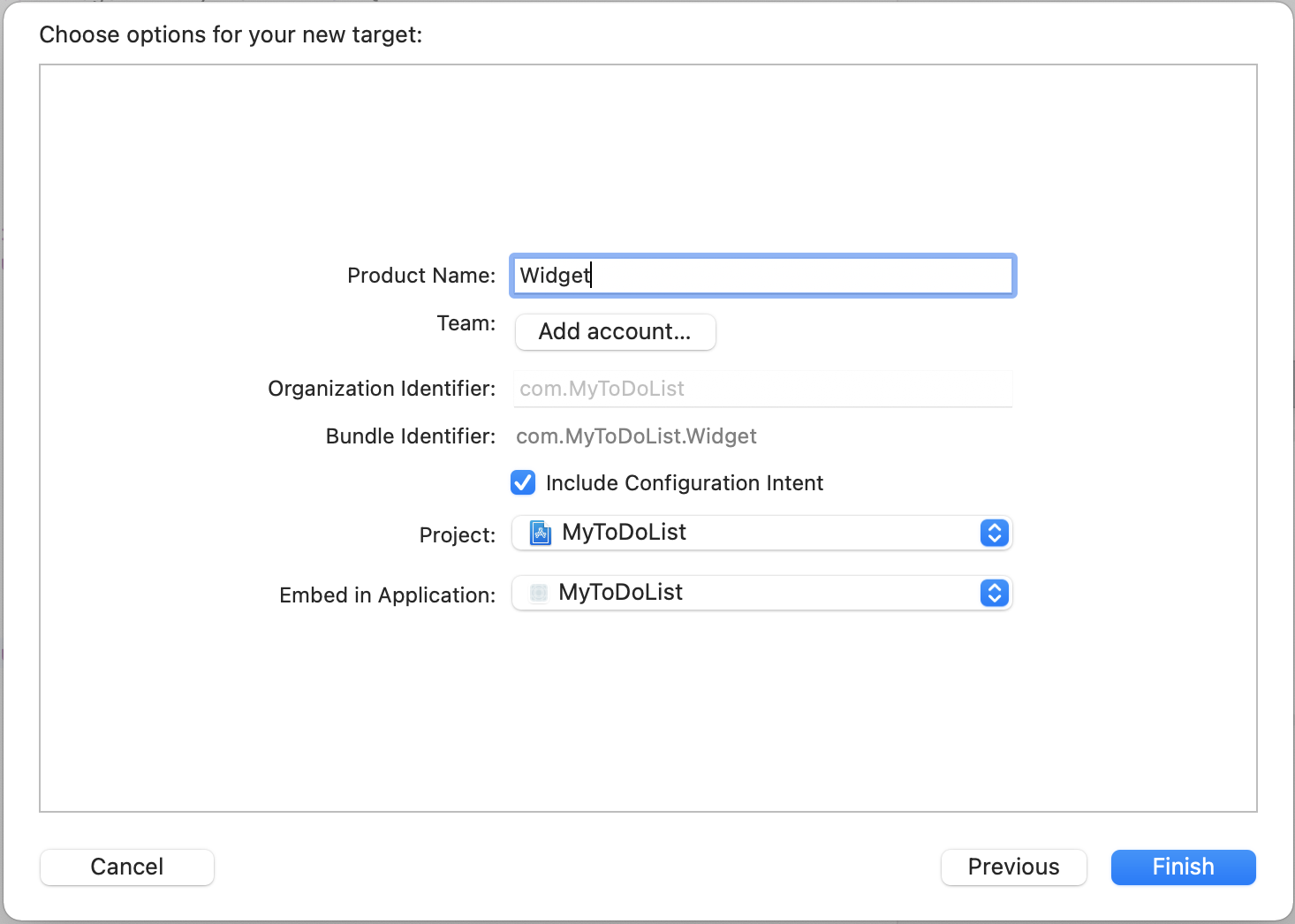
Add the name for Widget and select the check box ‘Include Configuration Intent’ if needed and click on ‘Finish’.

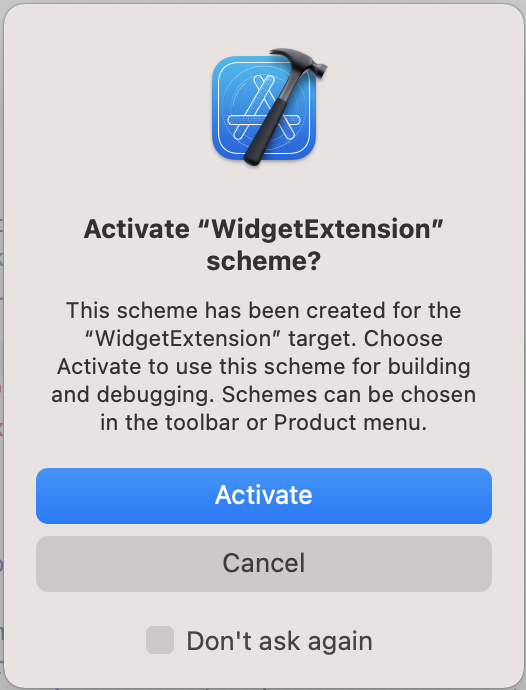
Once created, the widget will show the popup to get activated, byclicking on ‘Activate’.

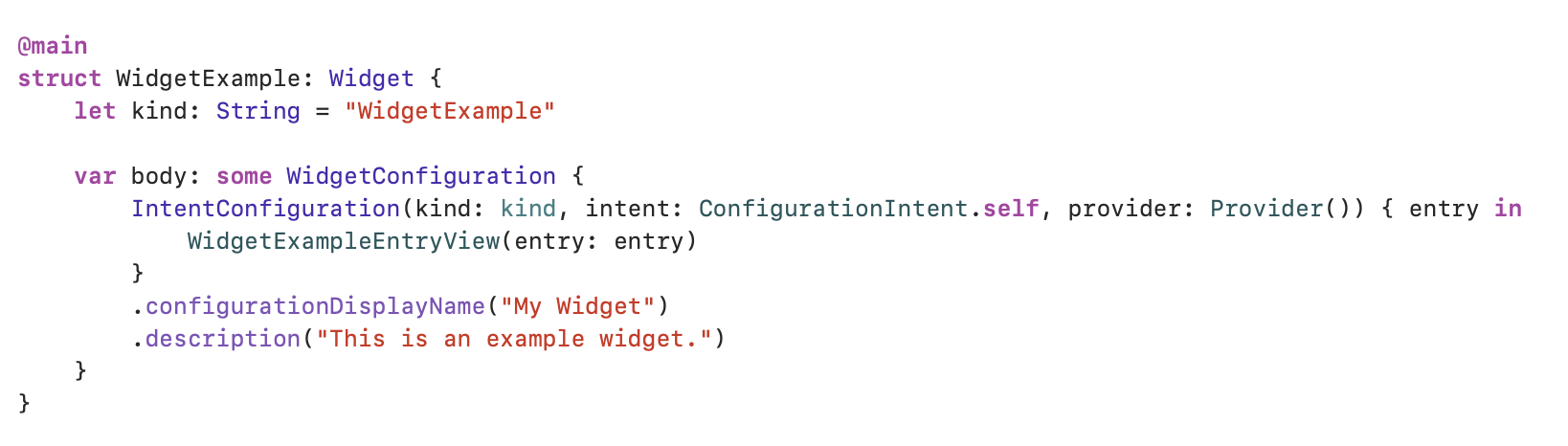
After the widget is created, there will be a folder with the widget name. It will contain a swift file and the configuration files. Below the code is the default widget code. We can see that the structure is extended from the Widget protocol. It’s the main entry point for the widget. Inside the body property, we can define the configurations. There are two types of configurations: static and intent. Both accept a timeline provider and a SwiftUI view. We can also specify modifiers to set the widget display name, description, and supported families.

Views, timelines, and reloads:
We need to think about three types of UI experiences: placeholder UI, snapshot, and timeline.
Snapshot:
Snapshot is the first single entry that the system needs to display quickly. The widget extension should return a view as fast as possible. It should not be a screenshot or an image. Most timelines first entry and snapshot can produce the same entry.
Timeline:
Timelines are a combination of views and dates, which allow configuring the time a particular view should be shown. Timelines should return for both dark and light modes.
Reloads:
Reloads mean the system will wake up the extension and ask for a new timeline for each widget placed on the device. It helps ensure that the content is always up to date for users.
Widget Timeline:
Widget timeline entry is extended from TimelineEntry protocol. Each timeline entry will have the time, date, and other properties for the view. There are two types of timeline Providers.
- IntentTimelineProvider
- TimelineProvider
With IntentTimelineProvider we can configure properties specified in our custom intent definition.
TimelineProvider protocol has the following to implement
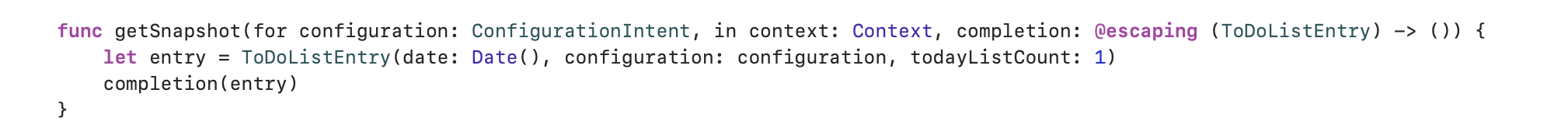
- getSnapshot method – First entry for the widget. Apple recommends providing sample data here instead of fetching data from the server.

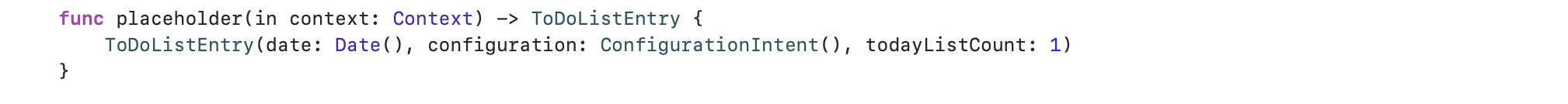
- Placeholder method – It will be called when the system shows the widget for the first time. WidgetKit will use SwiftUI views “redacted” modifier for the schematic visual representation of our widget.

- getTimeline method – It is used to get all the timeline entries. There are a few ways to notify the WidgetCenter to trigger our timeline update. It will depend on the reload policy which we selected. Those are
- atEnd – It will reload the timeline after the last date in the timeline passes
- after (_ date) – It will reload the timeline after the date mentioned in the timeline passes
- never
Smart Stacks:
Smart stacks are collections of widgets. We can automatically add multiple widgets to the home screen, and the smart stack will rotate and show the right widget at the top. It’s also Swipeable.
Widget Bundle:
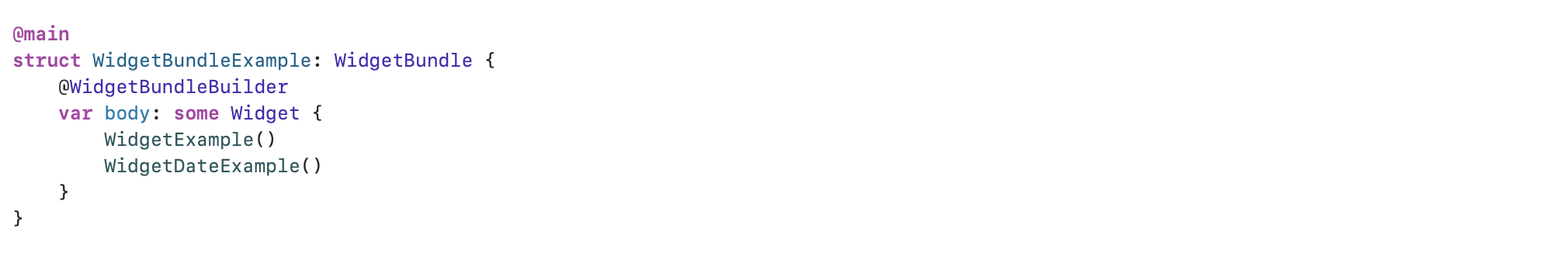
To support multiple types of widgets, we need to create a structure that conforms to the WidgetBundle protocol and make it the main entry point for our target.

Widget Entry Views:
Apple uses SwiftUI as a presentation framework for WidgetKit. SwiftUI has a unified user interface for all Apple platforms. So, if we are familiar with SwiftUI, we won’t have any issue with presenting the Widgets state.
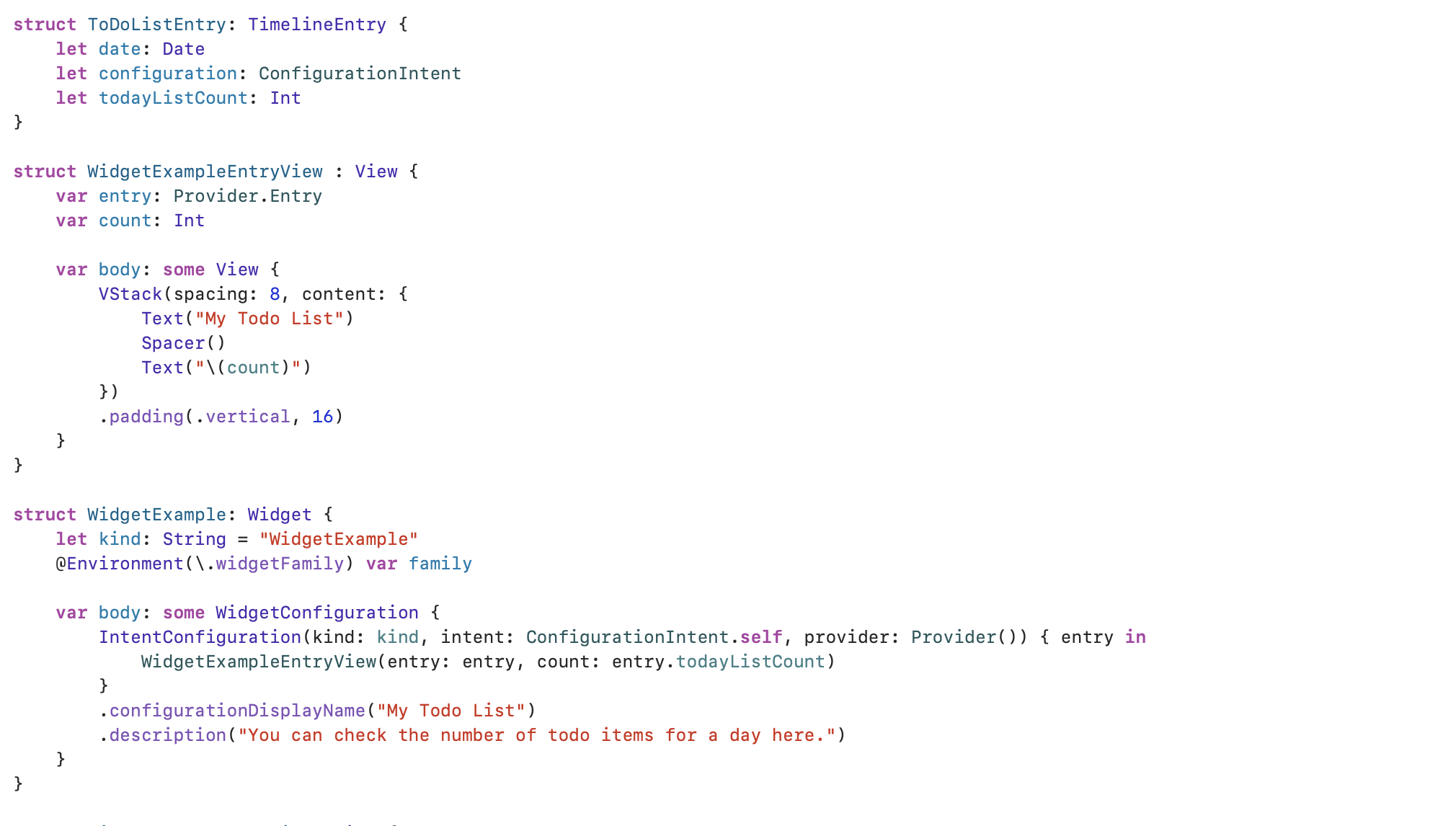
WidgetKit provides an environment that we can use to get widget size. Below is the example code.

You can also check more information about WidgetKit here https://developer.apple.com/videos/play/wwdc2020/10028.


