- Purpose of the Article: To understand JavaScript Engine working and its integral parts
- Intended Audience: Everyone who is interested about knowing JavaScript Engine and its part
- Tools and Technology: JavaScript and V8 Engine
- Keywords: JavaScript Engine, V8 Engine, JavaScript Engine, Call Stack, Heap Memory, Event Loop, Callback Queue and Microtask Queue
Introduction:
Every frontend developer uses JavaScript, whether they work on React, Angular, Next, Vue, or other frameworks. All of these depend on JavaScript, but have you ever thought of how this JavaScript works, and what is the internal architecture of a JavaScript Engine? So today, I will be discussing how the JavaScript Engine works, its internal architecture, and its integral parts.
Basics:
Before diving into the topic, let us look at a few things about JavaScript Engine.
Until 2008, JavaScript used an interpreter, but now the modern JavaScript Engine uses Just in Time compilation for better performance.
There’s a question for everyone – why do we have different browsers like V8 Engine – developed by Google, Spider Monkey, Mozilla, and others? It is because every Engine is special and uses its own design pattern to run the program, which makes the code run efficiently and fast.
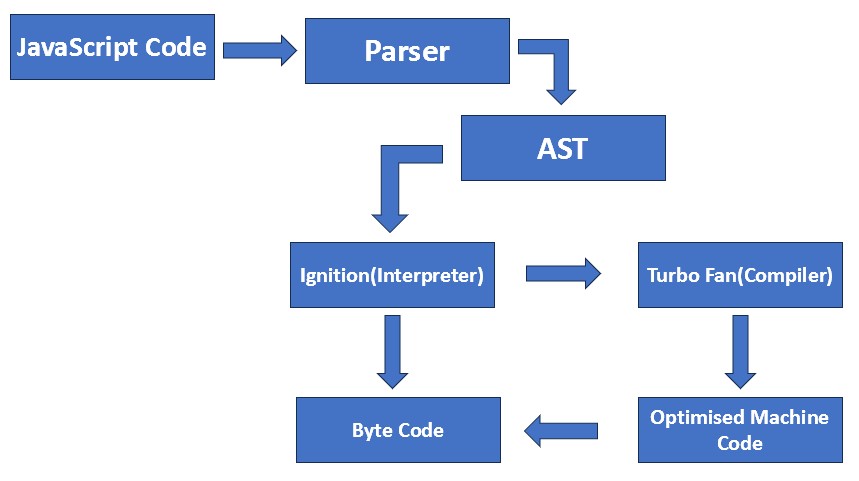
How V8 Engine works:
Once we write the JS code and run it, it initially parses the code using the parser (a built-in part of the Engine) and generates an Abstract Syntax Tree for the code. You can check out the link https://astexplorer.net/ to scan the Abstract Syntax Tree for your JavaScript Code.
Now, using Ignition (Interpreter), byte code gets generated, and execution of the code is done. However, whenever a code that is being used repeatedly is recognized, it gets handled by Turbofan (compiler) to generate an optimized code (Byte Code). This optimized code helps in better performance and speed. This is how the V8 Engine works.
Now that we know how the JavaScript Engine works let us investigate its architecture and its integral parts.
JavaScript Engine Architecture and its Integral Parts:
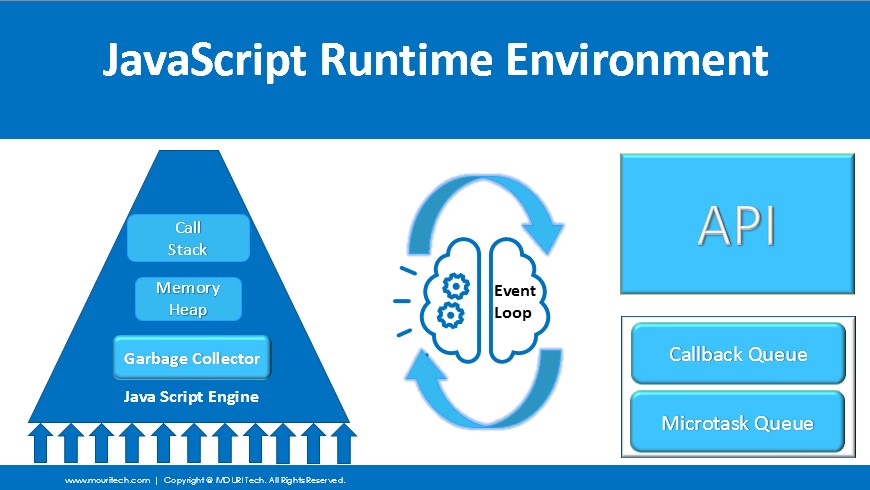
Below is a picture of what a JavaScript Engine Architecture would look like.

The Above picture is the Architecture of the JavaScript Engine, and after the final Byte Code is generated, it gets into the JavaScript Runtime Environment where execution of the code takes place.

In the picture, we can see that JavaScript Engine, Event Loops, Built-in APIs, and Queue manager are present, and these all together form the runtime environment.
JavaScript Run Time Environment:
The JavaScript Engine, which is the heart of JavaScript, has a call stack, Heap Memory, and Garbage collector.
Call stack and Heap Memory are the Memory and Storage Blocks of the JavaScript Engine. They are an important piece of the Engine because all the code runs from here after generating the Byte Code.
The call stack holds the variables, stores the locations of the objects as we do not store the Non-Primitive Data Types, and tracks the functions which are currently running and which are going to run.
Heap Memory stores the Non-Primitive Data types and only does the job of storing the Data as it requires a lot of storage.
Garbage Collector automatically clears the unused variables and uses the mark and sweep algorithm to clear the unused variables.
Event Loop checks the current state of the stack and lets the Queue be executed once the stack is free. Based on priority, the Event Loop controls the flow of the program, mainly when we use APIs (Application Programming Interfaces).
APIs supply more functionalities and features to JavaScript. For example, the Set timeout is an API that we use in JS; Browser DOM is also an API that is provided by web browsers. Similarly, we have various APIs for unique features and functionalities.
We use callback queues to perform asynchronous operations. When this operation is performed, the async function gets pushed into the callback queue and gets executed in stack once the event loop signals it.
Tasks that need to be executed prior to Callbacks are pushed into the Microtask queue. Promises are the ones that are stored in the Microtask queue. These Microtask queues are also managed by an event loop.
Note: Various JavaScript engines use various algorithms to run these event loops and threads based on the structure it provides. Some engines are good at giving performance, while some are good at memory management.
So, I hope you hve learnt something useful in this blog.Thank you for reading till the end. I have provided some links at the end for further references. Please have a look to learn more about the JavaScript Engine.Surely, you will find them fascinating.
References:
https://v8.dev/blog/launching-ignition-and-turbofan
https://medium.com/dailyjs/understanding-v8s-bytecode-317d46c94775
https://ponyfoo.com/articles/an-introduction-to-speculative-optimization-in-v8
Author Bio:

Sudeb DOLUI
Software Engineer, Cloud Solutions – Digital Transformation
I am Sudeb DOLUI working as a Front-End Developer in MOURITECH with an experience of Two Years. I have experience in JavaScript, Angular and React. I am a Tech Enthusiast who loves exploring Techs in the Market. I am also keen to know about how programming language works and function in-depth.


