- Purpose of the Article: The purpose is to help Tableau developers to create Pagination in Tableau. It is useful when dealing with large datasets that cannot be displayed in a single view
- Intended Audience: Tableau Developers
- Tools and Technology: Tableau Desktop 2022.2
- Keywords: Pagination in Tableau
This blog discusses the following key points:
- A brief overview of Tableau
- Description about Tableau pagination
- Reason for using Pagination in Tableau
- Comprehending how Tableau handles pagination
- A Solution to Implementing Pagination in Tableau
About Tableau
- This platform was developed by “Mountain View Company” in 2003 to create its data for visualization purposes
- Tableau is a strong business intelligence and data analysis application
Tableau Pagination
- Tableau is a powerful tool for data visualization that enables users to explore and present data in a dynamic and interactive way
- One of Tableau’s capabilities is pagination, which allows users to break enormous datasets into smaller, more understandable portions
Why is Pagination used in Tableau?
- Pagination is particularly useful when dealing with large datasets that can’t be displayed in a single view
- The info can be accessed by users more quickly and easily if it has been separated into smaller pages
- The time it takes to load the visualization and the computing power required to render themis to improve not just the user experience but also the performance of Tableau
Comprehending how Tableau handles Pagination
- Before dividing the implementation of Pagination in Tableau, it is essential to understand how this feature works
- You must develop a calculated field that allows a distinct row number for each row in your dataset before you can perform Pagination
- Then, using this row number as a filter, you may display a particular set of rows in your visualization
- Tableau provides several functions that facilitatethe implementation of Pagination – such as INDEX ().
A Solution to Implementing Pagination in Tableau
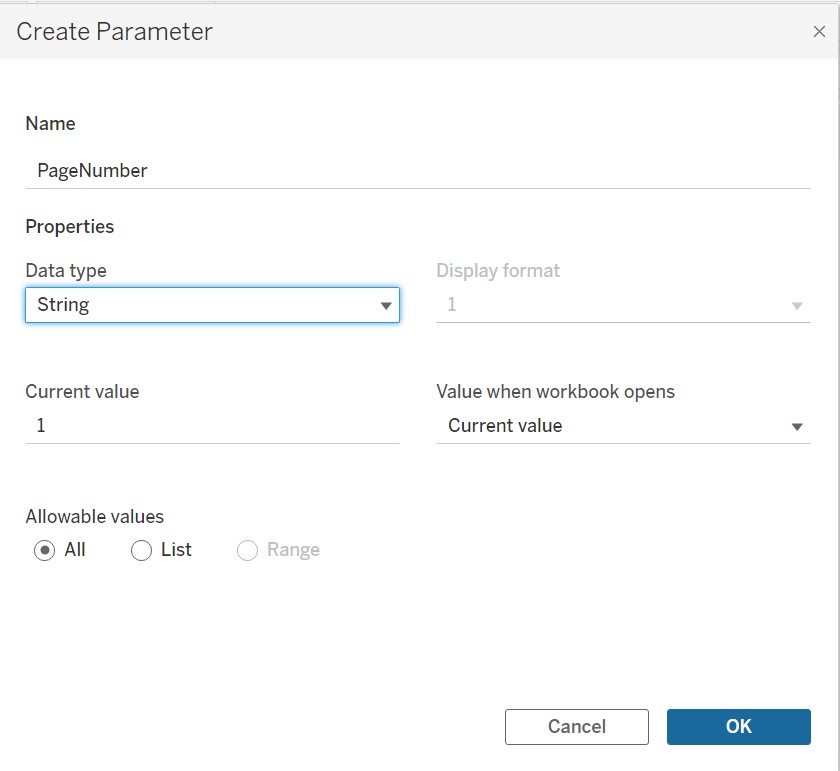
Make a parameter of the data type string and the allowed values All. The string data type will prevent misinterpretation during the following steps of aggregation, and the allowable values of all mean that you can expand the number of page alternatives for your table indefinitely.

Figure 1: Parameter Creation
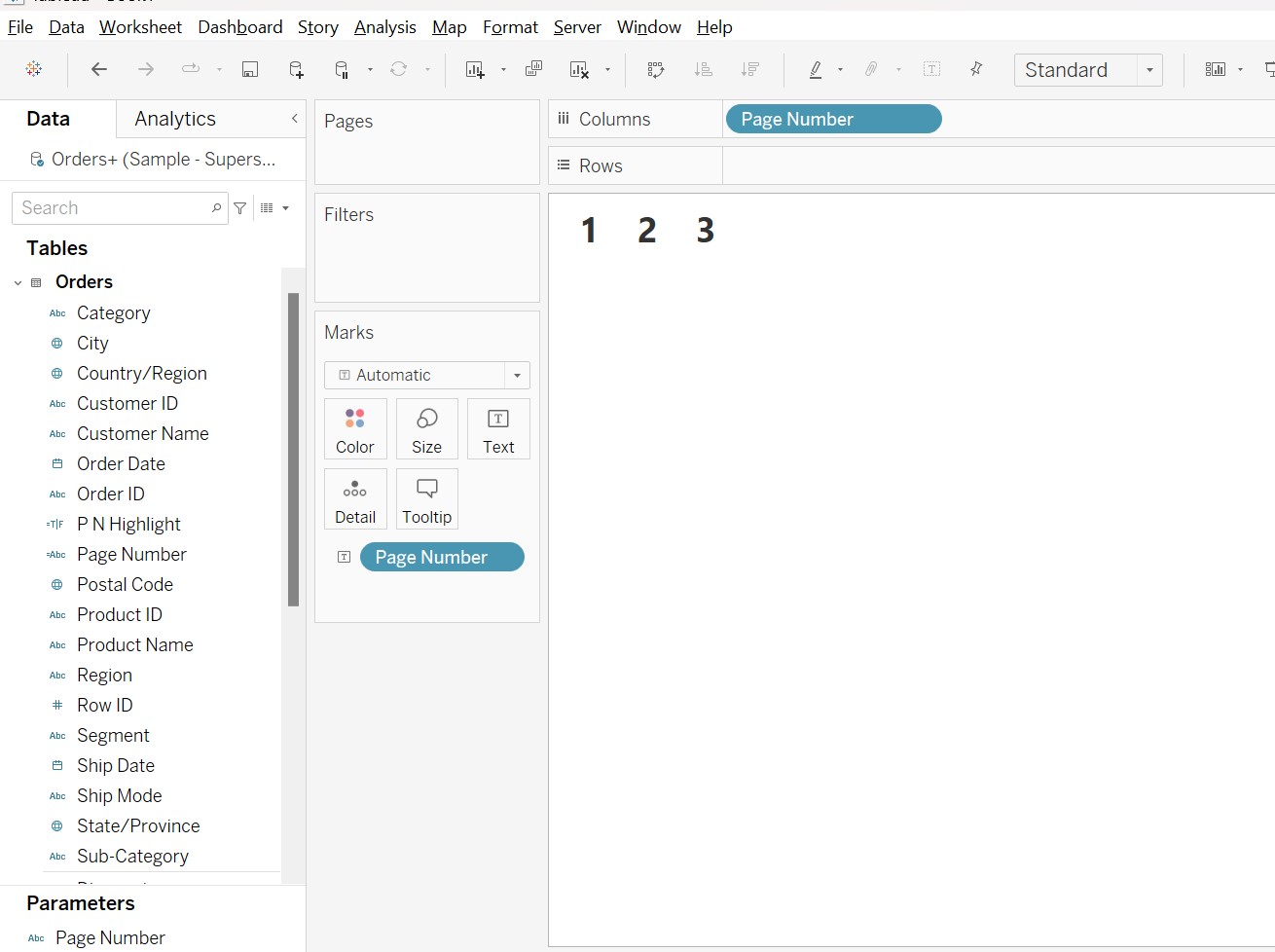
Create a control sheet with the page number settings you need. I need three pages since I want the user to examine six rows at once, and there are 17 subcategories. Rows 1-6 will eventually be shown on page one, rows 6-12 on page two, and rows 12-17 on page three.
I don’t have a dimension that includes members 1, 2, and 3, but I do have a segment dimension that includes those three: Consumer, Corporate, and Home Office. If I can convert those dimension elements into the selections I require, I may be able to produce the page selector using the new dimension.
Right-click on the Segment dimension and choose “Duplicate.” When the duplicate appears, you can edit it by right-clicking on it and selecting “Edit.” It will open the computed field dialogue box, allowing you to alter the field to Page Number.

Add this new dimension to the Columns Shelf and Text Marks Card to create the control sheet, then select the “Show Header” button on the column shelf.

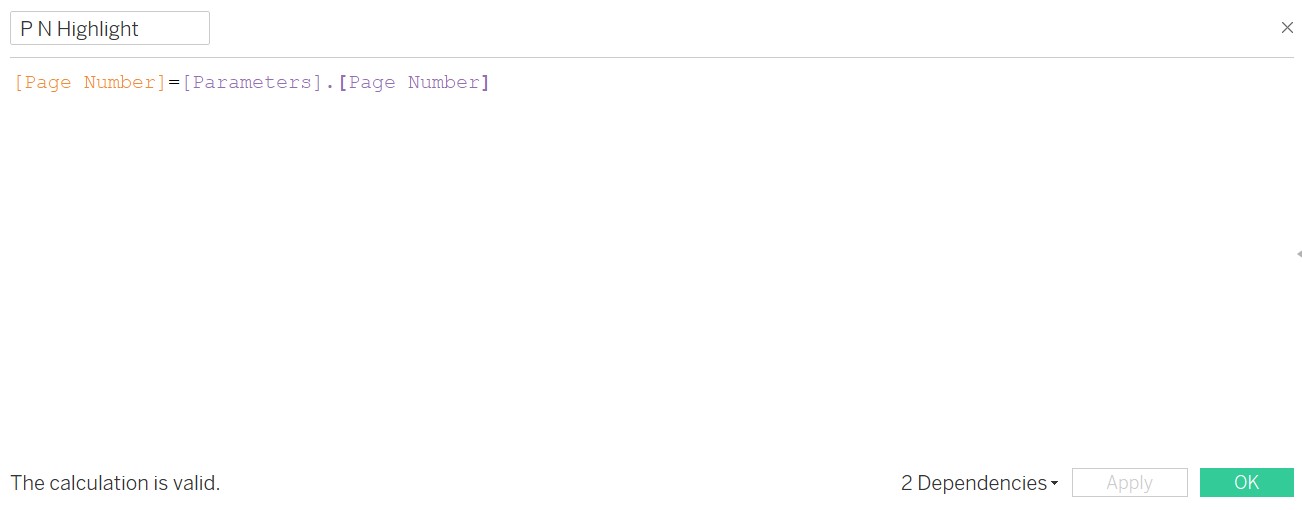
The formula below can create a Boolean calculated field and highlight the current page.
Page Number (calculated field) = Page Number (Parameter).

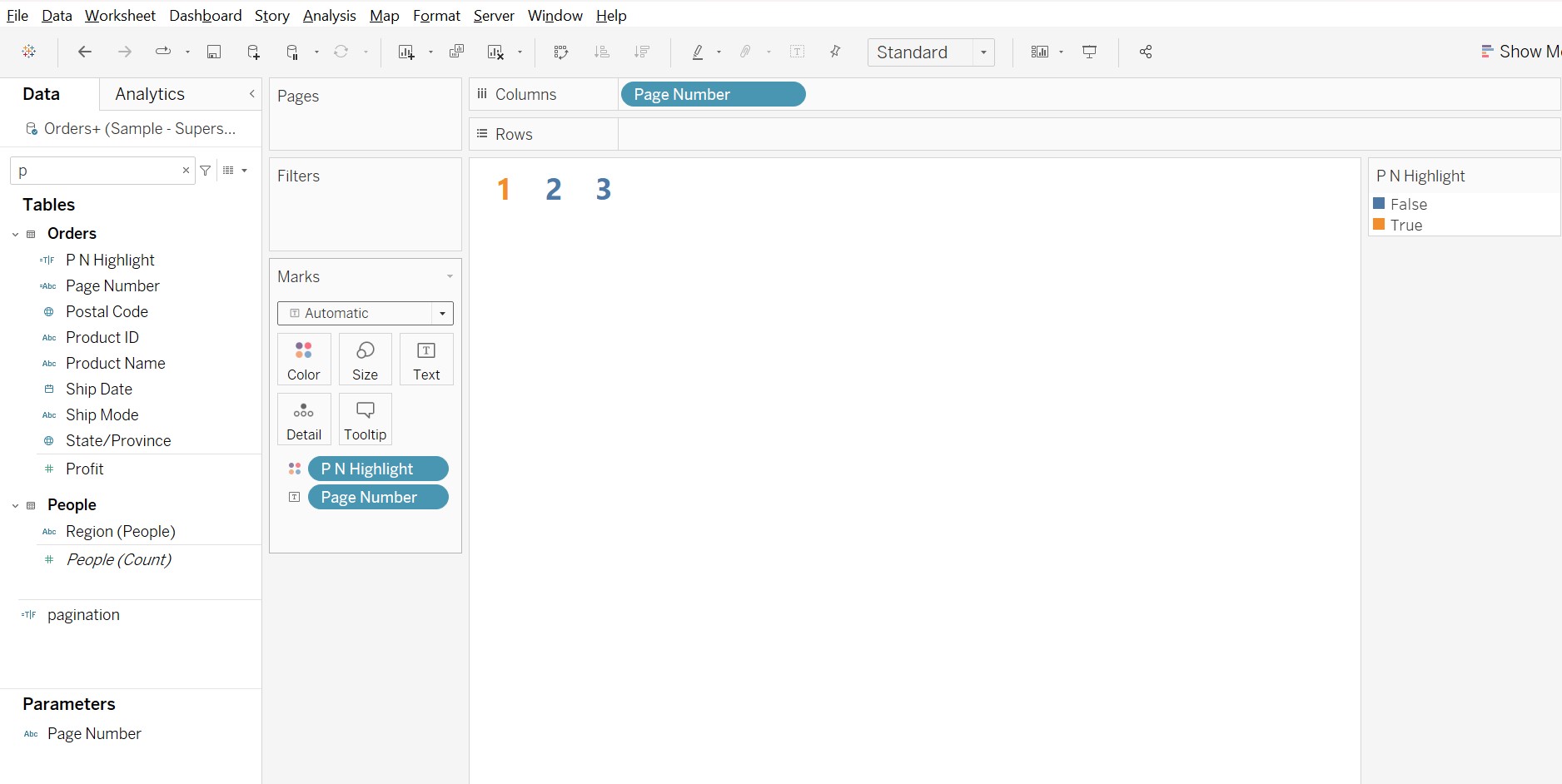
Then, add this calculated field to the Colour Marks Card on your control sheet.

The page number given in the control sheet will always be colored. Because the default current value of the Page Number parameter is 1, the one on the view is identified as True and colored one way, whereas everything else is labeled as False.
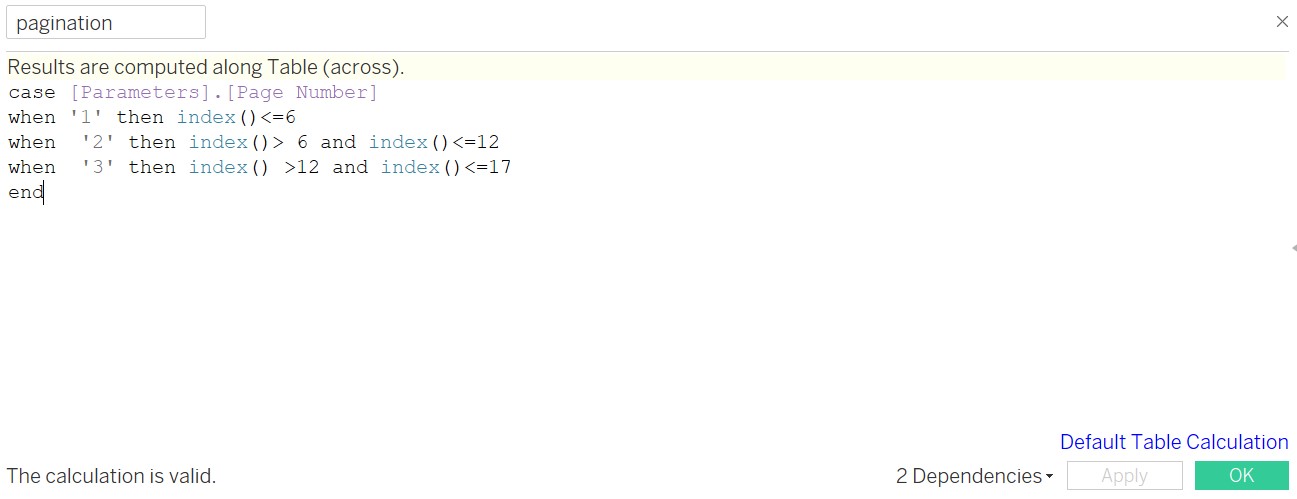
Create a calculated field for row numbering:
Now, use the INDEX () Function to create a Calculated Field. This Function assigns a unique row number to each row of your dataset. To create pagination, we must utilize the INDEX () Function, which I believe is identical with “row number,” to display a subset of rows that correspond to each Page Number parameter selection.
For my use case of displaying two “pages” of six rows and a third page of five rows, the calculation is:

The Computed field generates a unique Boolean filter for each page number entered.
- The filter only keeps rows that are less than or equal to six when page 1 is chosen (and only True values are kept in the presentation)
- When page 2 is selected, the filter preserves rows more than 6 but less than or equal to 12
- The filter will only keep rows more than 12, but no more than 17, when page 3 is selected
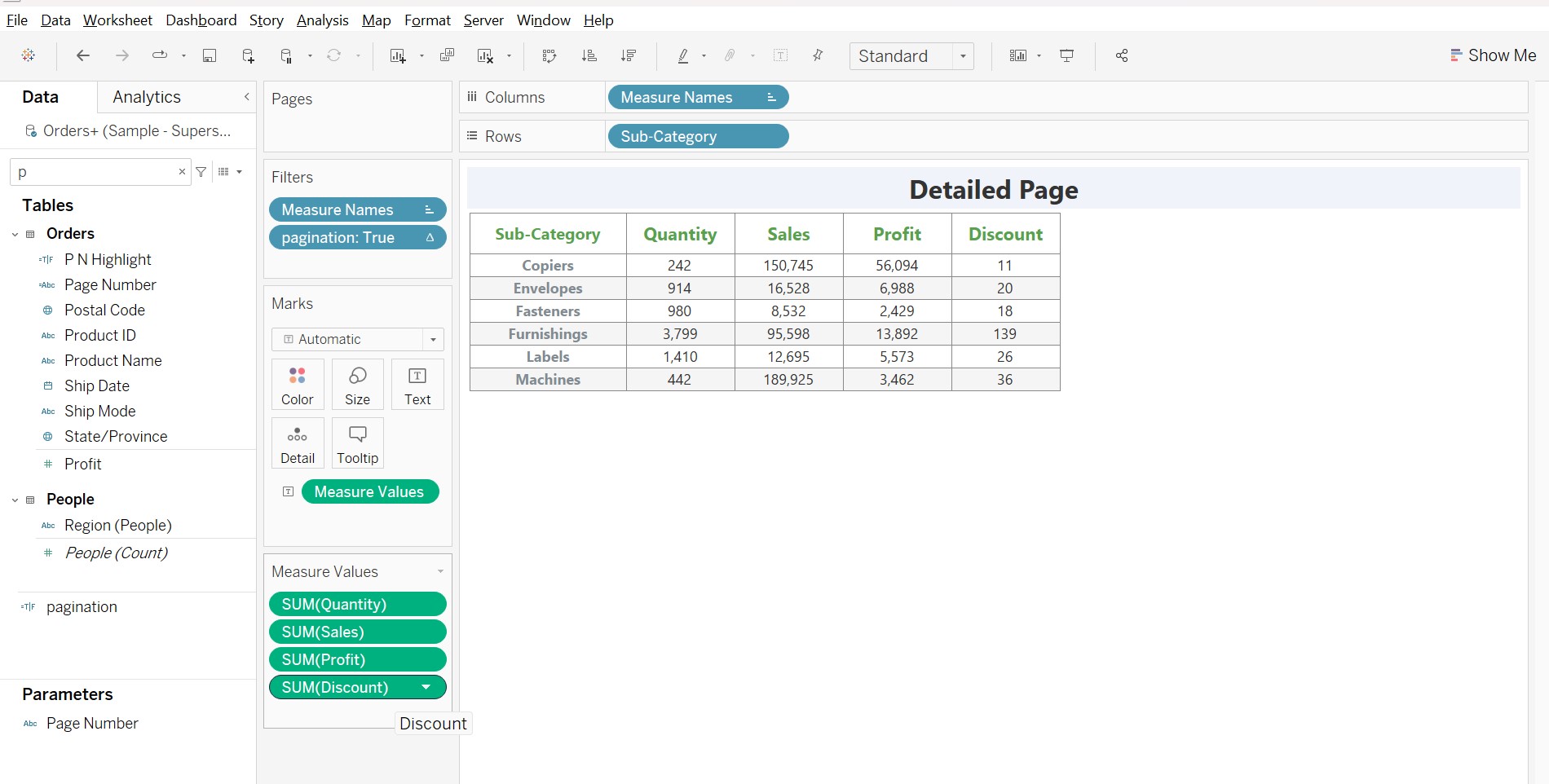
After adding the new Pagination calculated field to the Filters Shelf and leaving only “True” as the value, the table below appears.

We are left with the second six rows in the database by utilizing the Pagination computed field as a filter and keeping in mind that the Page Number parameter is still 2.
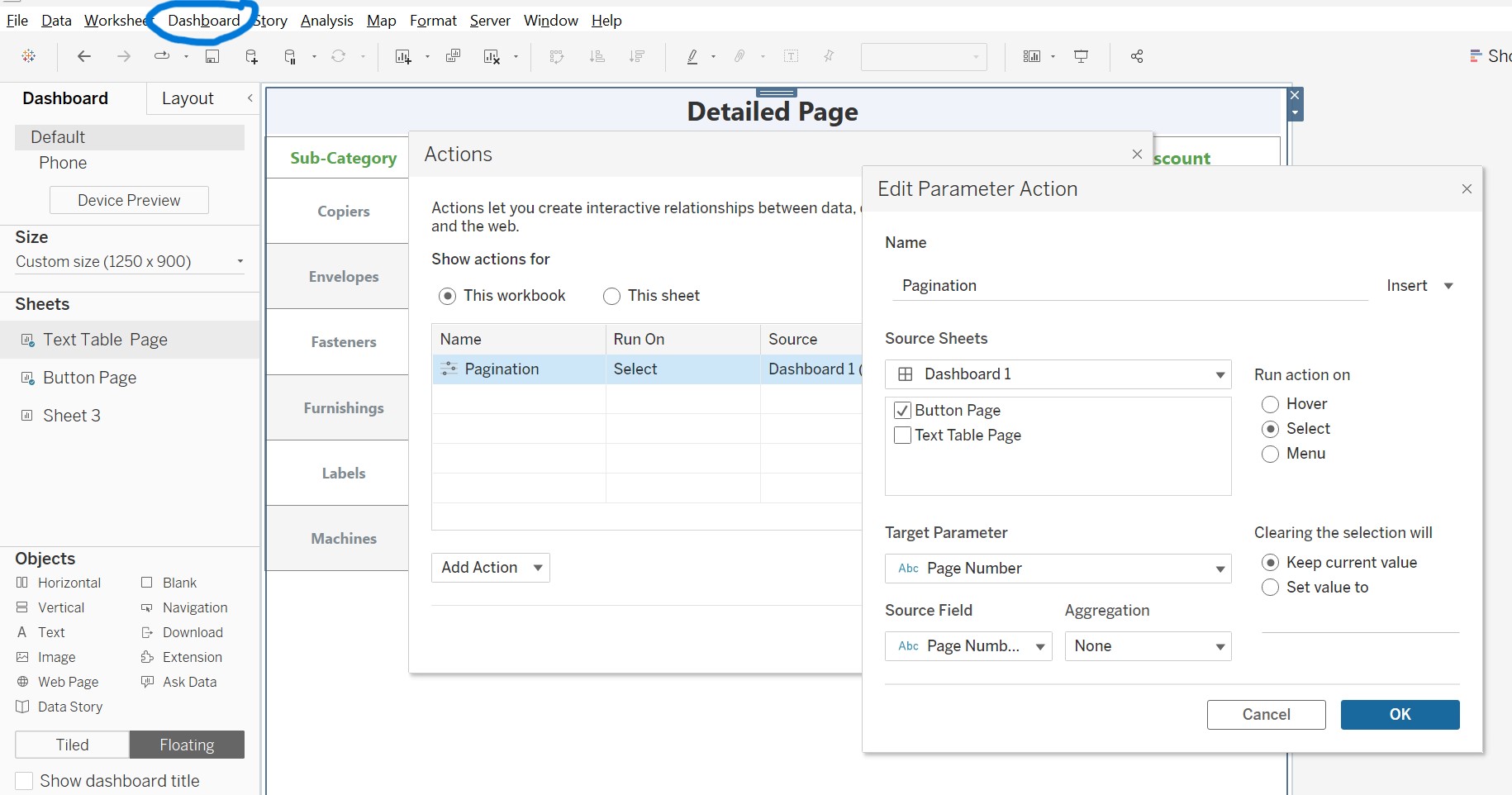
Apply Action parameter in Dashboard:
To add the parameter action, go to Dashboard Actions in the top menu. Select “Change Parameter” from the dialogue box that appears when clicking the Add Action button. The Page Number parameter is overwritten with the Page Number calculated field value when a user clicks anywhere on the Page Number Selector sheet:

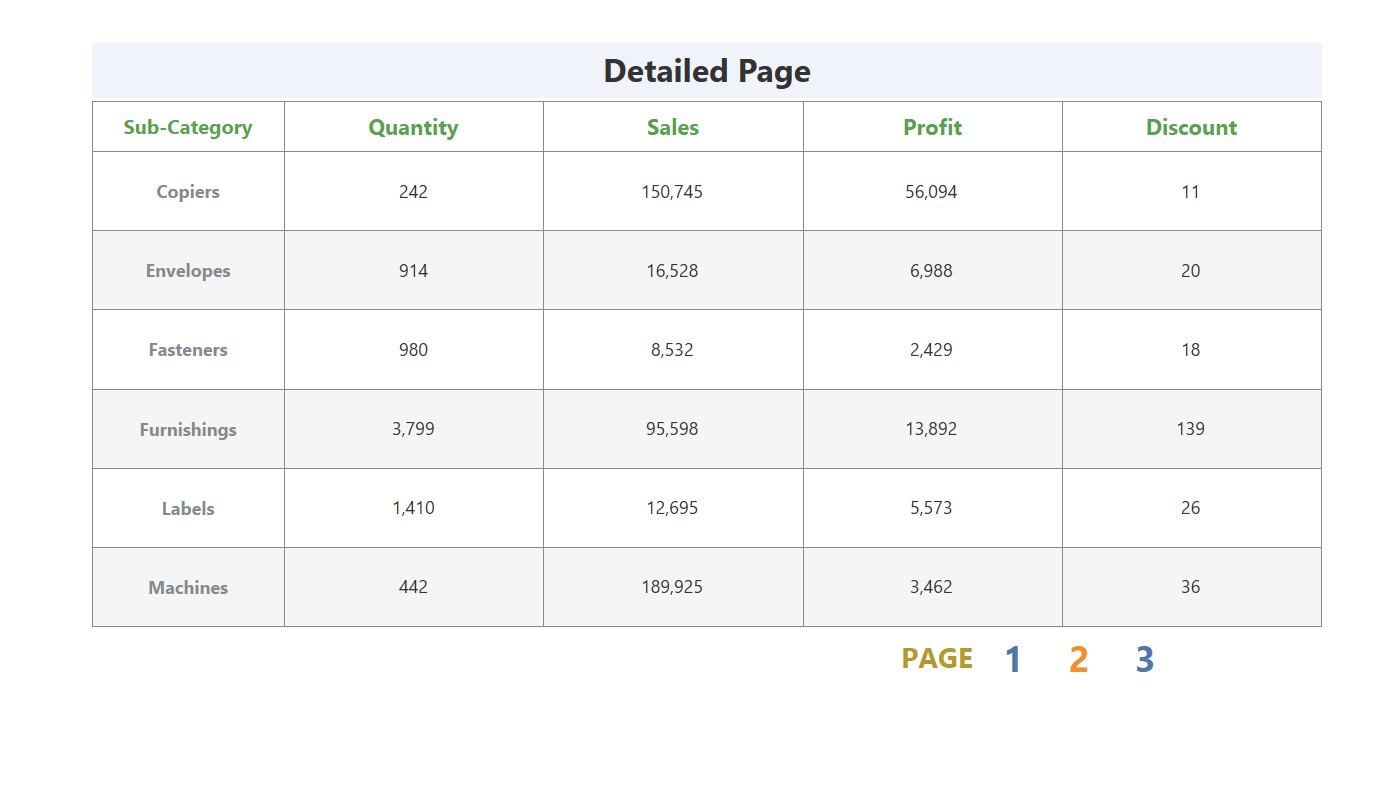
After applying parameter Actions:

Users will be able to provide the value 2; this value will override my Page Number parameter. It will cause the green coloring in the Page Number Highlight calculated field to move to the second value, while my pagination calculated field will retain rows 6 through 12.
References:
Author Bio:

Thandava Krishna GURRAM
Associate Trainee, EPM-Analytics
I have two years of experience in developing Dashboards in Tableau. Experience in Tableau report developing, testing, and deploying. Experience in creating Users, Groups, and Projects on the Tableau server. Experience in creating customized and interactive dashboards using multiple data sources. Experience in SQL, Oracle Developer, and Tableau Developer. Experience in creating database objects like Tables, Functions, Views, Indexes, and other SQL statements.


