Purpose of the article: How we need to improve react native application performance in devices.
Intended Audience: React native developers
Tools and Technology: React native, Java script, and Typescript.
Keywords: React native application Performance improvement.
Introduction: In React Native app development, you may encounter problems with the app’s performance. To deliver a flawless experience toe end-users, we must use best practices to enhance the application’s performance. During development, it’s important to take care of memory leaks, which can negatively impact the performance of React Native apps.
Ways to Improve App Performance:
Use Hermes:
To make use of Hermes, it’s necessary to activate it in your project’s configuration file. Once enabled, Hermes will compile and execute your JavaScript code, which can result in faster loading times and better runtime performance for applications.
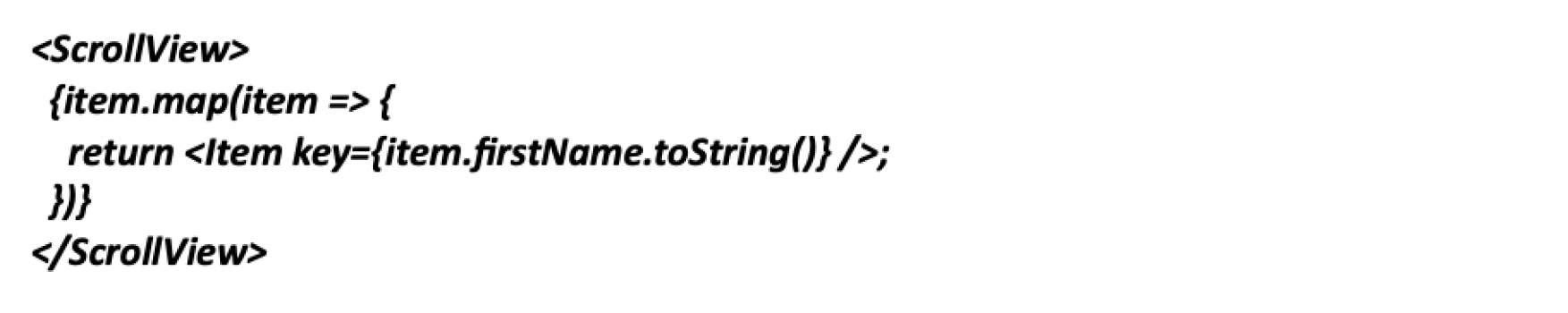
Avoid Use of Scroll View to Render Huge Lists:
Implementing Scroll View is a simple process. The purpose of it is to repeat a list of items. It renders all children simultaneously. When there are only a few items on the list, this approach is useful.

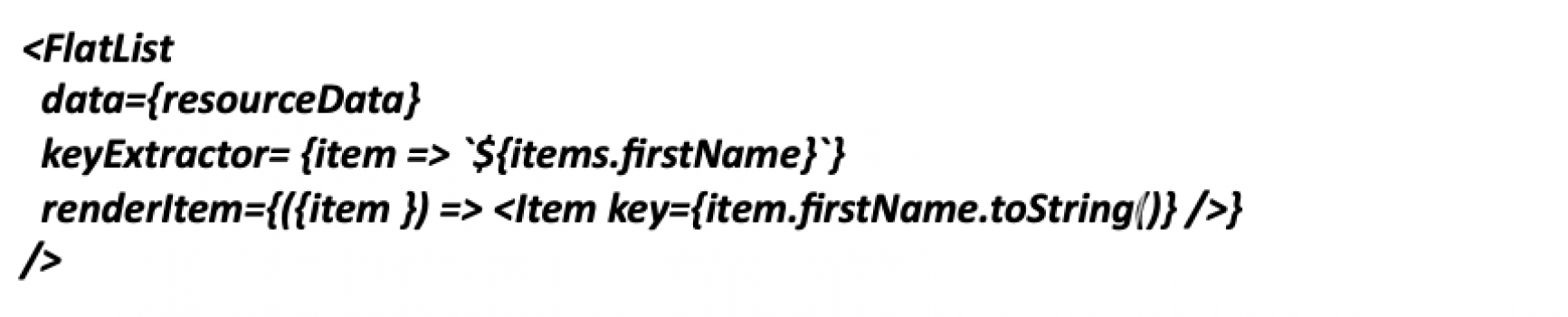
A flat list component is provided by React Native to handle more data in the list format. The flat list items are loaded automatically. A specific amount of memory is utilized by the application.

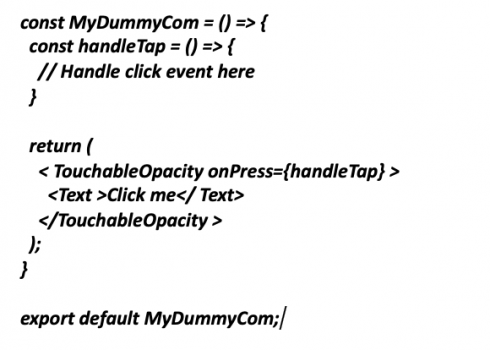
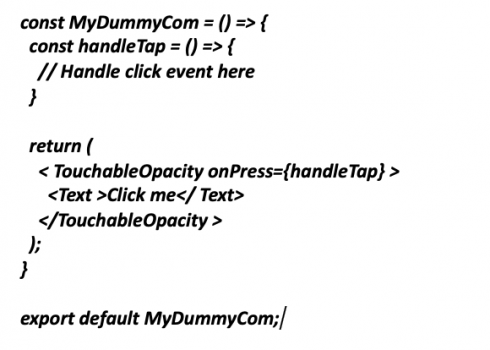
Avoid Anonymous Functions While Rendering:
Avoid passing a function or method as a prop to a component and It is not recommended to use the below method as the function is created again every time the parent re-renders a new reference. The child component re-renders even when there is no change in the props.

Optimizing React-Native Memory Usage:
Memory optimization techniques are available in React Native to enhance your app’s speed and reduce its memory footprint.
The Flat List component that enables long lists to be virtualized only displays the items that are currently visible on the screen. This can reduce the memory usage of the app when working with large lists of data.
Use Higher Order Components:
Higher-order components are useful features that can increase app speed by reusing code and improving the quality of the application code.
Avoid Passing Functions Inline as Props:
Passing functions inline as props can cause unnecessary re-rendering of components and reduce performance. This will be recreated on every render, even if the implementation remains the same, which can cause child components to unnecessarily re-render.

Scale and Resize Images:
The memory usage of the device can be reduced by using low-resolution and low-size images.
Improvements that can optimize images in apps are:
- Use PNG format instead of JPG format.
- Use low-resolution images.
- Using WEBP format for images.
Cache Images:
It is necessary to cache images before appending them to the image component when loading them in React Native apps.
Remove Console Statements:
When publishing React Native apps, leaving the console statements in the source code can cause significant issues in the JavaScript thread.
babel-plugin-transform-remove-console is utilized as a third-party dependency to automatically remove consoles.
Optimize Android App Size:
At the initial setup of every React Native project, we don’t care about the application size. It’s not easy to reduce the size of apps, after all.
- Binaries compiled for different CPU architectures.
- Remove unused files from the project.
- Use bundle release (AAB) instead of APK release.
Conclusion: In order to provide a flawless user experience, React Native app needs to be optimized for performance. By using the steps mentioned above, we can enhance rendering, reduce app size, manage memory efficiently, optimize code, app loading time, and improve network-related operations.
Author Bio:

Kesava KANTIPUDI
Mobility - Associate Manager
Hello, I'm Kesava KANTIPUDI, I have 7+ experience in mobile application development and having good experience in building immersive and intuitive mobile applications. I specialise in creating native and cross-platform mobile experiences that seamlessly blend functionality with a delightful user interface.


