- Purpose of the Article: Send Push Notifications using salesforce marketing cloud SDK
- Intended Audience: React Native Developers
- Tools and Technology: React Native, Java script, SFMC
- Keywords: SFMC integration, Mobile Push
Introduction:
The Salesforce Marketing Cloud SDK empowers us to deliver highly personalized push notifications and campaign alerts, enhancing user engagement with our application. Utilizing the geofence concept, it enables location-based notifications, offering contextually relevant information to users based on their geographical location. Additionally, the SDK facilitates beacon notifications, targeting specific audiences to significantly boost user interaction and focus on the application.
Prerequisites:
To initiate the process, we must generate the App ID, Access Token, MID and Server URL from the Salesforce Marketing Cloud dashboard, This requires inputting specific information into the Salesforce dashboard. The following are the essential details needed for generating the App ID, Access Token, MID & Server URL.
- Key ID: XXXXXX
- Team ID: XXXXX
- Package Names Android & iOS: example.xxxx
- Server key provided from Firebase Developer Console: XXXXXXXXXX
Installation Steps:
React Native Setup:
- Create a React Native application by using the following command.
npx react-native@latest init SFMCApplication
- Open the application in VS Code and run the below command in the terminal.
NPM: npm install react-native-marketingcloudsdk –save (or)
Yarn: yarn add react-native-marketingcloudsdk
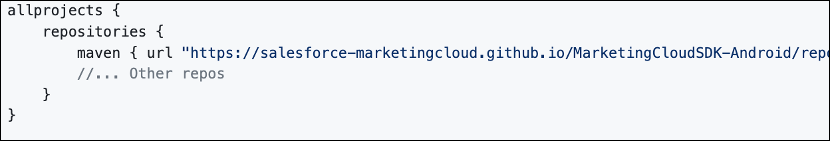
Android Setup: Under android/build.gradle add below lines.

FCM Credentials:
- To enable push support for the Android platform, include the google-services.json Download the file from the Firebase console and paste it under the Android/app directory
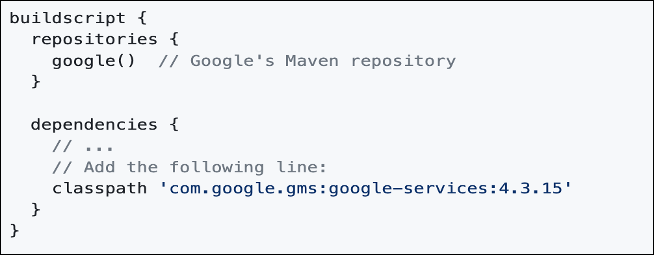
- Include the Google Services plugin in your build android/build.gradle

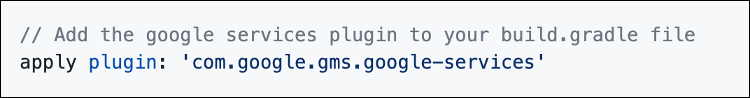
- Apply the plugin android/app/build.gradle

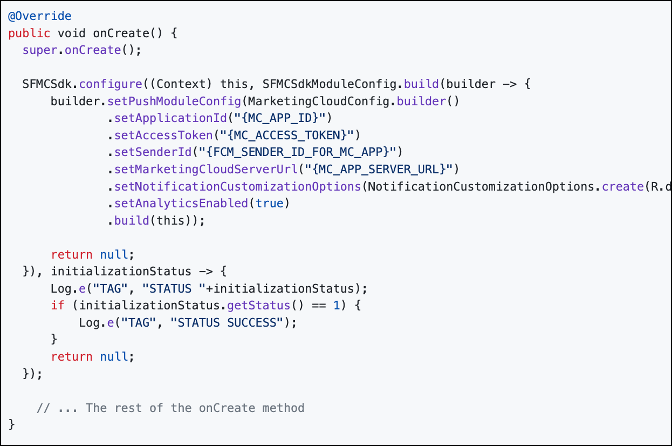
SDK Configuration Android: After completing the installation of SDK in Android, add below lines in the MainApplication.java file.

iOS Setup:
Install SFMC SDK: Open the iOS directory in terminal and install pods.

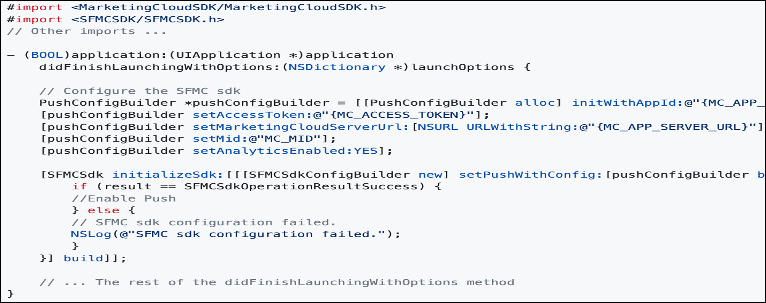
SDK Configuration iOS: After successfully completing the installation of SDK in iOS,add the below lines in the AppDelegate.m file.

SFMC SDK Features: SFMC supports the below features in React Native mobile application.
- Push Notifications: ExtendPush Notification support in your mobile app beyond the built-in functionality of basic configuration.
- Custom sounds – Play a custom sound when a push notification arrives
- Interactive Notifications – Display buttons on your push notifications
- Notifications – Include photos and videos
- Application Badging: The Mobile Push SDK automatically sets the application badge value if inbox messaging is enabled in your SDK configuration. The SDK sets the badge in the following cases
- In-app messaging: Deliver relevant, personalized messages to your app’s users with in-app messaging. You can now send messages without relying on users having enabled push notifications
- Inbox Messaging: Marketers can create an Inbox Onlymessage to deliver the message silently to the inbox or a message to include a push notification with the inbox message.
- Location Messaging:
- Geofence and Beacon Messaging: If Location is enabled in your Mobile Push SDK configuration, you can call a single method to use the Marketing Cloud location messaging feature.
- Analytics: To track user interaction with the mobile application.
Conclusion:
Integrating SFMC SDK into your React Native application to receive notifications like promotional, payment dues, Location-based notifications, beacon notifications, etc., will increase the user interaction with application.
Reference Links:
- iOS SDK documentation link: salesforce-marketingcloud.github.io
- React Native documentation link: github.com
- Android documentation link: salesforce-marketingcloud.github.io
- Contact key documentation that they can look over prior to the conversation about that topic:
- iOS: salesforce-marketingcloud.github.io
- Android: salesforce-marketingcloud.github.io
Author Bio:

Kesava KANTIPUDI
Associate Manager – Mobility
Hello, I'm Kesava KANTIPUDI, I have 7+ experience in mobile application development and having good experience in building immersive and intuitive mobile applications. I specialise in creating native and cross-platform mobile experiences that seamlessly blend functionality with a delightful user interface.


