- Purpose of the Article: The purpose of this article is to share the knowledge on the art of microinteractions. This article will help readers to understand how microinteractions can enhance the overall user experience.
- Intended Audience: Web Developer Front-end Developer UX Designer
- Tools and Technology: None
- Keywords: Microinteractions, User experience, Enhancing, User interface, Subtlety, Feedback, Responsiveness, Usability, Engagement, Guidance, Brand identity, Consistency, Interaction design.
Introduction:
In the world of user experience design, it is often the little things that make a big impact. Microinteractions, those small and subtle interactions within a user interface, have the power to elevate user experience to new heights. From the way a button responds to a user’s click to the animation that accompanies a notification, these tiny details can create a sense of delight, engagement, and usability. In this blog post, we will explore the art of microinteractions and how they can enhance the overall user experience.

- Defining Microinteractions:
Microinteractions are the small, contained moments that happen within a user interface. They are designed to fulfil a specific task and provide immediate feedback to the user. These interactions can be as simple as a button changing color when clicked or as complex as a progress bar indicating the completion of a task. The key characteristic of microinteractions is their focus on a single action or piece of information.

- Feedback and Responsiveness:
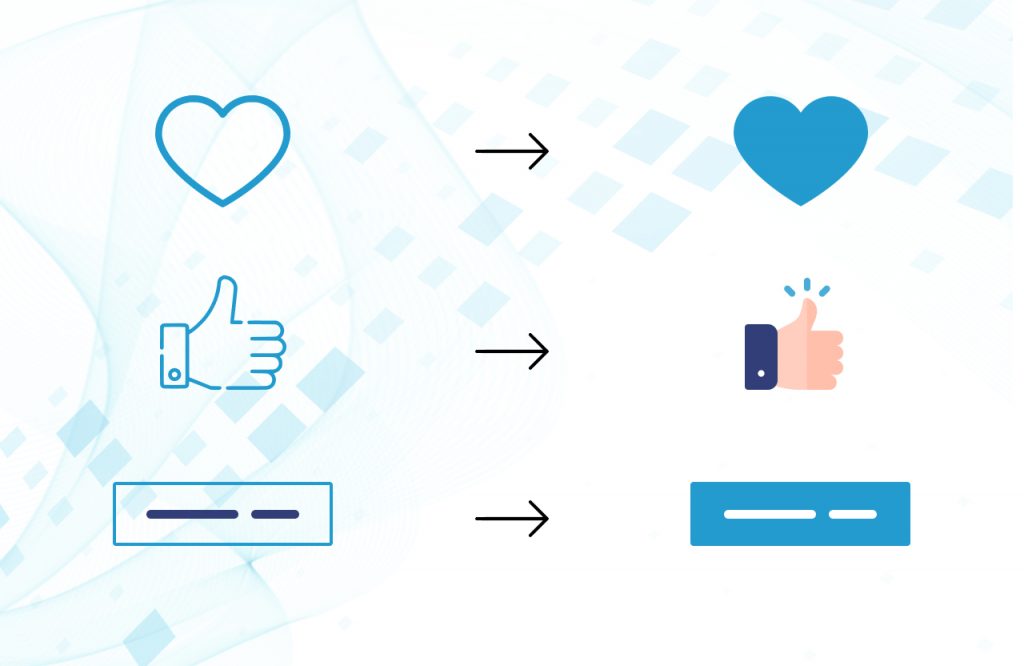
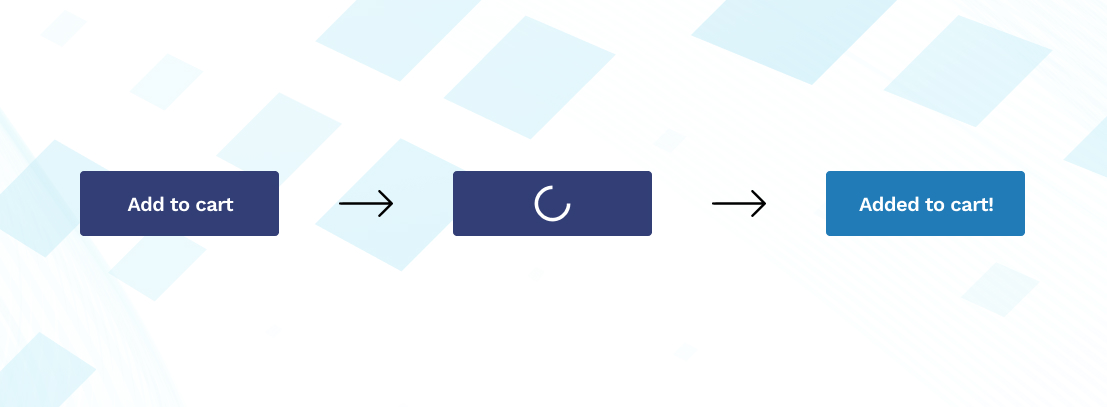
One of the primary purposes of microinteractions is to provide feedback and responsiveness to users. When a user interacts with an element, such as clicking a button, they expect to see an immediate response. Microinteractions fulfil this expectation by visually acknowledging the user’s action. For example, a button might change color or animate to indicate that it has been clicked. This instant feedback not only reassures users that their action has been registered, but also provides a sense of control and interactivity.

- Delight and Emotional Connection:
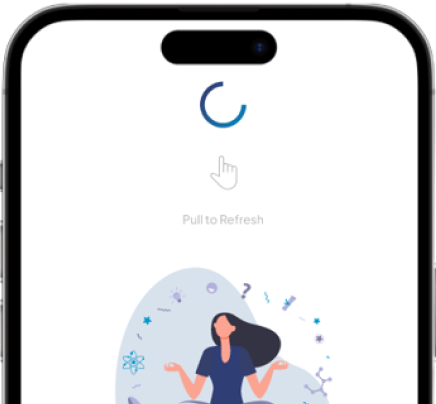
Microinteractions can go beyond functional feedback and create a sense of delight and emotional connection. Thoughtful and well-designed microinteractions can surprise and engage users, making their interaction with the interface more enjoyable. For instance, the “pull to refresh” feature on mobile devices not only provides functional utility but also incorporates a playful animation that adds an element of delight to the experience. These small moments of delight can leave a lasting impression on users and foster a positive emotional connection with the product.

- Usability and Contextual Guidance:
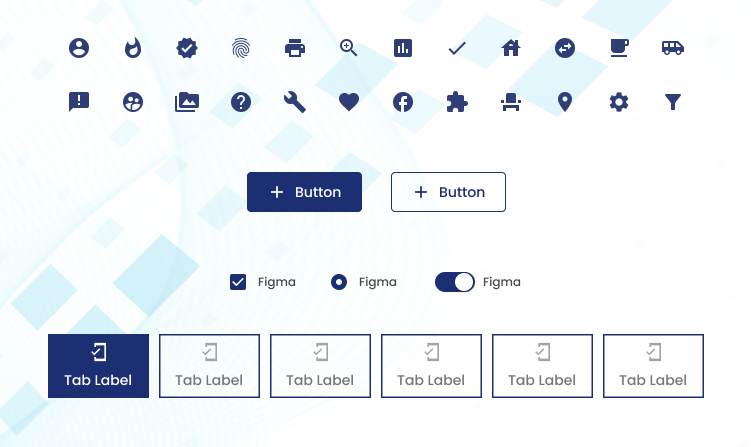
Microinteractions can also serve as a form of contextual guidance, helping users understand how to interact with an interface or providing hints about system status. When users encounter a new interface or feature, microinteractions can guide them through the interaction process, making it easier to learn and navigate. For example, tooltips that appear when hovering over an icon can provide additional information and help users understand the purpose of the icon.

- Consistency and Branding:
Consistency is key in creating a seamless user experience, and microinteractions play a crucial role in maintaining it. By applying consistent design patterns and animation styles across microinteractions, a product can establish a strong brand identity. From the way elements animate to the use of color and sound, each microinteraction should align with the overall brand guidelines and contribute to a cohesive experience.

Conclusion:
Microinteractions may be small, but their impact on user experience is significant. By providing immediate feedback, creating moments of delight, guiding users, and reinforcing brand identity, these subtle interactions elevate the overall user experience. As UX designers, it is essential to pay attention to these minute details and infuse them with purpose, coherence, and creativity. By mastering the art of microinteractions, we can enhance the usability, engagement, and emotional connection between users and digital interfaces.
Author Bio:

Pavan Pratap Patil
Senior Software Engineer - Digital Transformation
I am a UI/UX Developer with 4 years of experience. I have extensive experience in front-end development technologies like HTML5, CSS3, JavaScript, Bootstrap and Responsive design. I have contributed to successful projects like Storage Vault, TriNet, APIIC etc.


