Purpose of the article: “The Social Touch” is a concise guide on integrating X (formerly Twitter) into websites and Angular applications. It offers a tutorial on using X APIs for embedding tweets and timelines, covering API key acquisition, customization, and best practices for enhanced performance, aimed at web developers and Angular enthusiasts.
Intended Audience: This comprehensive guide is designed for web and Angular developers, content creators, social media managers, and business owners seeking to enhance user engagement.
Tools and Technology: HTML, Java script and Angular.
Introduction:
Integrating social media into your website can enhance engagement by embedding live feeds, encouraging user-generated content sharing, utilizing social login options, and showcasing social proof through testimonials and social media widgets, providing visitors with a rich and interactive experience.
Social Media Widgets: A Stylish Entrance
Enhance your website’s appeal by incorporating stylishly customized widgets showcasing your dynamic X feed page seamlessly blending with your site’s aesthetic for a visually captivating experience.
How to Publish X on Websites and Angular Applications:
Publishing X on the website:
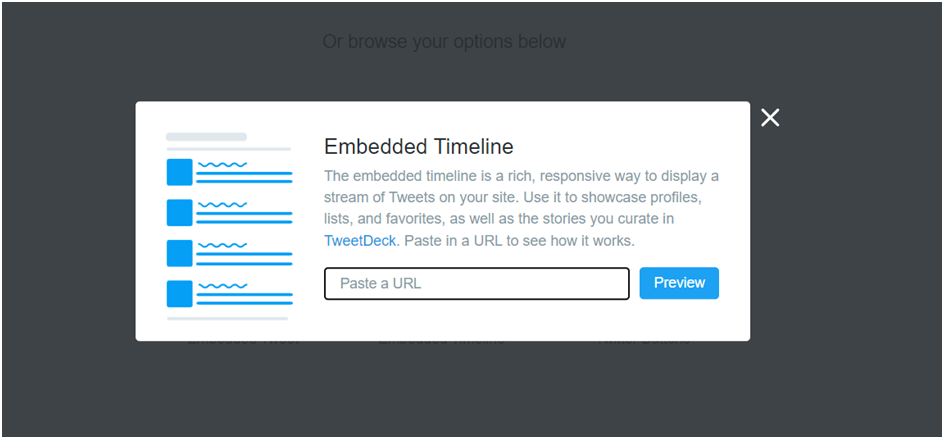
https://publish.twitter.com/# Go through this URL and select the template.

Here, paste your
X URL:
1) log in to your X account and then click on profile.
2) On top of the page, you can get links such as (https://twitter.com/abc).
3) Copy the above link and paste it on embedded timeline (paste aurl).

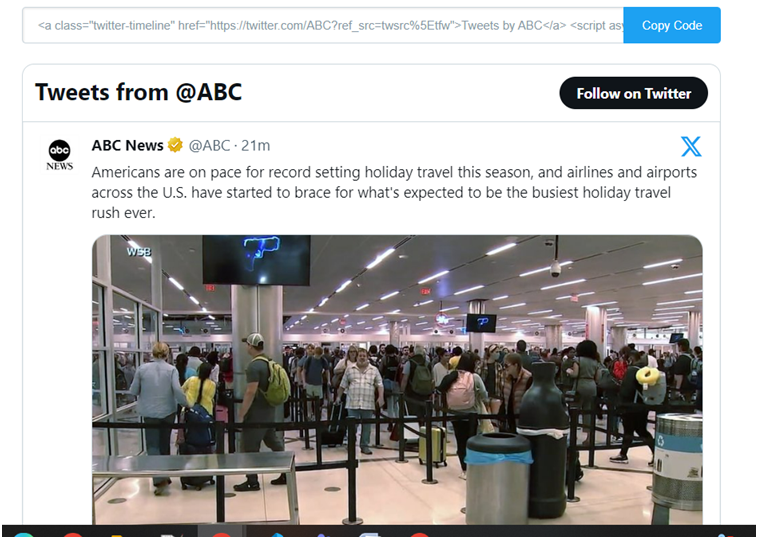
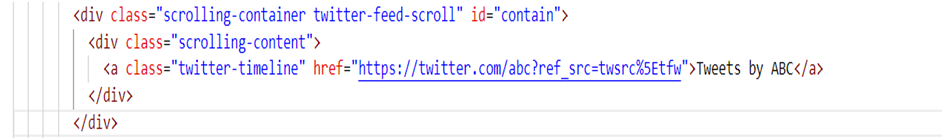
4) You can get embedded code like this
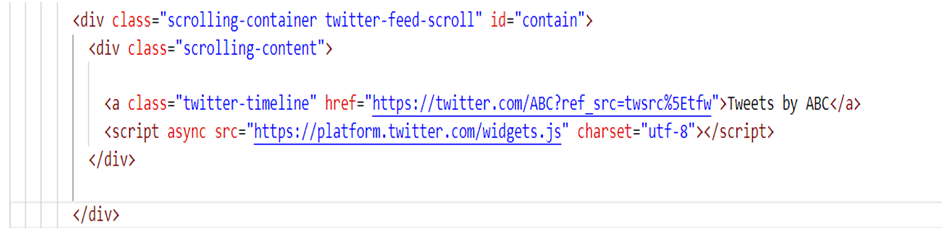
<a class="twitter-timeline" href="https://twitter.com/ABC?ref_src=twsrc%5Etfw">Tweets by ABC</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
5) Here you can see two things:
i) Anchor tag
ii) Script
Then, you can add those links to your HTML page.

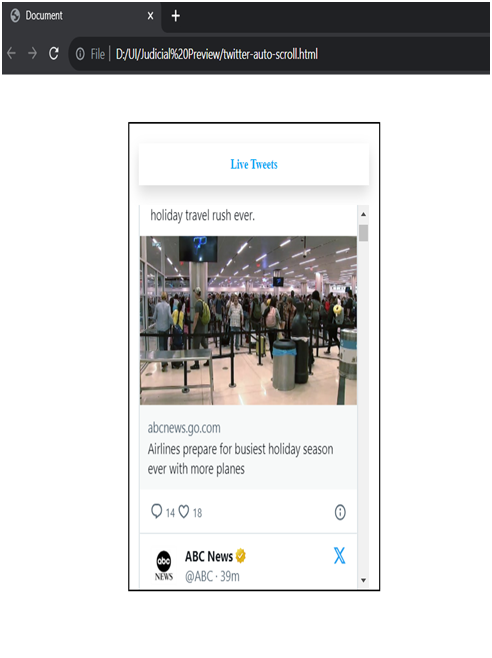
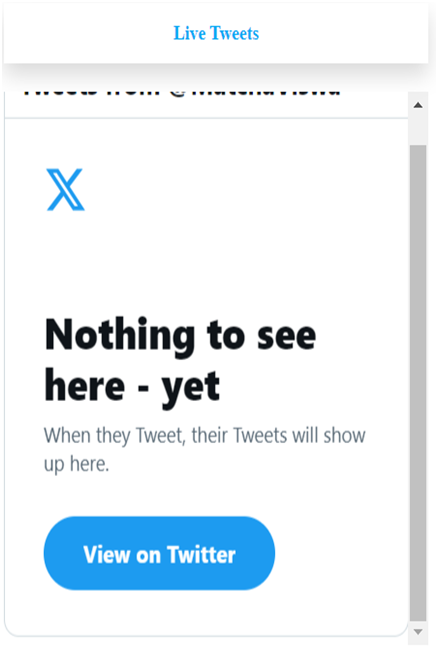
Check if it is displayed in your X account tweets, or if it shows nothing.
eg : checking for display


Fixing Angular Related issues
- Install the X Widgets typeScript type definitions:
Run the following command to install the type definitions for X Widgets in your project directory.
- npm install –save-dev @types/twitter.
- Update the component code:
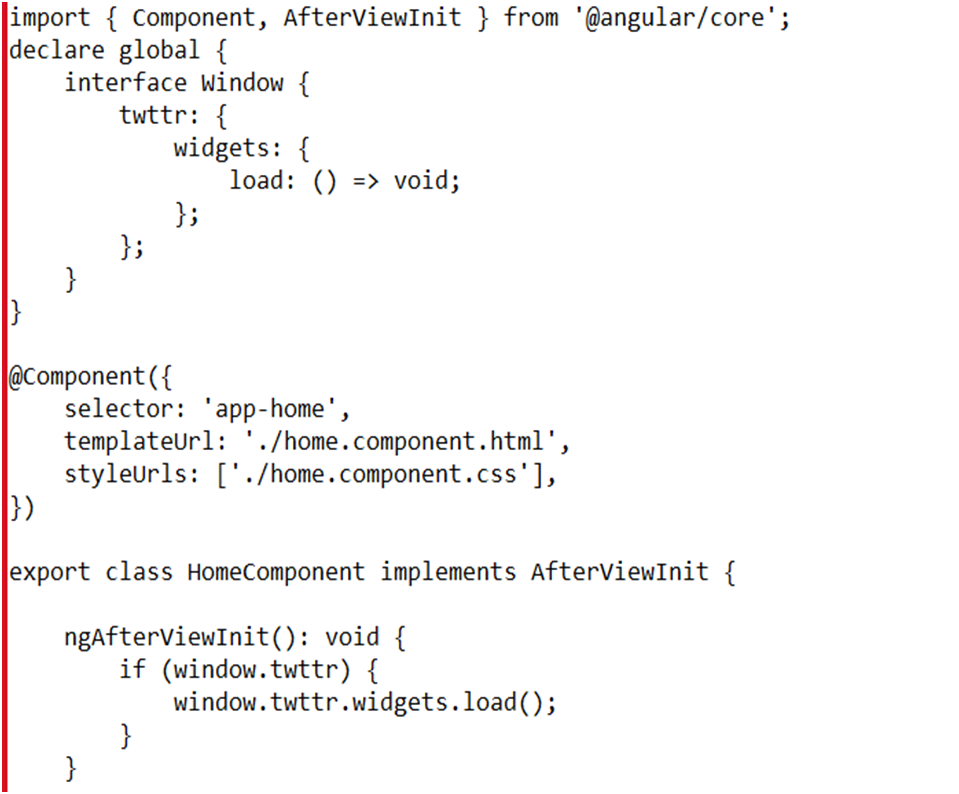
Modify your component code to import the ‘twttr’ type:
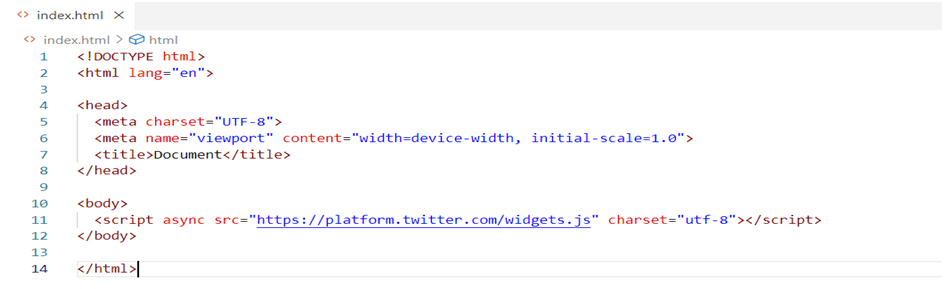
Html:

Typescript:

Restart your development server:
If your Angular development server is running, stop it and restart using the following command:
- ng serve.
You Need to add script tag in the global index.html file:

If you are facing any dependency issues. follow these commands:
It looks like you have a dependency conflict in your project.
The error message suggests a conflict between the versions of @angular/common required by different packages. Here are a few steps you can take to resolve this issue:
Option 1:
- Use –force Flag Try running the npm install command again with the –force flag:
- npm install –save-dev @types/twitter –force.
Option 2:
- Use –legacy-peer-deps Flag You can also try using the –legacy-peer-deps flag:
- npm install –save-dev @types/twitter –legacy-peer-deps.
Option 3:
- Resolve dependencies manually by checking your package.json file for conflicting dependencies and trying to adjust versions. You may need to update some packages or use specific versions that are compatible with each other.
Option 4:
- Update Angular packages to the latest compatible versions. You can do this by running the following commands:
- ng update @angular/core@latest.
Option 5:
- Check Dependency Tree Use the npm ls command to inspect the dependency tree:
- npm ls @angular/common.
You can identify the packages relying on various @angular/common versions to update conflicting ones or seek compatible ones. Following this, running ‘npm install’ again may resolve the issue, but manually adjusting dependencies in the package.json might be necessary if it persists. Remember to back up your project or use version control such as Git before making substantial dependency alterations.
Author Bio:

Matcha Viswanatha Kumar
Associate Software Engineer-Cloud Solutions-Digital Transformation
A dedicated UI Developer with a Good Knowledge background in Java, currently immersed in the world of UI development and focusing on crafting compelling user experiences. Passionate about staying at the forefront of technology, I've recently ventured into developing Angular applications, bringing creativity and precision to every line of code. With a history of building robust Java applications, I now channel my expertise into designing intuitive interfaces, inviting others to join me as I code the future with a seamless blend of functionality and aesthetics.


