- Purpose of the Article: This article aims to help React Developers implement voice search in React applications.
- Intended Audience: Front-end developers using React JS library.
- Tools and Technology: VS Code, React JS, react-speech recognition.
- Keywords: Speech Recognition, voice search, React Js
In this blog, we are going to discuss the following points
- Introduction
- Prerequisites
- What is React & How to Set up React Project?
- How to integrate Voice Search functionality in React application?
Introduction
Voice Search has revolutionized the way we interact with technology, allowing users to simply speak their queries instead of typing them. Voice Search has become a preferred method for accessing information quickly and conveniently. In this blog we are going integrate Voice Search into your React application.
Prerequisites
- Speech recognition is a feature provided by the browser using the Web Speech API. Ensure that your browser supports web speech API, quite like all well-known browsers such as Google Chrome, Firefox, and Microsoft Edge do.
- Familiarity with React component-based structure and hooks will provide a solid foundation for integrating voice search into your application
Setting up the project
About React and setting up React project-
- React is a JavaScript library developed by ‘Facebook’ that helps developers build user interfaces for web applications
- To set up React project ensure that you have Node.js installed on your system
- To set up react application perform, the following commands –

- The command npx create-react-app voice-search facilitates the creation of a React application named ‘voice-search’ (you can choose a different name if desired).

- cd “voice-search” suggests changing the directory to your project name

- To run React application use the” npm start ” command
so far you have successfully created React Application named ”Voice-search”

Integrating Voice Search functionality
Installing Dependencies-
Step 1:
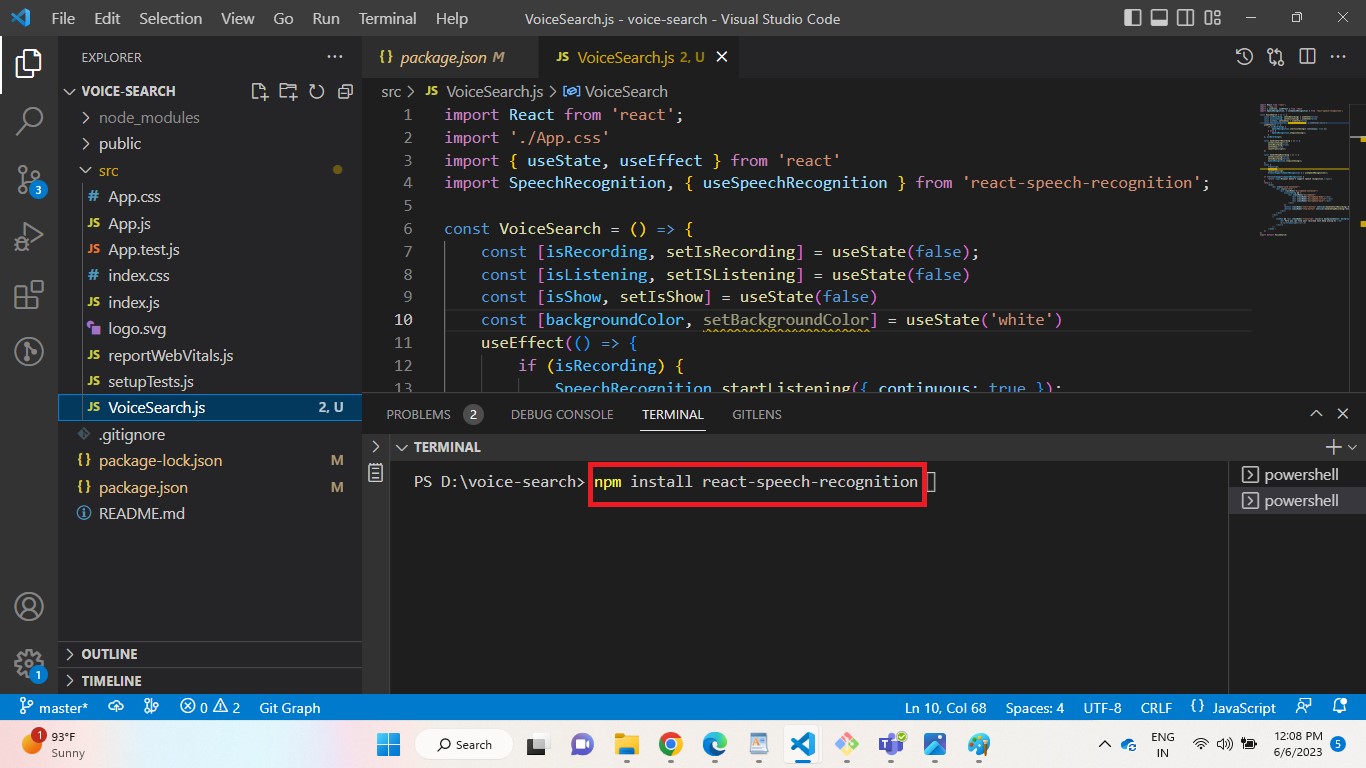
- To install React SpeechRecognition perform the below command in the terminal –

Step 2:
- import SpeechRecognition, { useSpeechRecognition } from ‘react-speech-recognition’
- import {useState,useEffect} from ‘react’
Step 3:
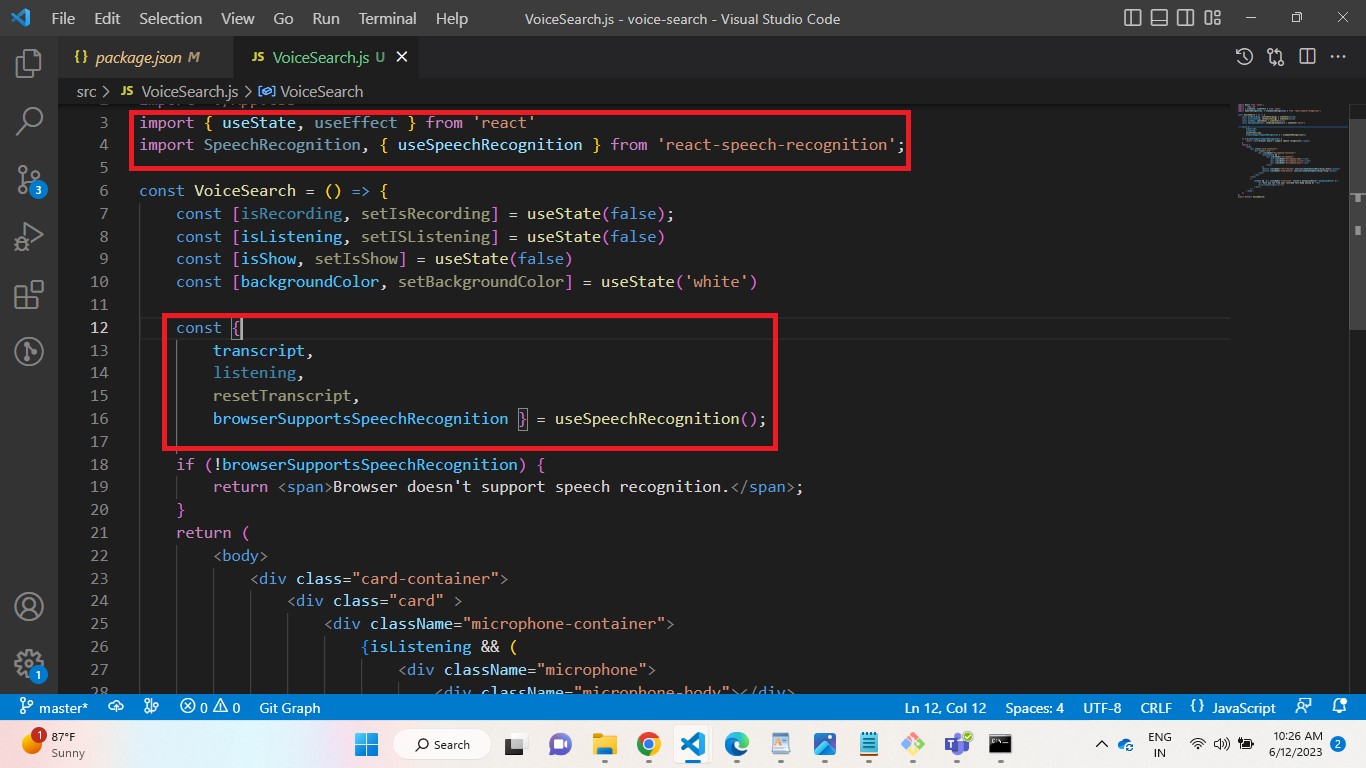
- Create a component and initialize the useSpeechRecognition

Here,
‘transcript’ represents the recognized text, which is updated as the user speaks.
‘listening‘ Indicates whether the speech recognition system is actively listening for input.
‘resetTranscript’ is a function to reset the transcript property to an empty string.
‘browserSupportsSpeechRecognition‘ indicates whether the user’s browser supports the Speech Recognition API.

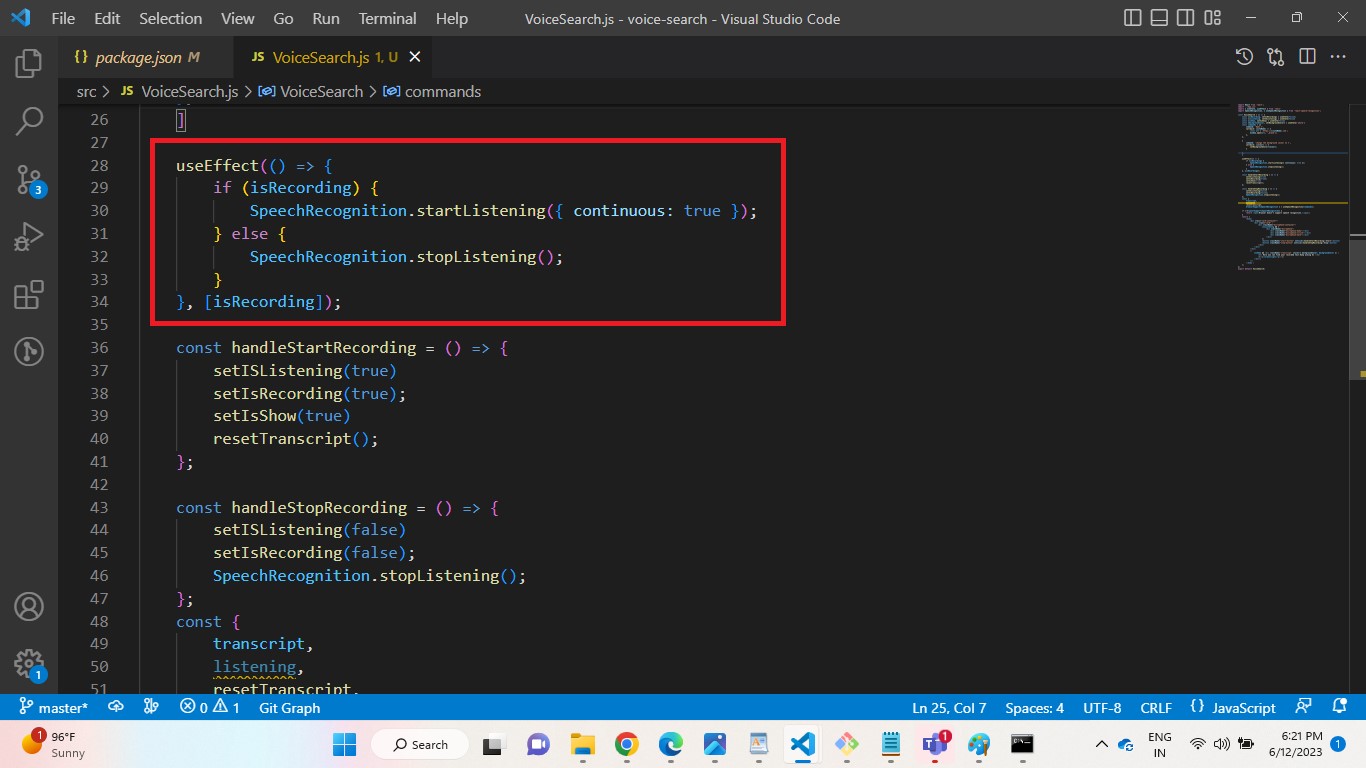
Here,
Start Listening: Function that enables the speech recognition system to actively listen for user input and capture speech.
Stop Listening: Function that stops the speech recognition system from listening and capturing further input, effectively ending the speech recognition session.
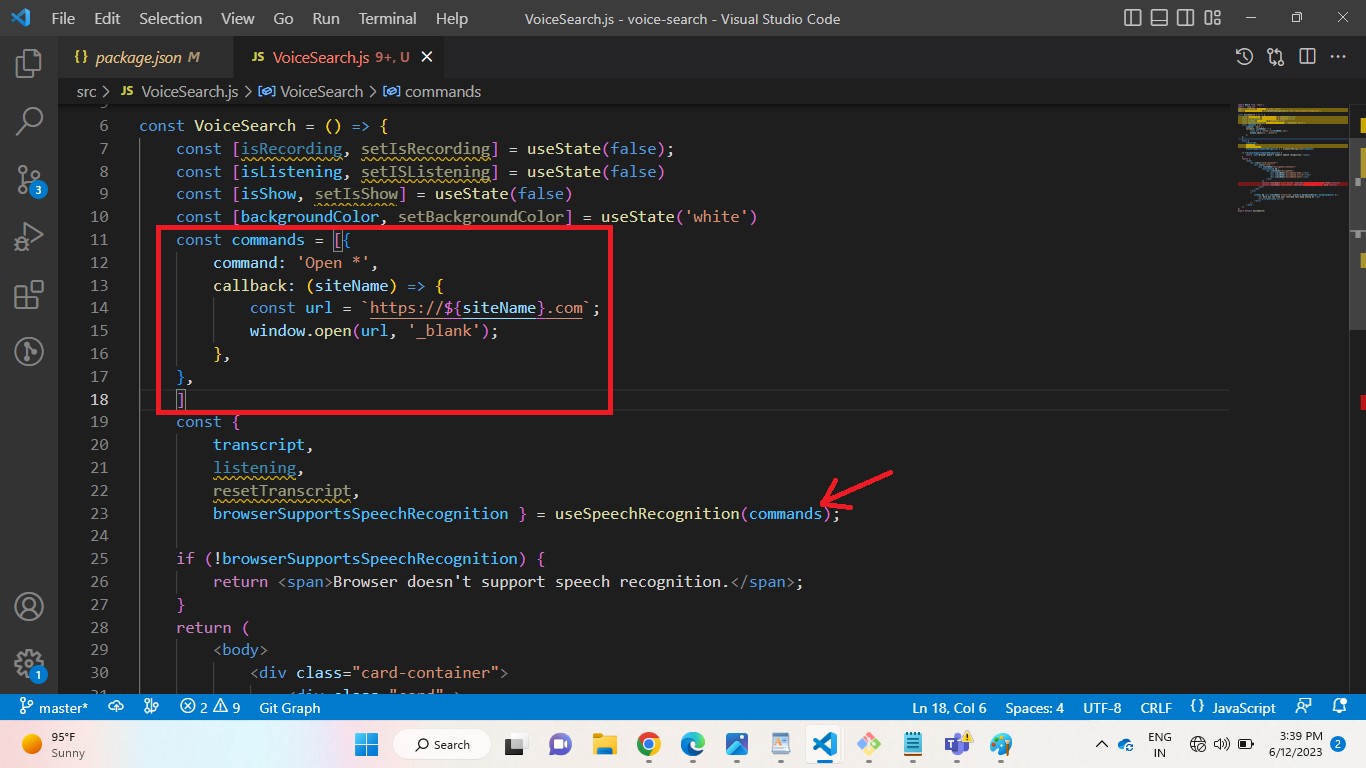
Step 4:
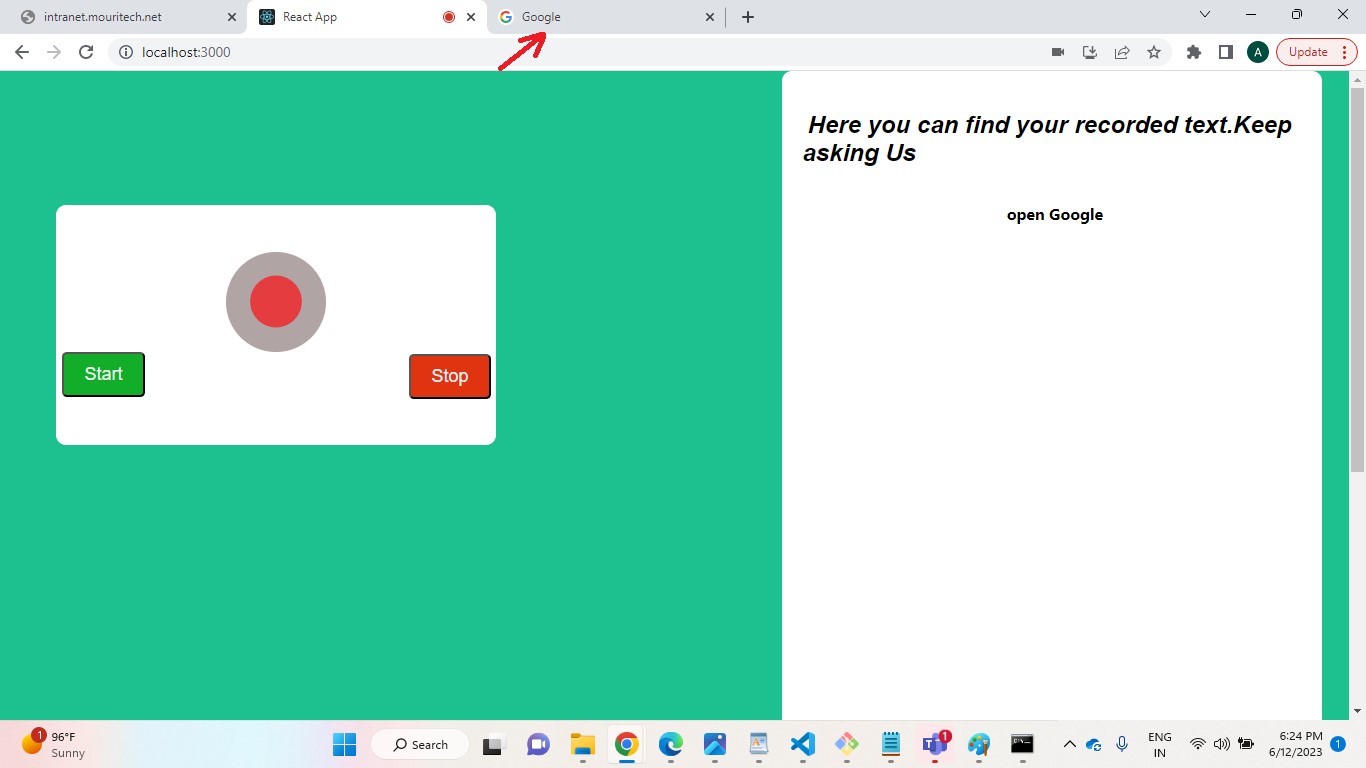
Below are commands that enable performing specific actions by voice recognition, such as opening websites like Google and Facebook. Etc.

When the user issues the command “open [website name]” (such as Google, Facebook, etc.), the resulting page will appear as follows –

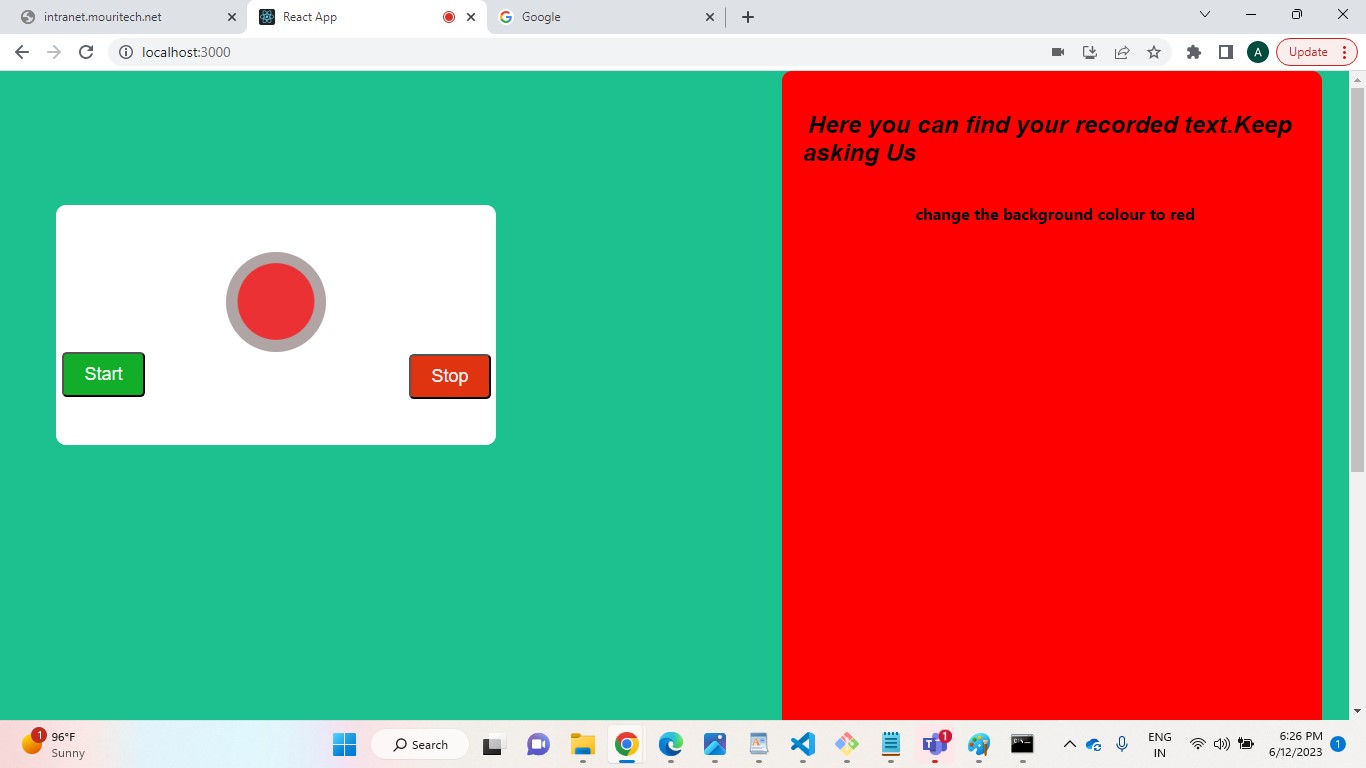
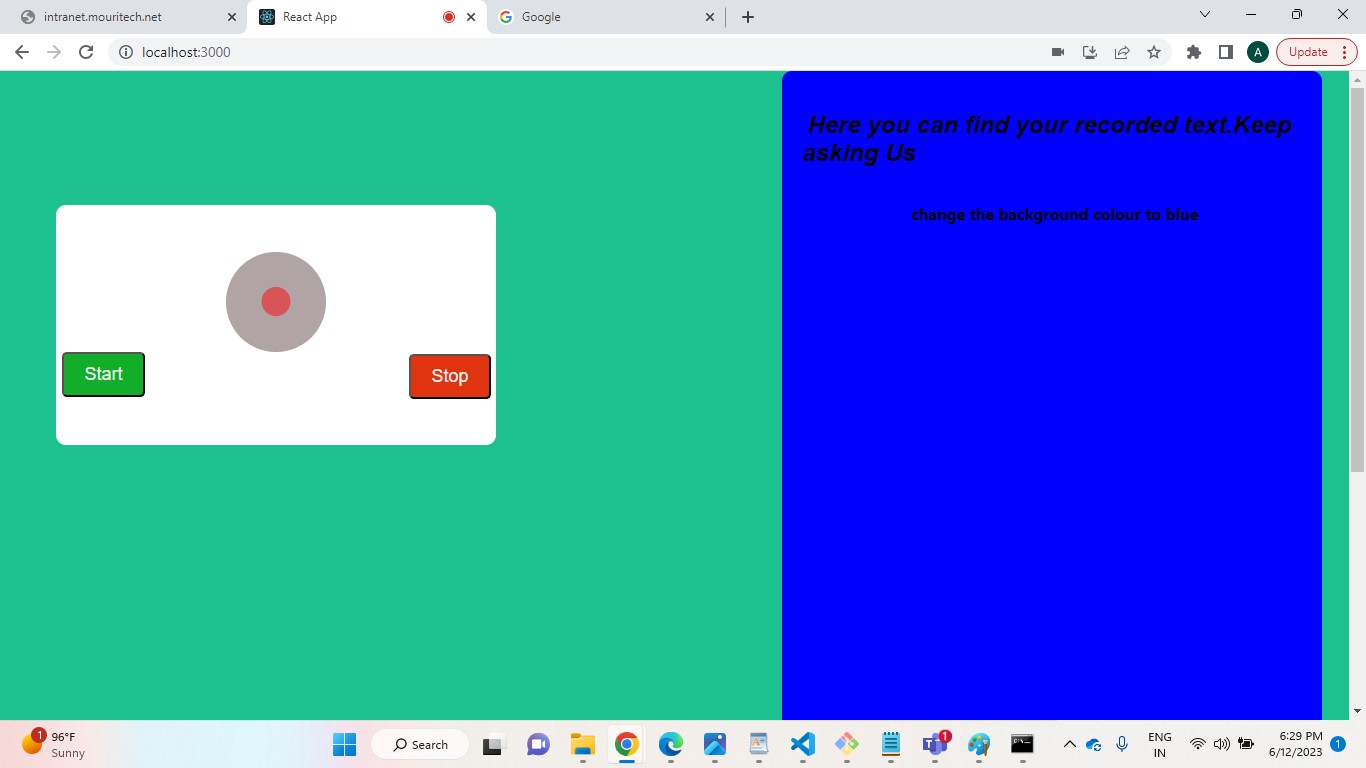
Similarly write another command for modifying the background color.


When the user issues the command “change the background color to [color name]” (where the color name can be any desired color), the resulting page will exhibit the following appearance –
Similarly, we can create an extensive repertoire of customized commands to provide endless opportunities to meet individual requirements, resulting in a truly personalized and intuitive user experience. For example
*Playing song list
*Translate [phrase/sentence] to [language]
*Set a reminder for [date/time/event]
Conclusion
This is how we can integrate Voice Search into a React application.
Thanks for going through the blog.
References
https://www.npmjs.com/package/react-speech-recognition
https://blog.logrocket.com/using-the-react-speech-recognition-hook-for-voice-assistance/
https://www.sitepoint.com/voice-search-react/
https://www.loginradius.com/blog/engineering/quick-look-at-react-speech-recognition/
https://www.netsolutions.com/insights/voice-search-for-ecommerce/
Author Bio:

Anitha MEDIBOYINA
Associate Software Engineer - Digital Transformation
I am working as an Associate Software Engineer at MOURI Tech for the past 8 months. I possess the skills and adaptability to proficiently work with frontend programming languages like React.js. Passionate to explore new technologies.


